本文主要从H.265 编码格式出发,介绍 H265 使用情况,以及对比 H.264的优势,随后分析如何在前端完成 H265 视频格式的播放。
H.265, HEVC 是当前非常火的视频压缩方式,相对于大家熟知的 H.264 ,平均可以带来接近于 50% 的宽度节省。这对于我们做视频的开发者而言,无疑我们可以在同等流量下拿到更多的 Buffer,无论是直播还是视频播放都是非常有收益的事情。

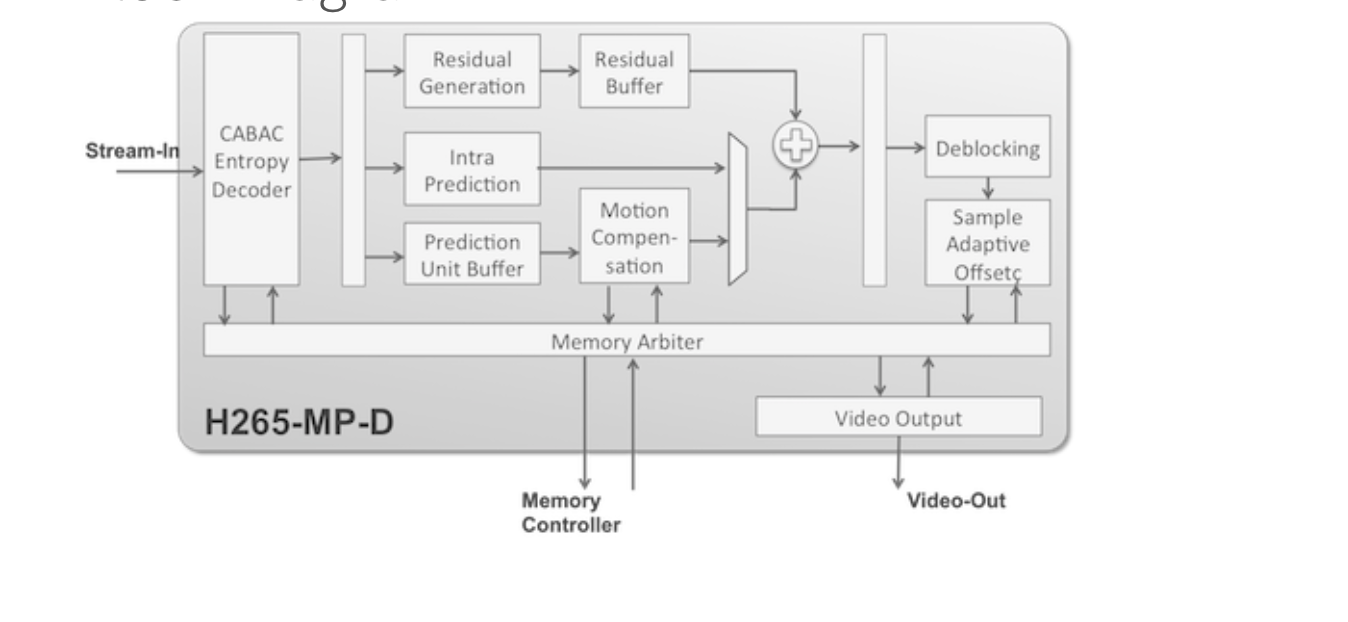
H.265/HEVC的编码架构大致上和H.264/AVC的架构相似,
主要也包含,帧内预测(intra prediction)、帧间预测(inter prediction)、转换(transform)、量化(quantization)、去区块滤波器(deblocking filter)、熵编码(entropy coding)等模块。

