随着短视频和在线教育办公的兴起,我们非常倚重浏览器的音视频项目开发。
Chrome 提供了一款非常好的内部状态栏,帮助我们去了解当前音视频的编码,buffer 状态等信息。
我们可以随机打开两个在线视频播放网站比如:
https://www.bilibili.com/bangumi/play/ep313573
https://v.youku.com/v_show/id_XMzQ2OTk2Mjky.html
然后我们可以在浏览器新建 tab 输入 chrome://media-internals/
我们可以看到四个 tab

- Players 当前播放视频的日志信息
- Audio 当前音频的播放日志信息
- Video Capture 当前摄像头的状况
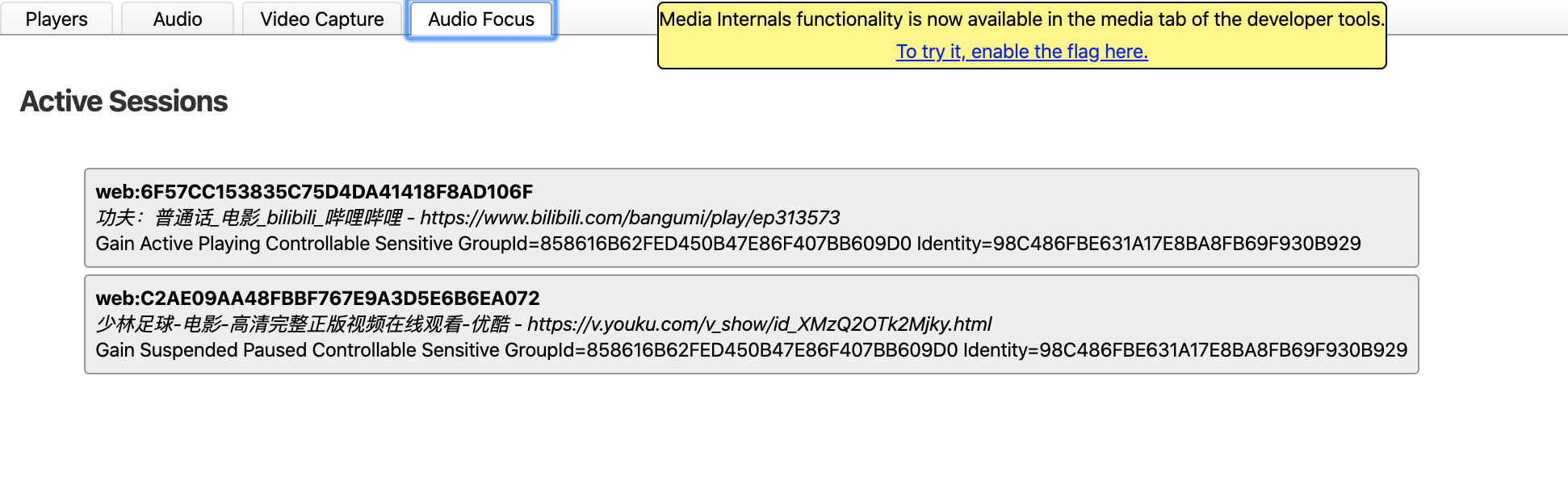
- Audio Focus 当前音频播放的 Session
其中我们主要关心前两个 Tab。
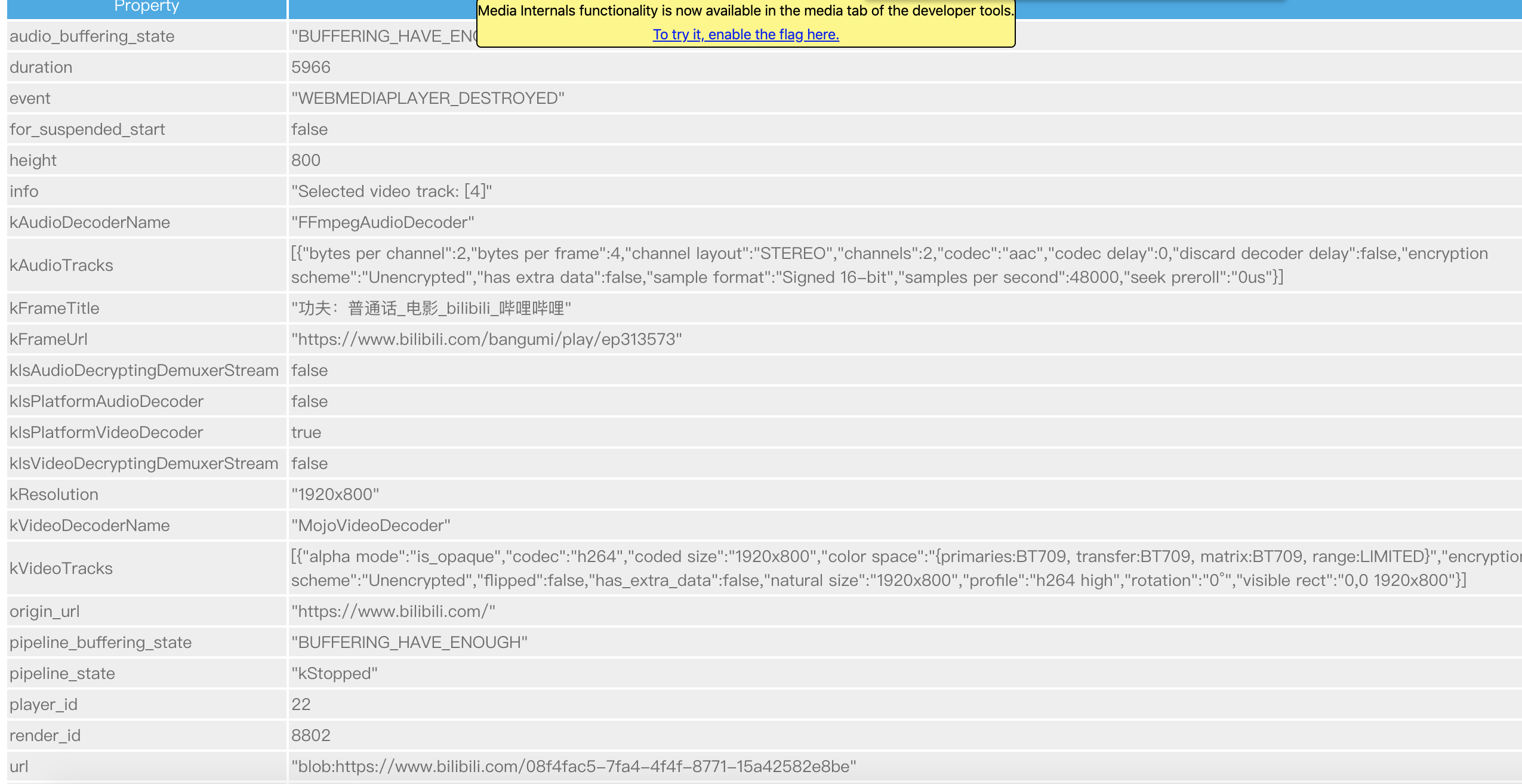
在 Players 我们是一个看到一个历史纪录,我们可以根据视频的 CDN 源找到当前正在播放的视频。然后点击,最底部我们可以在最底部看到两栏,Player Properties 和 Log。

