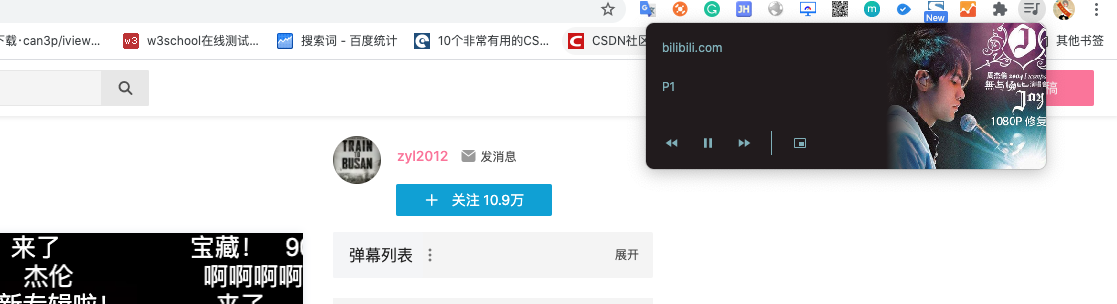
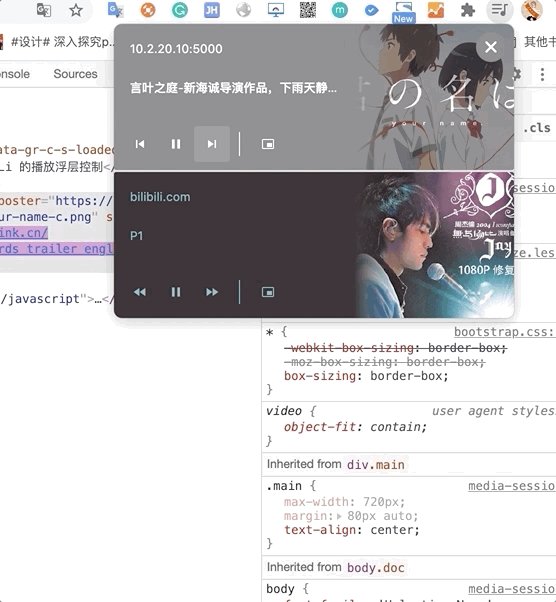
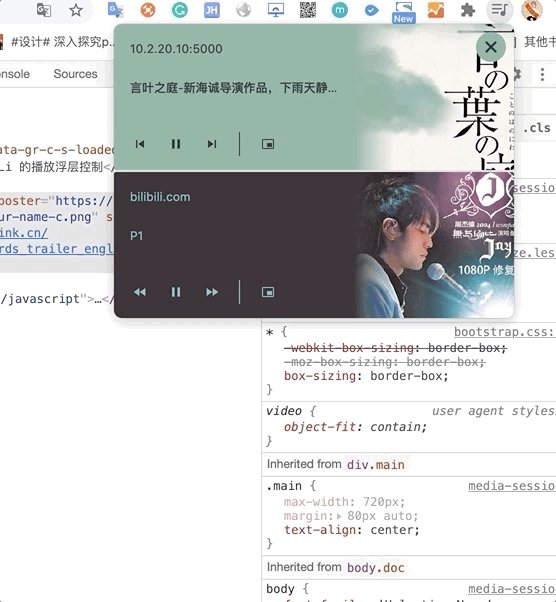
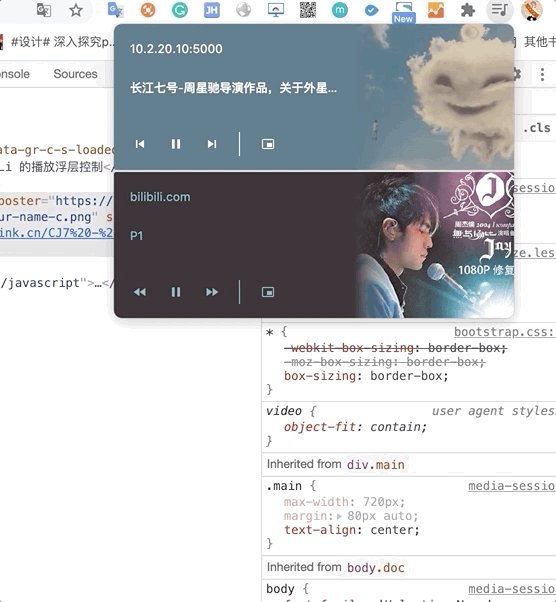
Chrome 最新的版本更新了媒体控制菜单的按钮 UI,也就是每次我们的网页产生声音或者视频时候,菜单栏头像附近,方便我们在多个 Tab 进行控制时候加的,方便我们操作这些网页 Tab 下面的音视频。