我们大概反向推测出 H265 核心的部分, 在HEVC编码架构中,整体被分为了三个基本单位,分别是编码单位(coding unit, CU)、预测单位(predict unit, PU)和转换单位(transform unit, TU)。
比起H.264/AVC,H.265/HEVC提供了更多不同的工具来降低码率,以编码单位来说,H.264中每个宏块(macroblock/MB)大小都是固定的16x16像素,而H.265的编码单位可以选择从最小的8x8到最大的64x64。
同时,H.265的帧内预测模式支持33种方向(H.264只支持8种),并且提供了更好的运动补偿处理和矢量预测方法。
反复的质量比较测试已经表明,在相同的图象质量下,相比于H.264,通过H.265编码的视频大小将减少大约39-44%。由于质量控制的测定方法不同,这个数据也会有相应的变化。
简而言之:
更多的预测算法,更大的编码单位
安利 墙外油管视频,详细了解下 H.264 (AVC) vs. H.265 (HEVC)!
播放 H265
前面介绍了 H265 所带来的优点,当然我们今天主要还是介绍如何播放 H265;
我们可以看下 苹果官网里的介绍:
iOS 11 and macOS High Sierra introduced support for these new, industry-standard media formats
而其中覆盖的设备:
- iPhone 7 or iPhone 7 Plus or later
- iPad (6th generation)
- iPad Pro (10.5 inch)
- iPad Pro 12.9-inch (2nd generation)
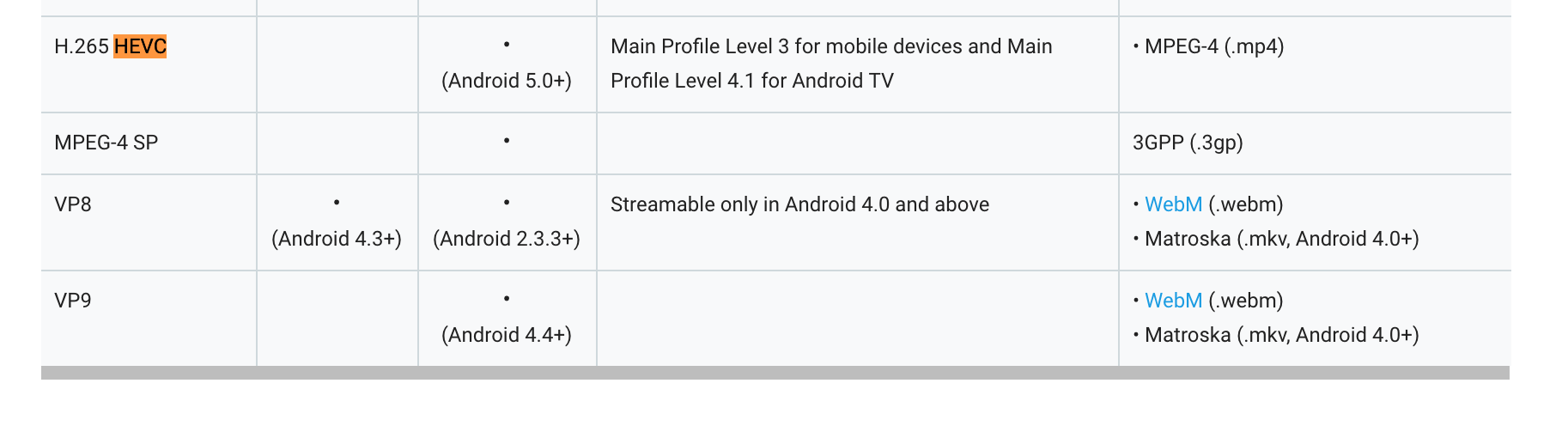
我们再看下 Android 的阵营:

看到这系统覆盖率,我们是不是内心露出了几丝微笑?

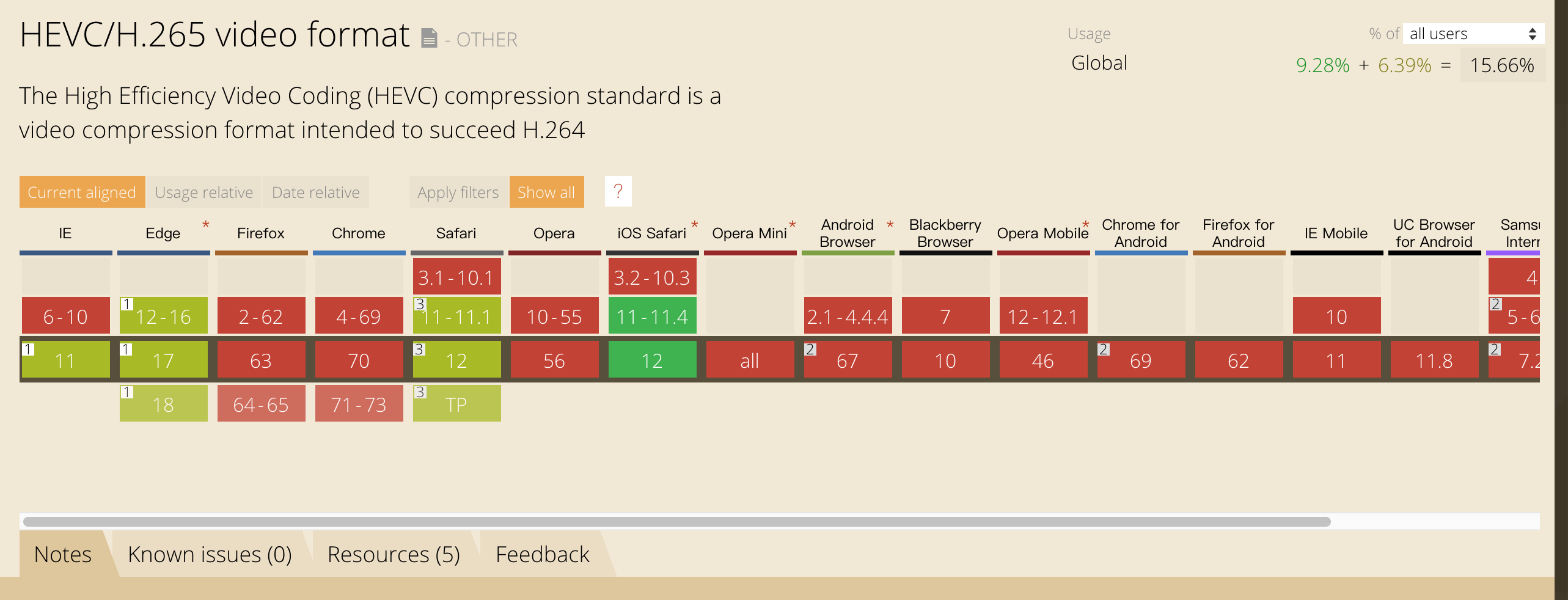
但是我们更需要看浏览器的支持情况:

