最近在小组分享了关于沉浸式多媒体的体验和原理,这里也是简要分享我们如果做头显里的播放器,我们应该关注什么要的体验和如何实现等;

自己分享主要是从四个方面去讲:

- VR 历史简述
- VR 视频播放体验
- VR 视频播放原理
- 目前面临的一些挑战

Stanley G.Weinbaum 发布了科幻小说,《皮格马利翁的眼镜》, 这部小说给大家展现了一部神奇的眼镜,在眼镜里面可以看到万事万物,这也是想象的魅力,没人能够预言到未来会有人实现这样的眼镜;

Morton Heilig 发明了人类历史上第一台 VR 设备;虽然看着捡漏,但是显示屏,影响,座椅,风扇,功能非常丰富,现在 4Dx 电影或许也参考了这一点;随后一段时间,他撰写专利,希望将这些都放到一个盒子里,而人们戴上这个盒子,便能实现他设计的诸多功能;这样的专利原型,也给后人制作头显设备留下重要的指引;

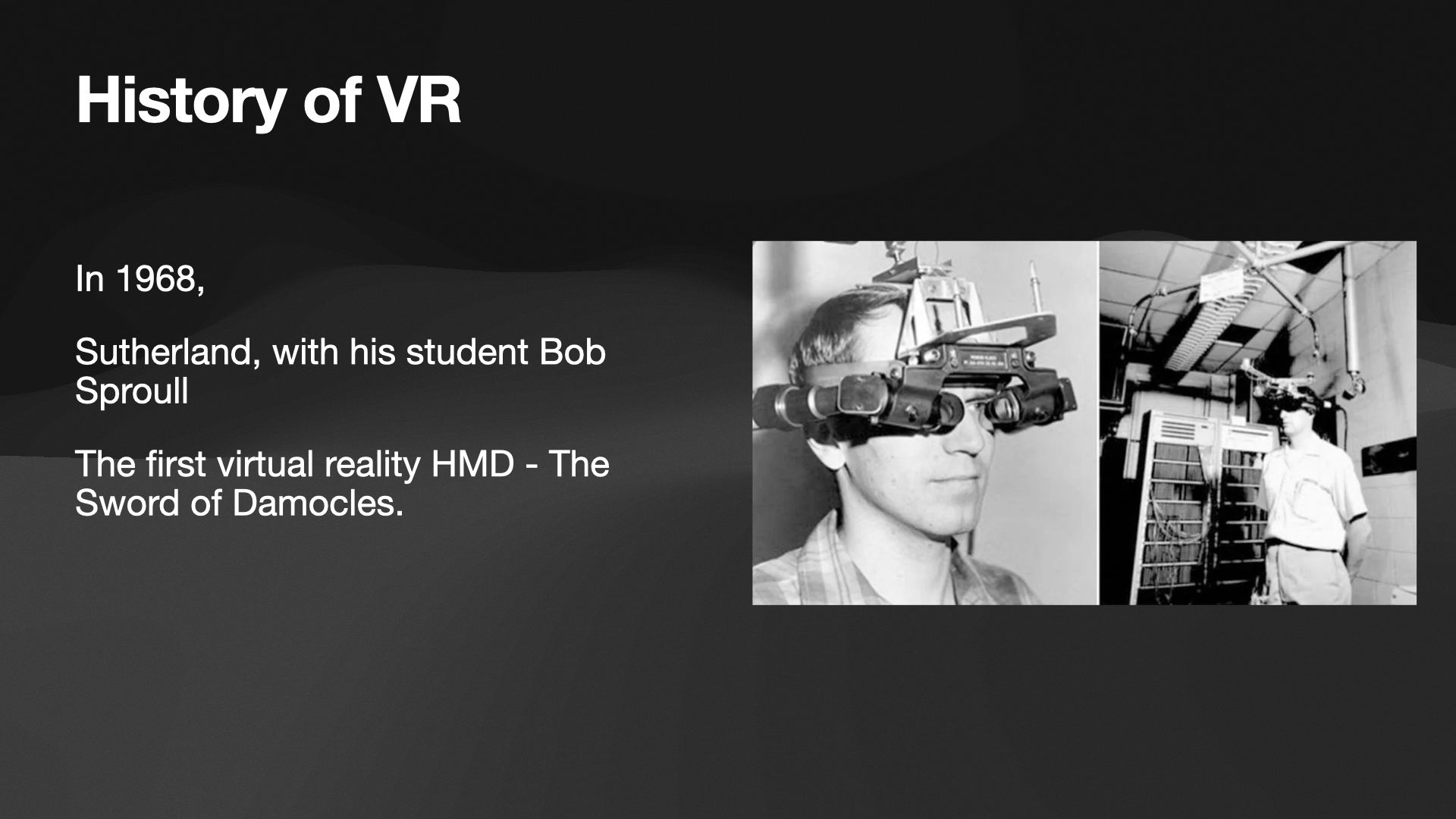
1968 年 Sutherland 和 Bob Sproull 发明了第一款头戴虚拟现实设备,它是里程碑的产品,它完成了跟随头部运动而更新画面的能力;但是受限于硬件限制,它需要额外的支持来拖住这个设备;

而到了90年代,诸多游戏公司入局,参与到VR头显设备的研发之中,这里面包括诸如 Sega 任天堂这样的知名公司;但是受限于当时显示技术和图形渲染效果,还是没能掀起一场革命;

时间来到移动互联网时代,Oculus 这个破局者出现了,它发布了旗下第一款头显设备,让人们惊叹的是,随着智能手机的崛起,我们已经积攒了显示屏,芯片,图形渲染技术,而借助这些铺垫,我们已经可以完成一个功能强大的头显设备实现;随着谷歌加码 VR , 我们在视频内容上也有积累;VR 引来了一个小高潮;国内的诸多厂商也纷纷尝试;