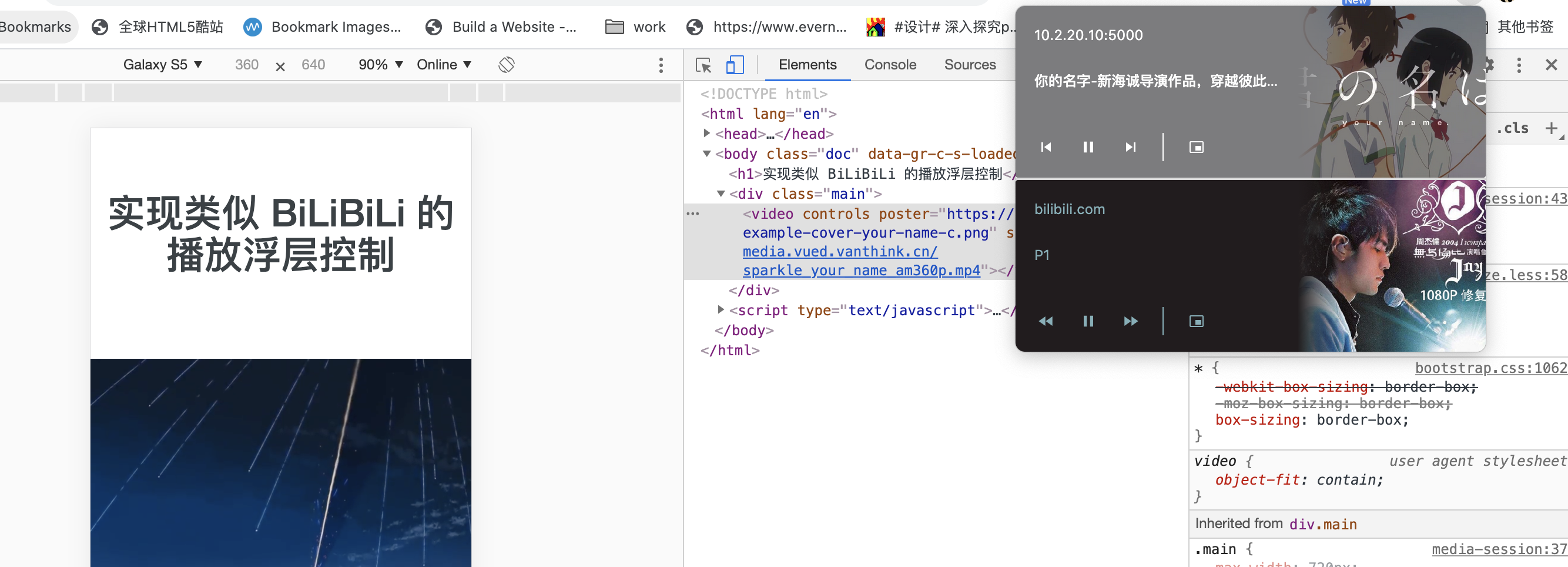
尤其最新的样式实现非常酷炫,加入对封面的支持,这样整体效果看着非常棒。

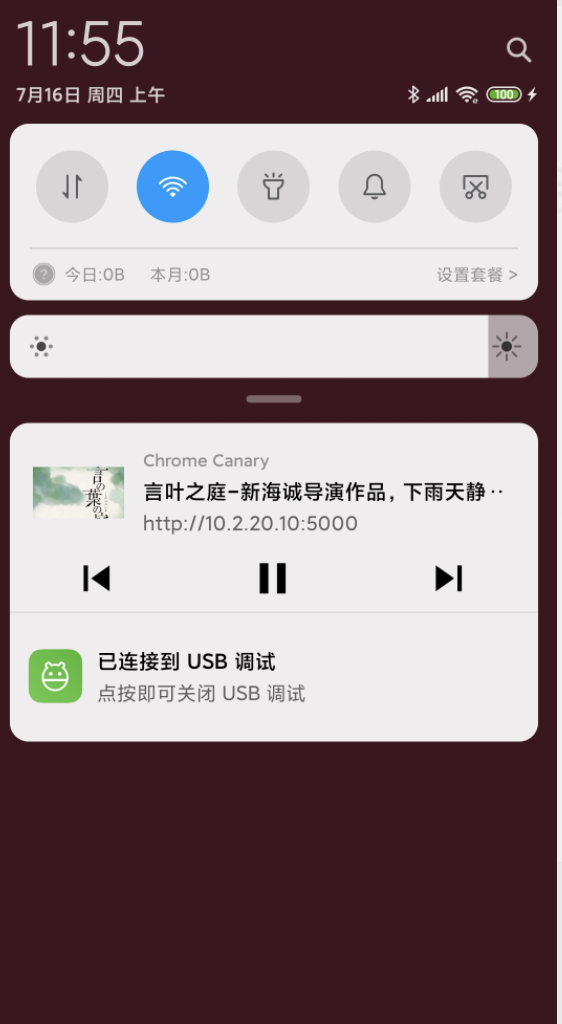
很早之前我们写过一篇关于 使用 mediaSession 实现媒体播放的通知栏控制 这里介绍了我们如何在网页播放音频的时候锁屏控件如何显示当前播放音乐的封面和简介,或者控制上一曲下去。
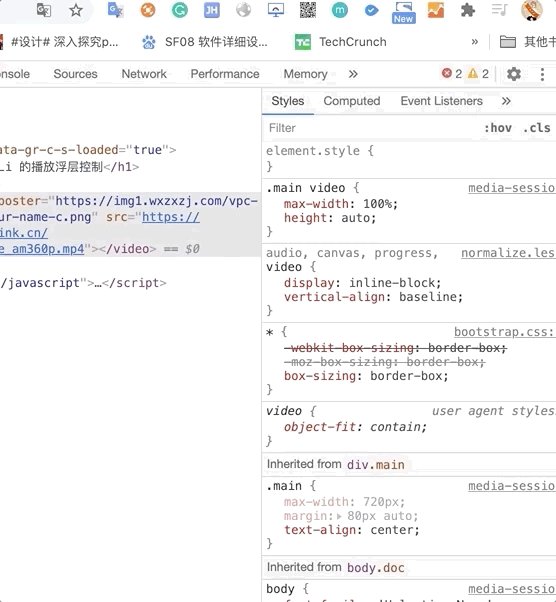
同意视频播放现在也可以,你只需要监听 MediaSession 的相关事件然后设置 mediaSession MetaData 的信息就好。
设置封面标题
if ('mediaSession' in navigator) {
var data = mediaList[index]
navigator.mediaSession.metadata = new MediaMetadata({
title: data.title,
artist: data.director,
artwork: [
{ src: data.cover, sizes: '192x192' }
]
});
}

进行播放控制
// $video has been attached with the DOM element
if ('mediaSession' in navigator) {
var ms = navigator.mediaSession
ms.setActionHandler('play', function () {
$video.play()
});
ms.setActionHandler('nexttrack', function () {
playNext()
});
ms.setActionHandler('previoustrack', function () {
playPrev()
});
ms.setActionHandler('pause', function() {
$video.pause()
});
}

这个在 Android 手机上依旧有效

具体实现代码
https://github.com/JackPu/freleap.github.io/blob/master/media-session/index.html