如图,我们比较关心的是 kAudioTracks 和 kVideoTracks 分别是音视频编码信息。
其次我们可以关心下 video_buffering_state 和 audio_buffering_state 来确定当前视频的 Buffer 状态;
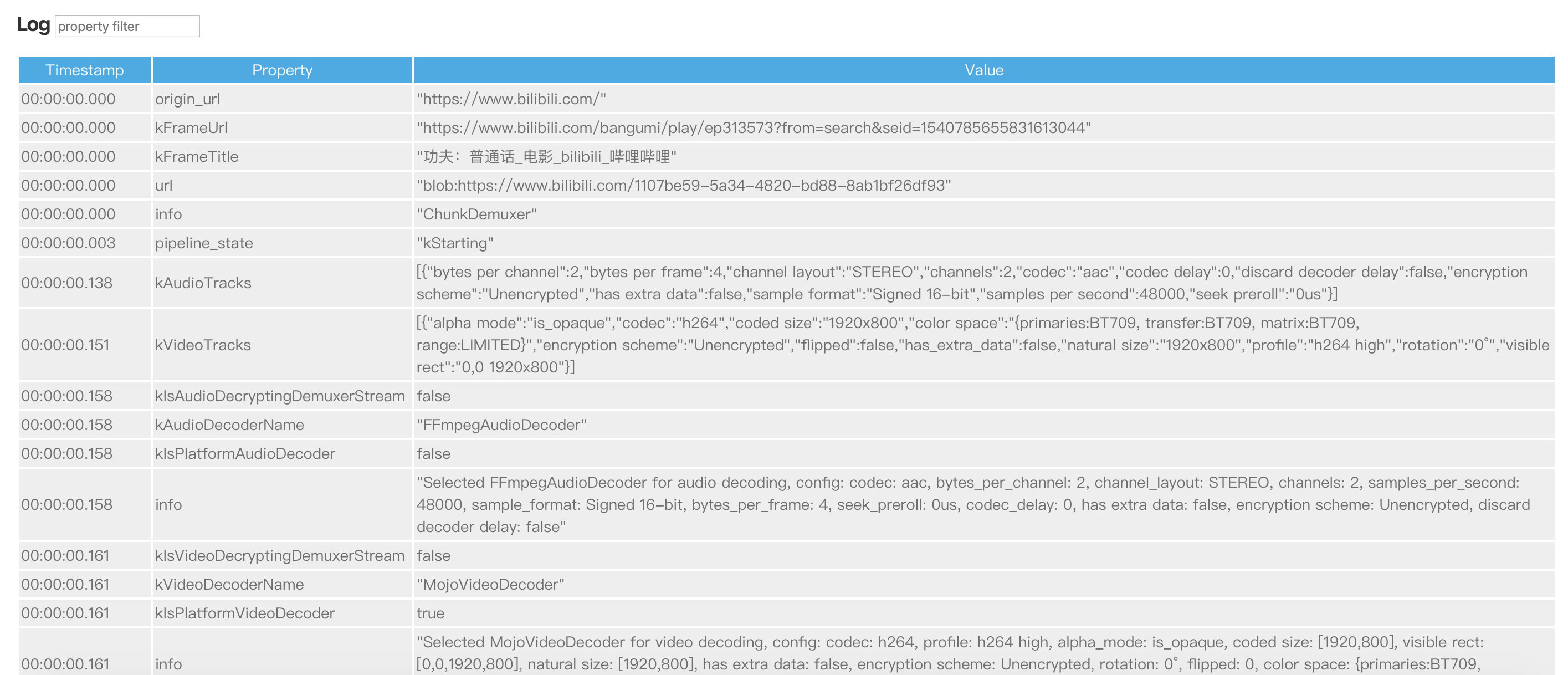
我们再关注下 Log 这一栏。它包含了常规的多媒体日志信息和网络日志信息。

我们可以看到左边是时间戳,右边具体解码信息。我们可以对比来确认当前视频片段的解码状态。
如果你在和CDN 服务的同学沟通编解码和视频状态的,可以通过这个小工具的信息来协助反馈。