发布在疫情前的 quest 设备,随着居家办公,居家隔离,迎来了一波热潮;截止最近的统计 Oculus 已经卖出了 2000 万台设备,它的商店也上架了非常多的游戏和应用,这是 Facebook 敢大力转型的底气;Oculus Quest 一体机的出现,让我们重新开始憧憬 VR 的未来;

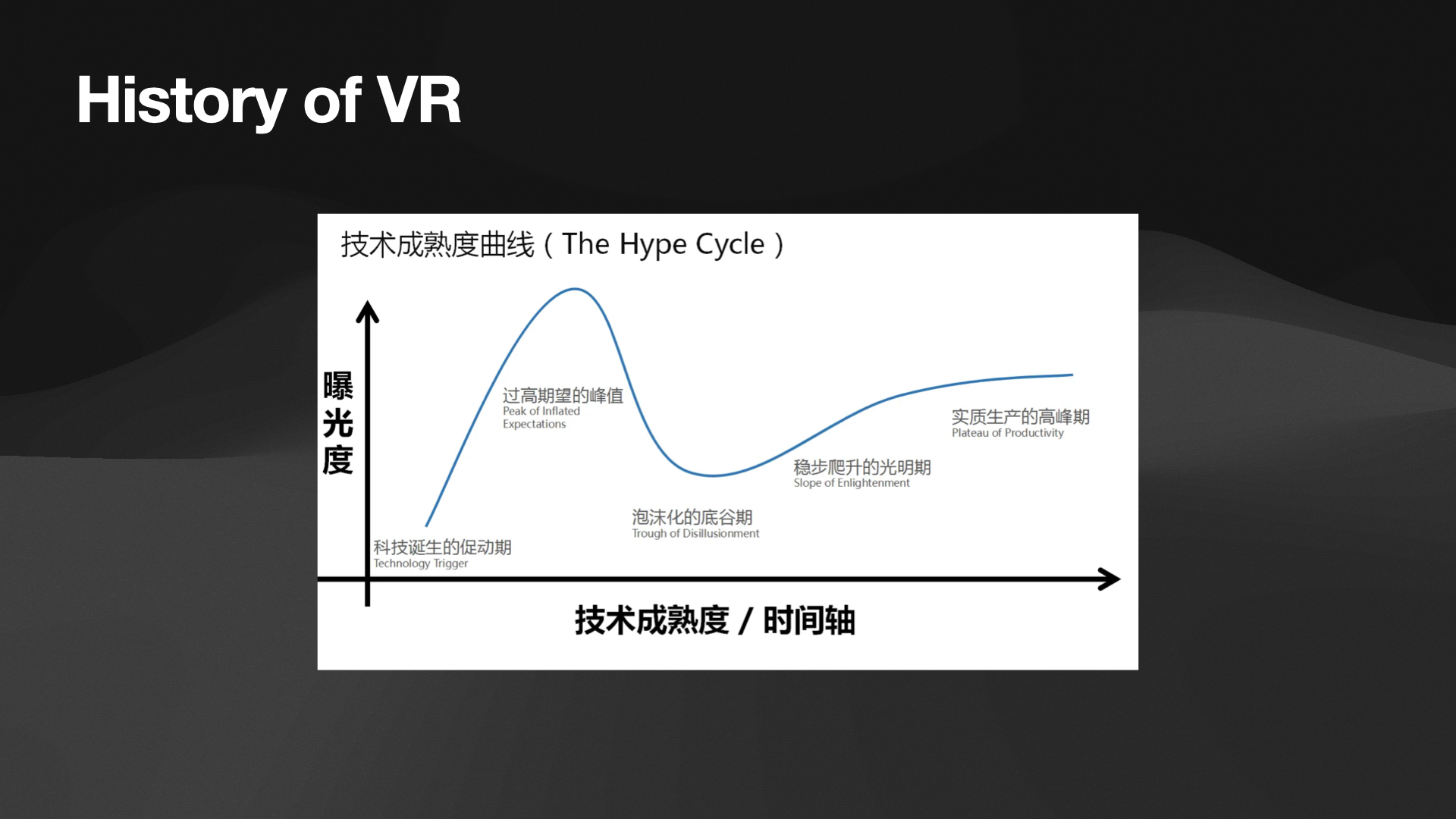
借由知乎网友的总结,一门技术从诞生到进入全家万户,注定是不平凡的;我们能够感受到它所带来的超前关注,也会经历预期过高的失落;但是随着硬件软件包括资源的不断提升和投入,我们还是可以期待它未来有机会进入千家万户,成为下一代互联网软件革命的核心;
VR 观看视频的体验

