最近一直在做 MSE 相关的事情,机缘巧合下碰到了关于 ReadyState 和它有可能触发的事情的研究,于是写下这篇文章作为记录。
前面一篇文章 HTML5 Video 元素 Ready State 分析 分析了 readyState 状态的具体含义,今天则会根据状态和关键事件来进行分析。
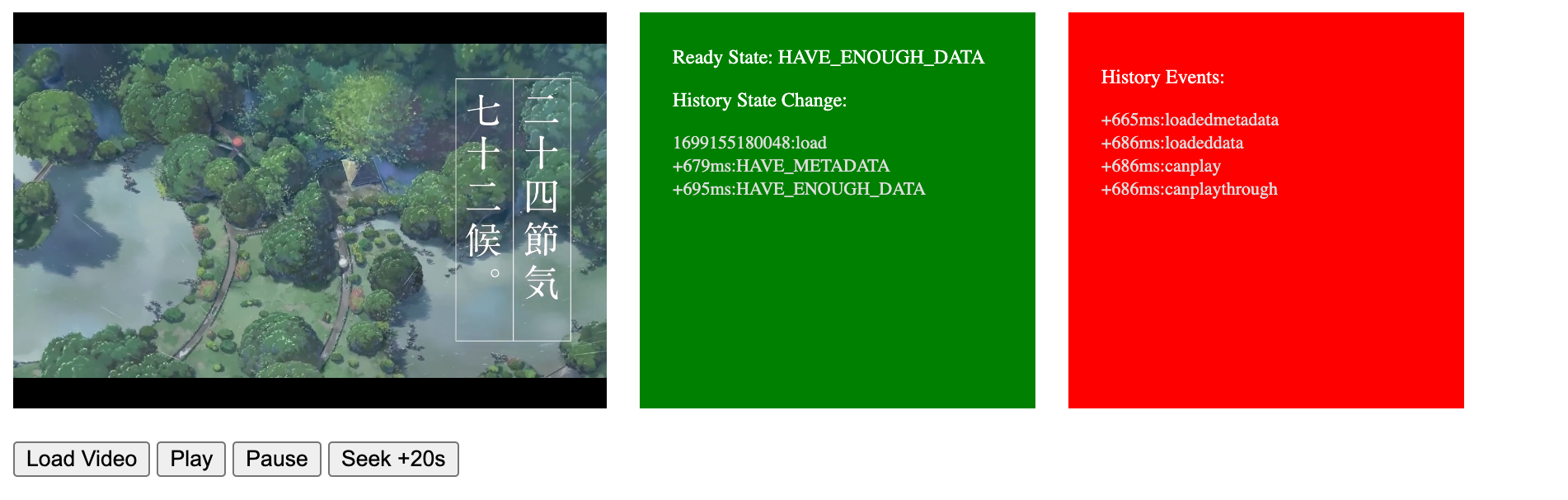
VIdeo 关于启动播放,有下面这些事件选择:
loadedmetadata: 事件在元数据(metadata)被加载完成后触发loadeddata: 事件在媒体当前播放位置的视频帧(通常是第一帧)加载完成后触发。canplay: 事件在终端可以播放媒体文件时(但估计还没有加载足够的数据来播放媒体直到其结束,即后续可能需要停止以进一步缓冲内容)被触发。canplaythrough: 事件在终端可以播放媒体文件时(估计已经加载了足够的数据来播放媒体直到其结束,而不必停止以进一步缓冲内容)被触发。

我们可以看到事件先后顺序是:
loadedmetadata -> loadeddata -> canplay -> canplaythrough
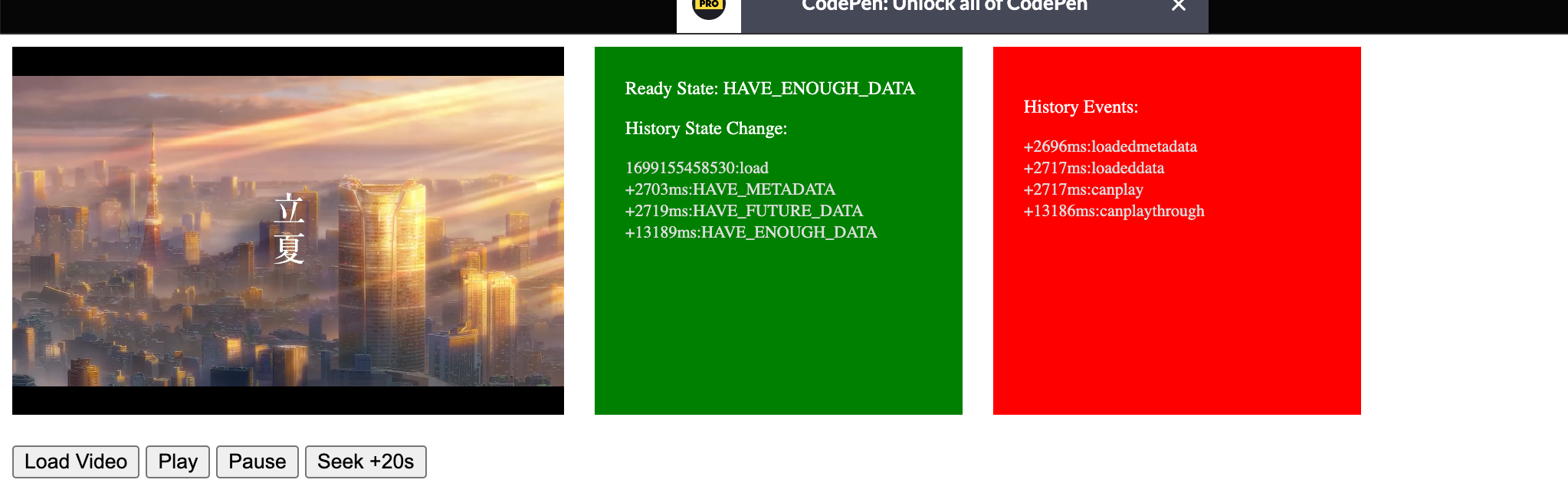
我们再看看 3G 网速下的测试效果:

可以看到还是
loadedmetadata -> loadeddata -> canplay -> canplaythrough
但是 canplaythrough 触发非常晚。
因此如果我们是想实现快速起播, loadeddata, canplay 都是选择。如果我们希望实现相对可靠的播放,canplaythrough 会是一个选择。如果我们是依赖 hls.js 这样的比较精细化的请求,我们对网络和 buffer 都有非常细粒度的控制,我们也可以尝试使用 canplay 并且结合自己的一些逻辑。
在极端的网络情况下,比如非常慢的 3G 网速, canplaythrough 是不一定能够触发的,这是我们作为数据分析的一个参考点。

其实选择播放我们还有一个点,就是 Autoplay 属性。我会在下一篇分析该属性和我们的事件和 readyState 有什么关系。
最后强烈推荐阅读官方的文档:
https://html.spec.whatwg.org/multipage/media.html#media-element-event-task-source