很多童鞋家里没有设备,因此我录下了一些视频,可以简单体验下载头显里看视频,有哪些不一样的点;
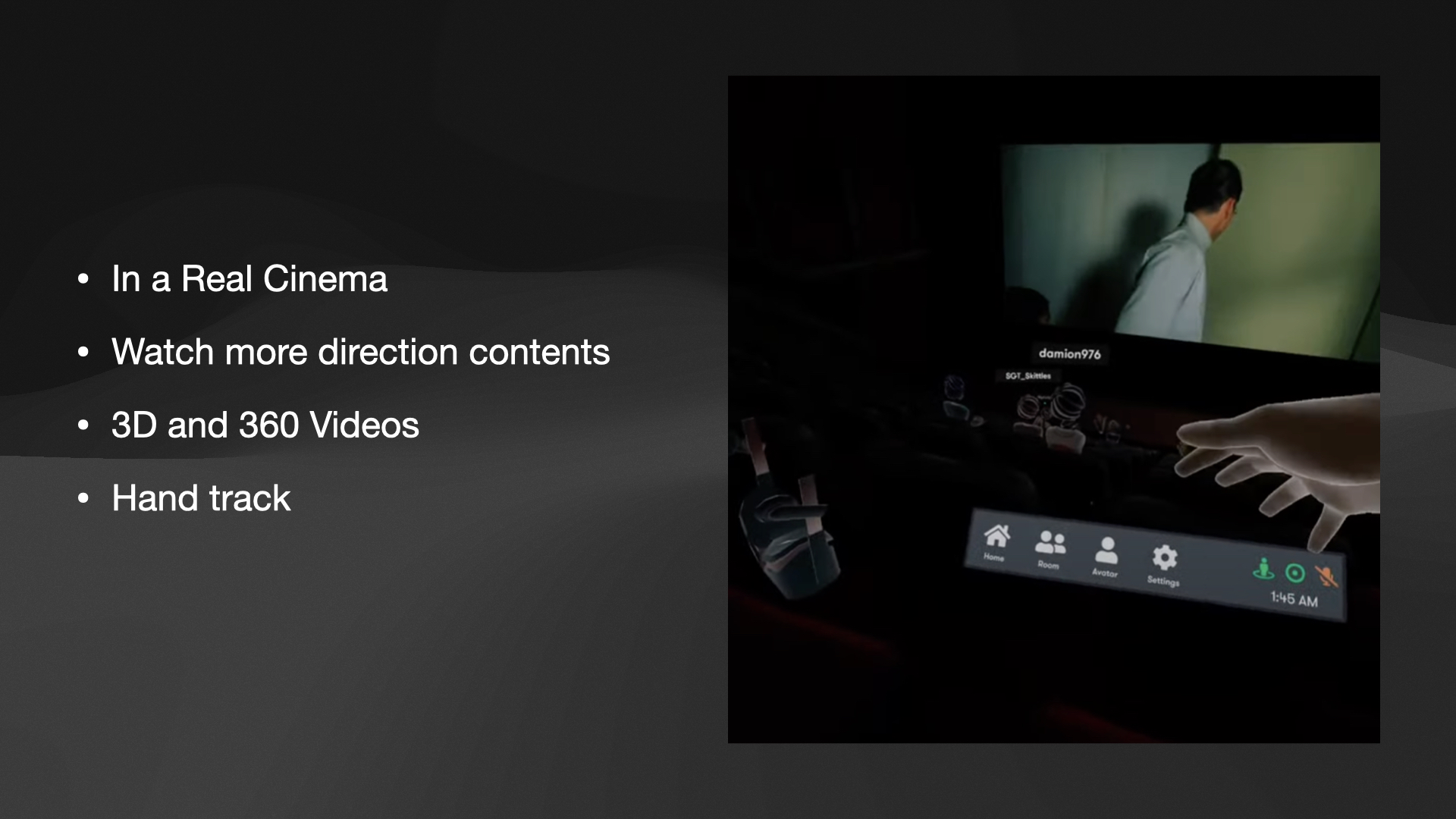
第一段视频是利用 bigscreen 这款软件进行视频播放体验;这里我们可以看到沉浸式的环境,可以看 4K 的片源,可以看 3D 电影等;
第二段视频,是今天重点讲解的360 全景视频体验;
第三段视频,是分享观看比赛的体验,我们在头显里看 NBA 比赛和现实中有什么不一样的感觉;

上面的视频,我们可以总结出来下面一些点:
- 我们是真的在一个 “真实” 电影院进行观看
- 我们能够看到非常多角度的内容
- 我们可以进行 3D 电影和 360 全景视频的体验
- 我们可以利用手势识别进行控制
原理剖析

接下来我们会简单就前面的全景视频播放的原理进行科普;

和我们传统的播放一样,我们视频播放器还是由三个部分组成
- Video 视频的 PlayerView
- Control 进行播控相关的 UI
- Enviroment 外部容器环境

这里的环境和我们 DIV 不一样,它需要我们的设计师提供高质量高还原的模型文件,这里可以是剧场,可以是客厅,也可以是露天环境,这里完全看设计师的发挥;

除了环境不一样,视频资源也是不一样的;

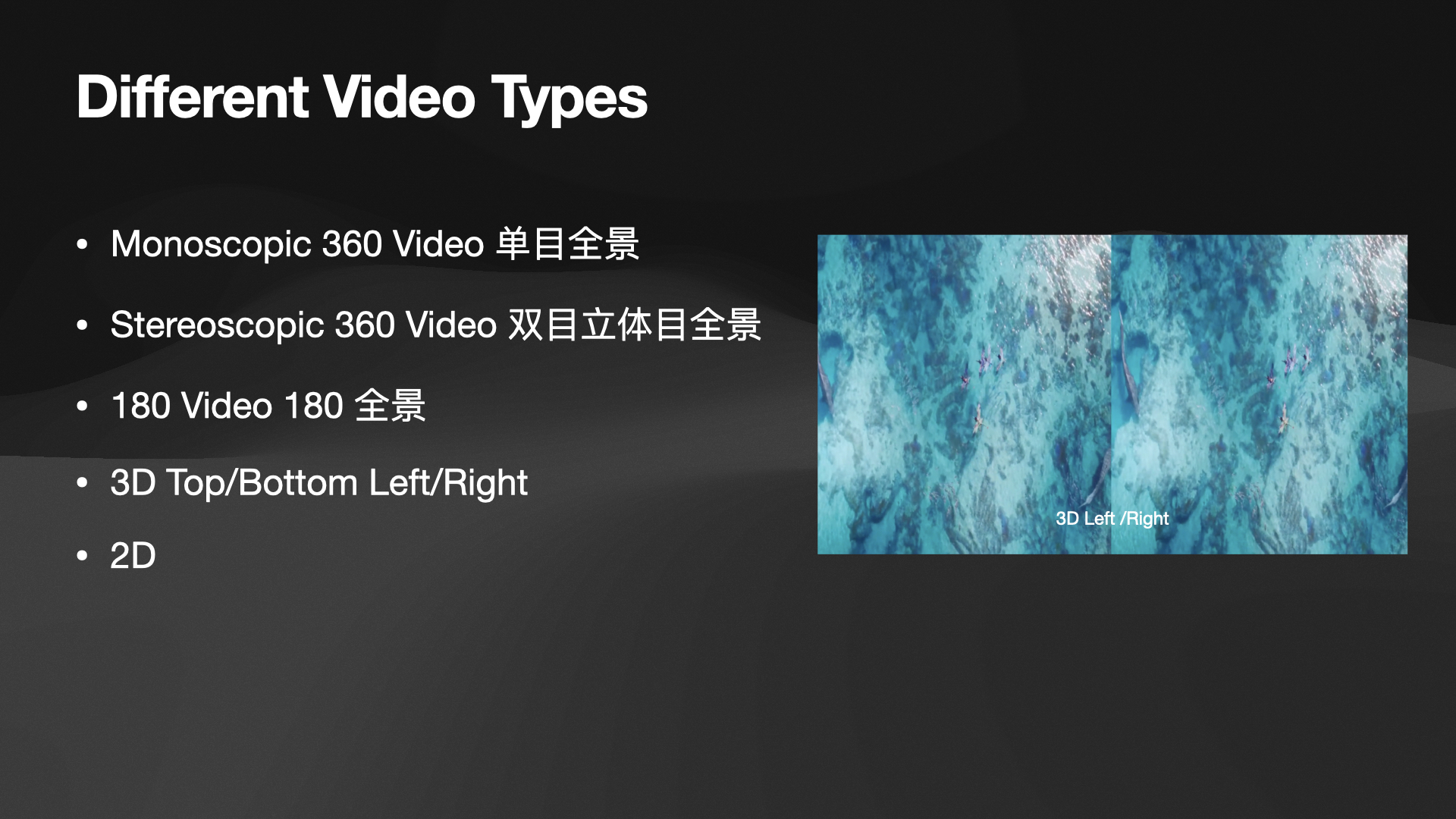
这里我们会支持不同的视频类型:
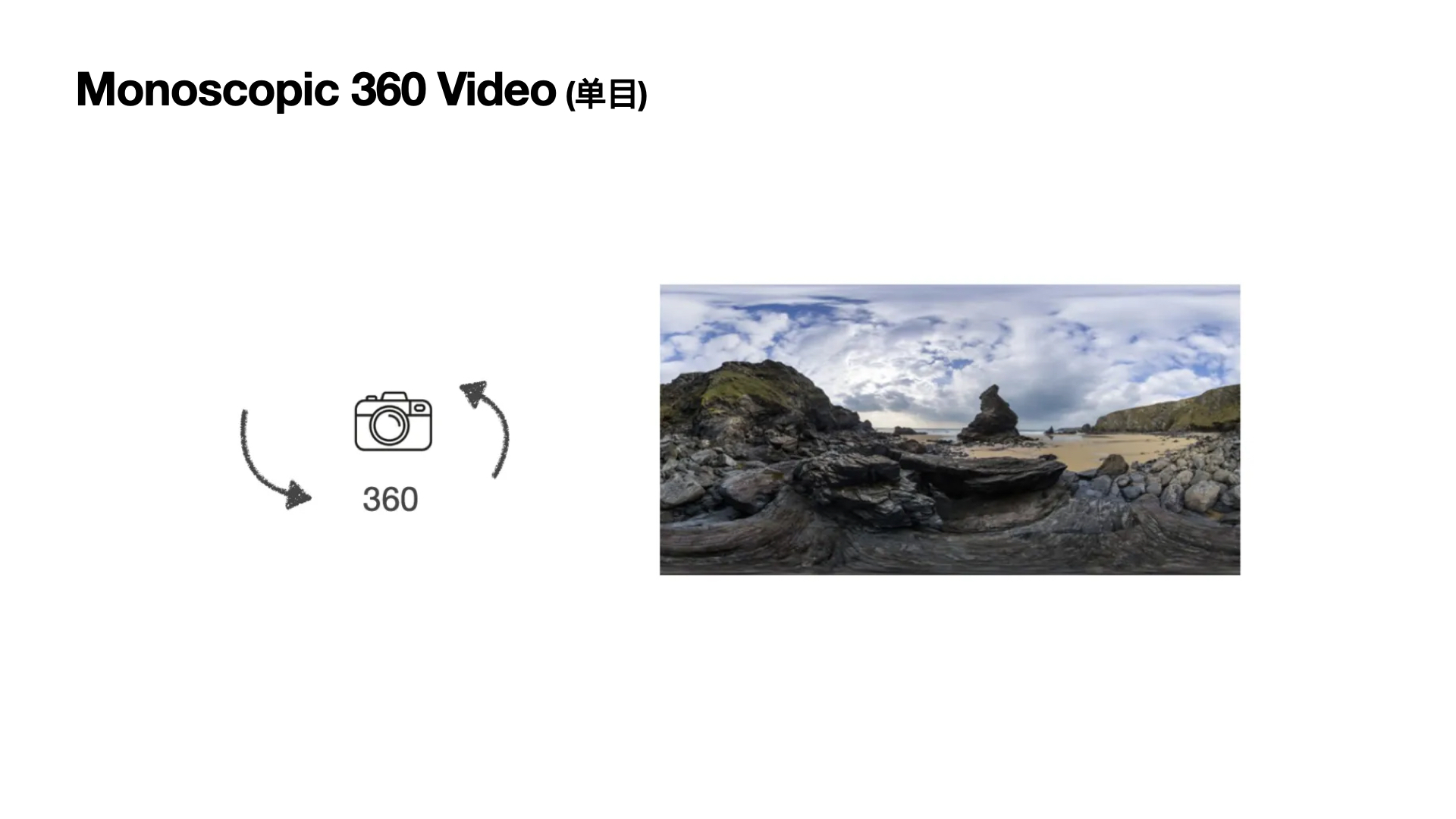
- Monoscopic 360 Video 单目全景 (我们的跳伞视频)
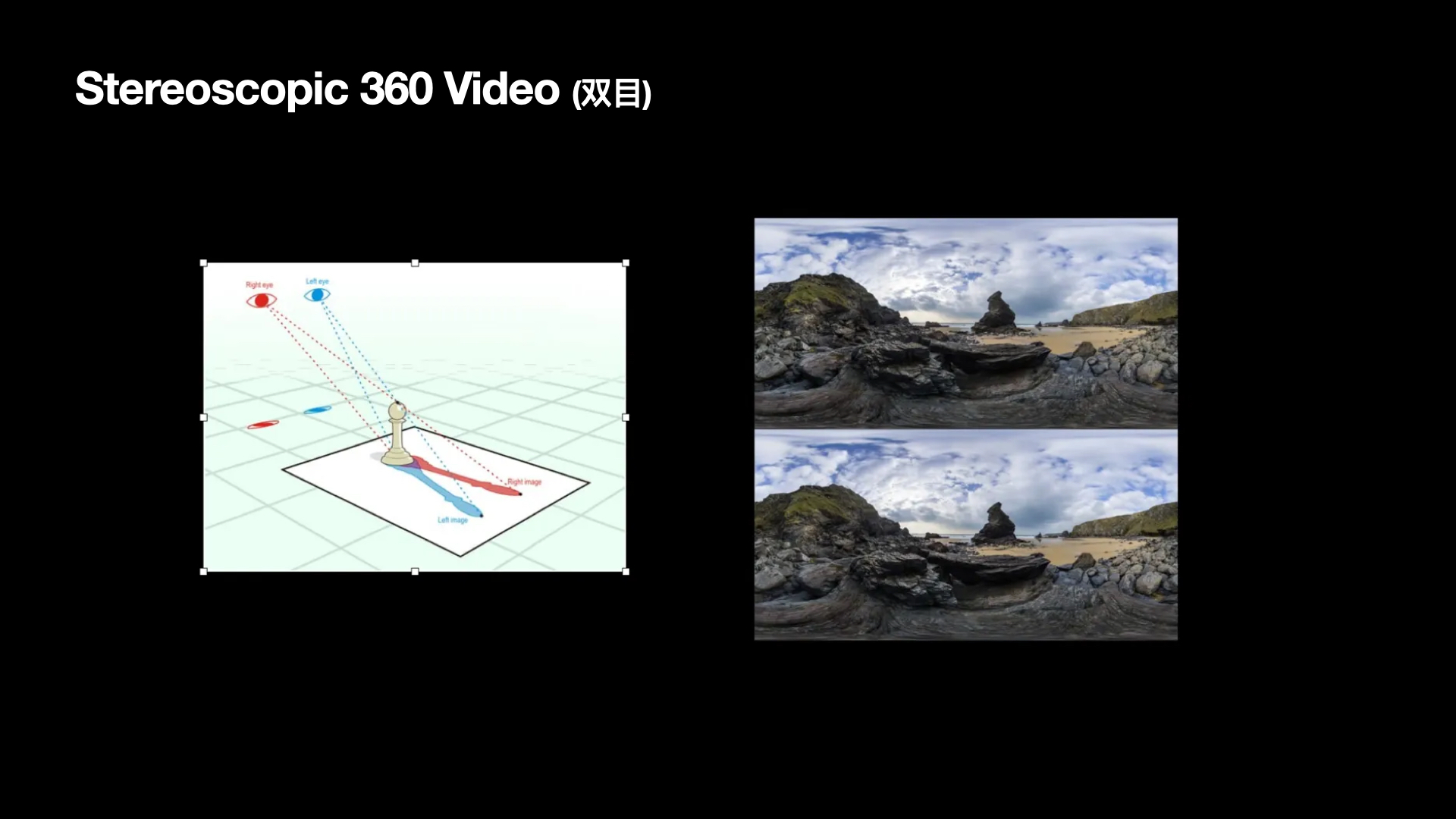
- Stereoscopic 360 Video 双目立体目全景
- 180 Video 180 全景(视频的NBA 的比赛)
- 3D Top/Bottom Left/Right (上图的阿凡达预告片就是左右 3D)
- 2D

很多人对 Monoscopic 不是很理解,可以阅读 https://zhuanlan.zhihu.com/p/90738288 中有所提及;
你可以理解我们要想看到 360 的内容,可以通过一个摄像头旋转 360 度即可;这样是不是就可以看到 360 度的内容;

Stereoscopic 这个也比较好理解;我们人有两只眼睛,但是两只眼睛进入的画面是不一致的,这样的好处是我们在视觉神经合成的时候产生更好的空间,不幸,你可以尝试单眼进行生活,看看你会不会对距离产生错觉, 同样双耳的出现,也有利于我们进行立体声音的定位;
所以我们借助多个摄像头进行人眼模拟,也就能够做出这样的 全景内容;

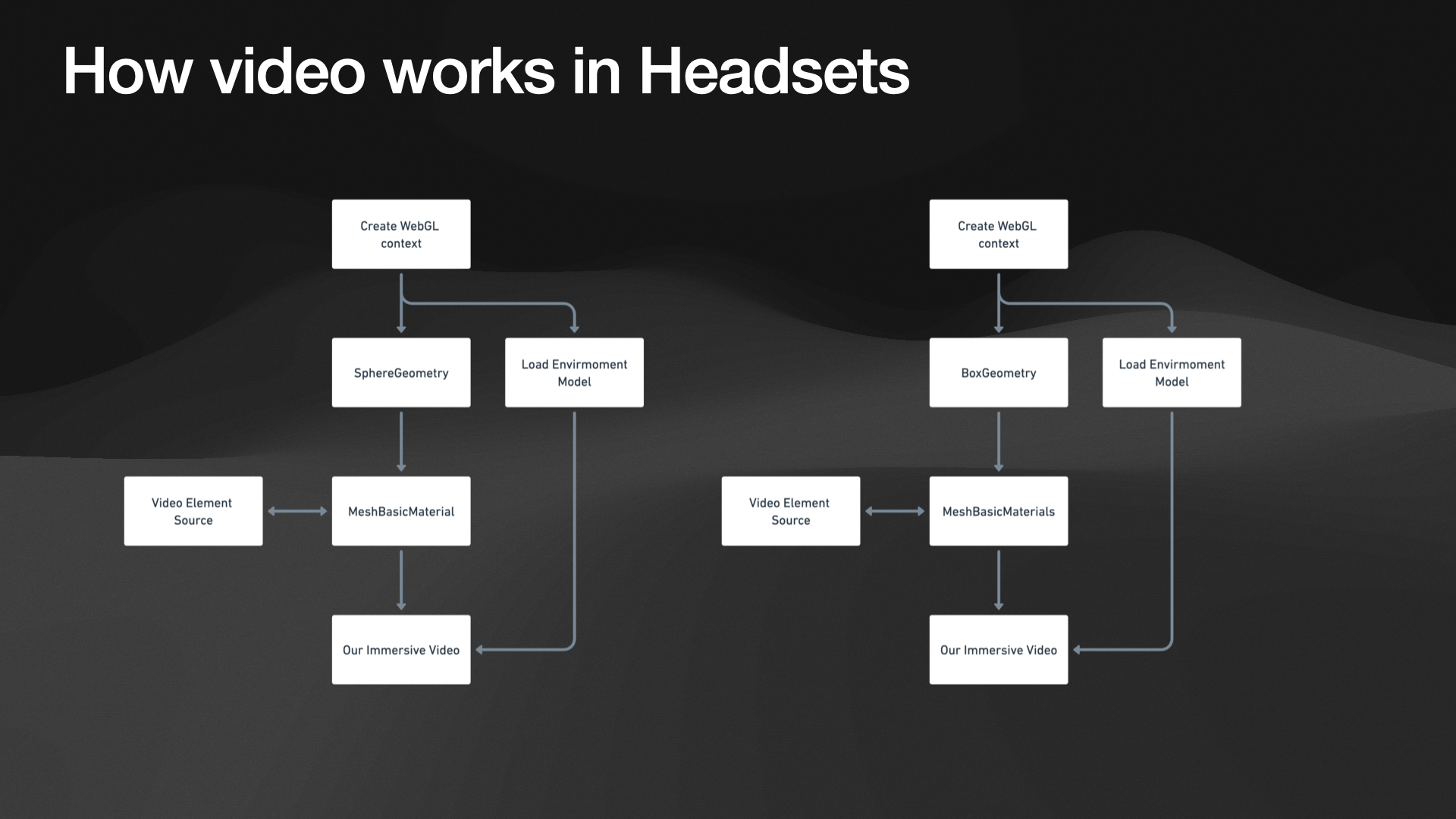
我们有了内容,但是如何进行头显里的还原;首先想到的便是球体,看着上面的内容,大家或许还比较懵;如果大家想到地球仪和世界地球一下子就懂了;实际上等距柱状投影就是将球体上的精读维度按照一定距离投影到一个长方形上;因此我们进行一个逆向原理,虽然图形学上的概念和这样的表述不一致,但是我们这里不做更细致的贴图讲解;
利用球形贴图对纹理而言会有上下资源的浪费,大家从小就会问,为什么平面地图上,南极和北极看着很大,实际很小呢;这种贴图方式会有像素资源的浪费,因此我们可以用另外一种方式;

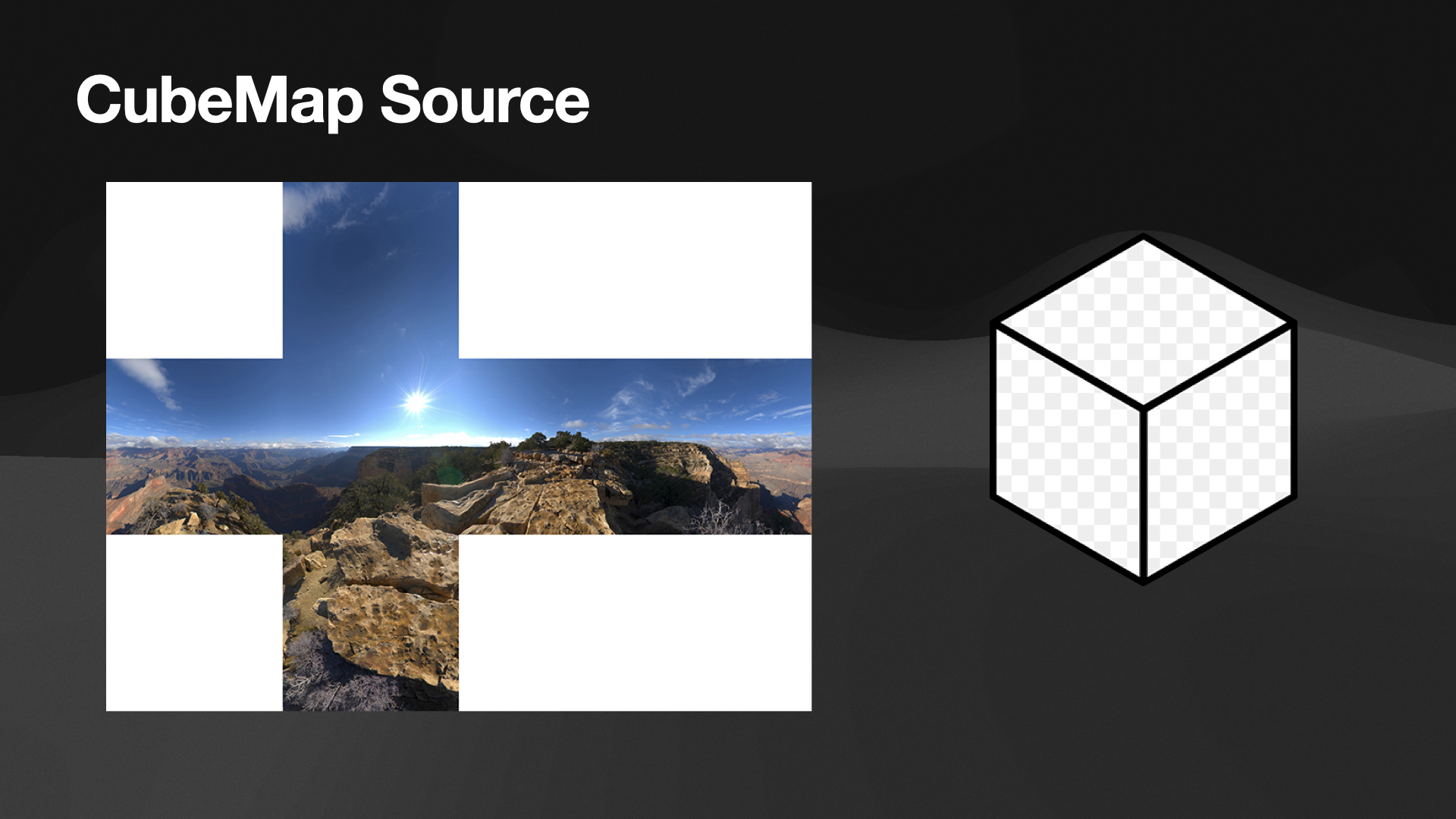
立方体贴图,顾名思义,我们可以把它还原成一个正方体,比如人在正方体中心,也能看到所有内容;因此我们需要对原来的内容进行处理,将它分割成前后左右上下六个面,分别进行六个面的贴图;

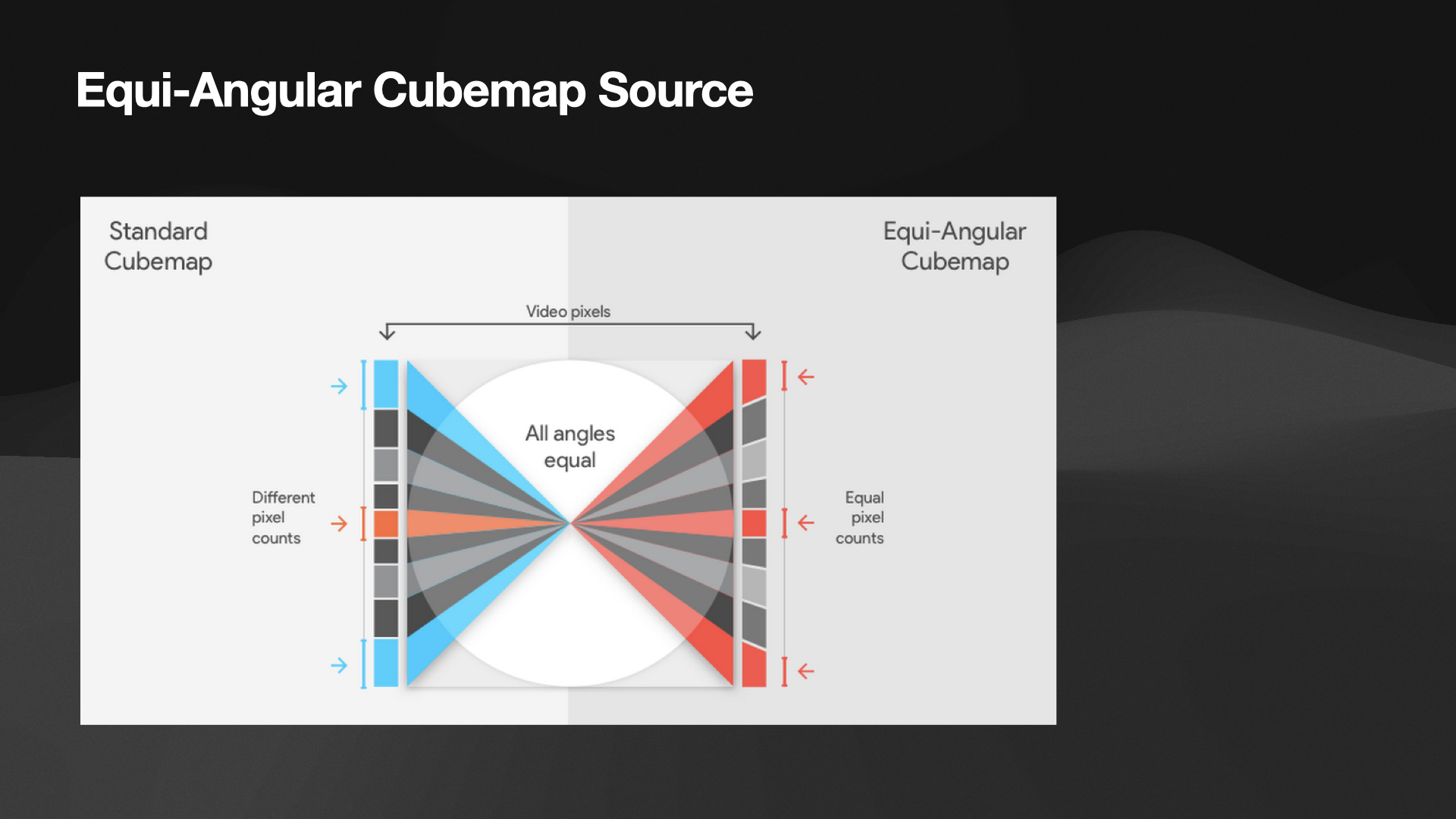
程序员对性能和体验追求是极致;上面的资源依旧有个缺陷,就是像素在面上分布依旧不均匀;因此谷歌想出了 Equi-Angular Cubemap Source(等角度立方体贴图)这种更加优化的方式;
这样如果你追求高质量的画质渲染,你可以选择最后一种方案,这也是谷歌比较推荐的一种;
下面的视频会给大家展示从原始视频,到播放器里播放时候对比画面;

由于我主要是前端出身,因此可以利用 threee.js 来实现这样的全景播放;上述的内容也是一个极为简要的设计,总的来说原理很简单,实现也不会复杂;

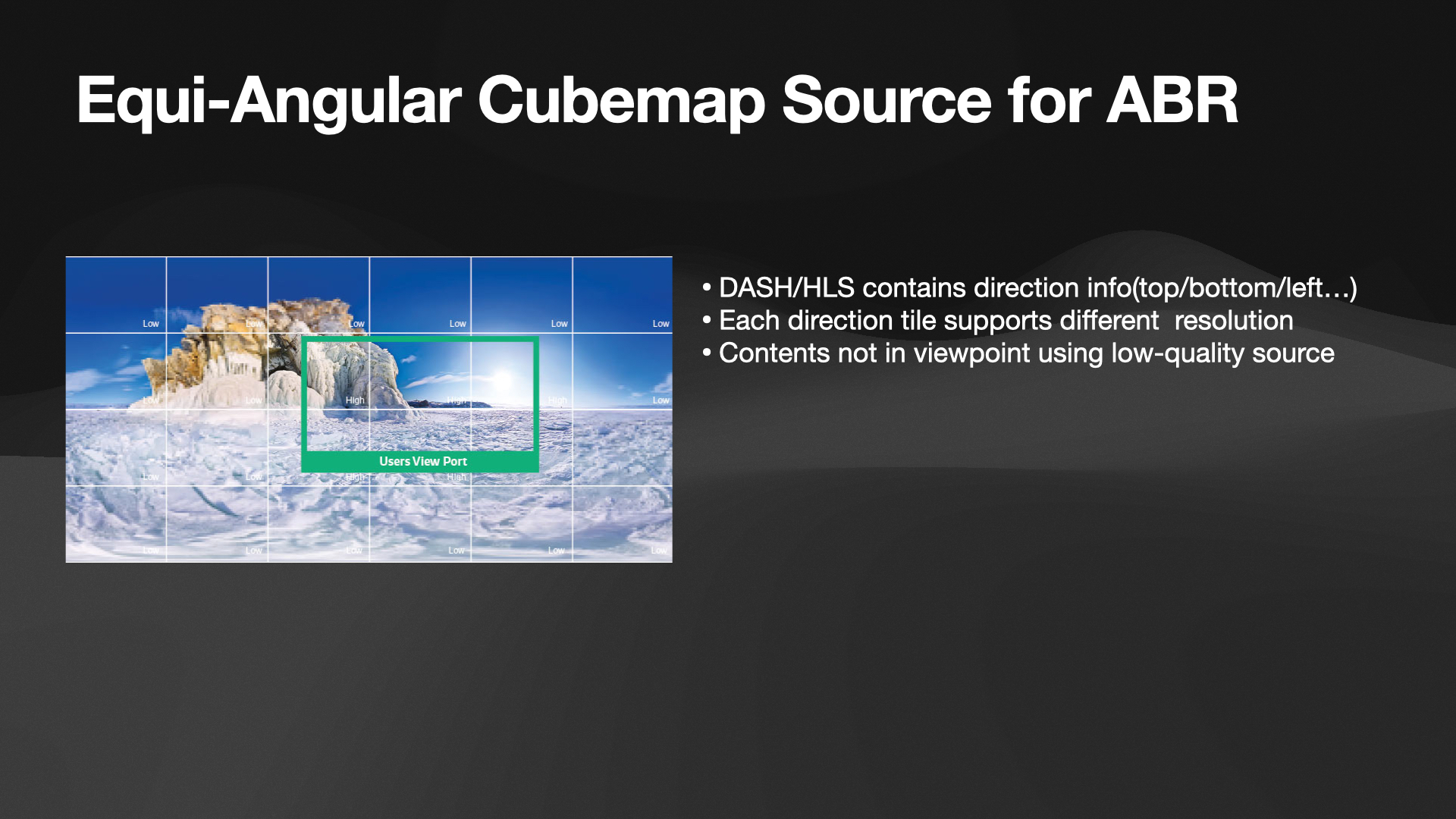
当然如果我们要在生产线部署全景,我们流媒体的事情还有很多;比如我们要实现 ABR 的话,我们还需要做一些事情:
- 我们需要提供包换立体面视频的 m3u8 / dash 文件
- 每个面需要有多个 tile 分辨率
- 我们要结合眼部关注内容,进行高清和低清晰度分辨率视频拉去渲染的选择

总的来说,我们做全视频的播放,依然面临下面的一些挑战,挑战是多方面的:
- 高码率的问题需要更加先进编解码技术(HEVC/VVC/LCEVC)
- 避免不需要的渲染资源占用
- 网络延迟和渲染延迟
- 全景视频需要更多专业电影人或者工作室的投入和研究,去探索如何拍好全景视频,提供爆款作品

最后有人比较关心什么样的设备;目前 Quest2 / Pico 4 都还不错;如果你有耐心也可以等待 Quest3; 但是我这里还是希望大家买之前,仔细思考自己的目的:
- 玩游戏
- 看视频
- 单纯技术上的研究或者探索
如果你有上述方向上的兴趣,我还是觉得需要慎重,因为真的是一个极易吃灰的设备;
毕竟你可以想象戴着这么几百克的设备,时间长了你的头部感觉是怎样的?所以大家还是体验之后,再冷静思考看目前真的需要么?

最后也抛给大家一个问题如上;希望可以留言交流;