是不是哭了?
其实哭到不用,因为 HEVC 的普及速度还没有那么快,你并不需要在生产线快速推进这个项目,不过我们还是可以尝试在 Web 中优雅的播放 H265 视频。
判断是否可以播放
很早之前写过一篇使用 ele.canPlayType(mimetype) 的文章来实现对当前媒体格式浏览器的支持情况。同理,我们可以用使用这种方法,H265 的 mimetype 值一般是: type="video/mp4; codecs=hevc";
var supportHEVC = function(video) {
if (typeof video.canPlayType == ‘ function’) {
var playable = elem.canPlayType('video/mp4; codecs="hevc"');
if ((playable.toLowerCase() == 'maybe') || (playable.toLowerCase() == 'probably')) {
return true;
}
}
return false;
};
当然我们的策略肯定是如果无法播放,我们就选择播放支持比较广的 H.264 视频,这样的话,我们可以通过 source 设置多种格式:
<video controls autoplay>
<source src="your_video.mp4" type="video/mp4; codecs=hevc">
<source src="your_video.webm" type="video/webm; codecs=vp9">
<source src="your_video.mp4" type="video/mp4; codecs=avc1">
</video>
这里,引入一点, 实际上有条件的也可以采用谷歌的视频压缩算法,生产 WebM 格式,
相对而言其浏览器支持率会好过 H265;

当然文章,肯定还没有完,如同 hls, HTTP Live Streaming 一样,我们可以使用软解来播放 H265,当然这会增加 JS bundle 和 内存消耗,但是也是一个 Hack Way。
libde265.js 是一个通过 JS 来解码 H.265 视频的库,它通过将 视频的 frame data 转化为 rgba 像素,然后绘制到 Canvas 上。
我们看下怎么使用;
<canvas id="canvas"></canvas>
<script src="./libde265.min.j"></script>
<script>
var VIDEO_URL = 'h265-test-640.mp4'
var video = document.getElementById('canvas')
// var fpsWrap = document.querySelector('.hevc-fps')
var status = document.querySelector('.hevc-status')
var playback = function (event) {
// event.preventDefault()
if (player) {
player.stop()
}
player = new libde265.RawPlayer(video)
player.set_status_callback(function (msg, fps) {
player.disable_filters(true)
console.log(msg);
switch (msg) {
case 'loading':
status.innerHTML = 'Loading movie...'
break
case 'initializing':
status.innerHTML = 'Initializing...'
break
case 'playing':
status.innerHTML = 'Playing...'
break
case 'stopped':
status.innerHTML = 'stopped'
break
case 'fps':
// fpsWrap.innerHTML = Number(fps).toFixed(2) + ' fps'
break
default:
status.innerHTML = msg
}
})
player.playback(VIDEO_URL)
}
playback()
</script>
当然这个只是黑科技,你会发现这个视频,音轨没有解析,这里有个简单的对比截图,测试地址:

其实我们可以感觉 canvas 绘制和 video 原生解码差距还是很大,但是我们可以看到 Video 的大小相比原有的缩小了 31% ,因此 H265 的前景肯定更加值得期待。
如果你对 视频感兴趣,你可以在这里 《video 专刊》 发现更多相关的内容。
附录1
H.264 vs H.265
附录二
H265 视频下载
https://mega.nz/#!NAtw1RqK!uQF9Uqn33KUCwe5fG66ojAJAkOv1bPNhKkcHQTSuceQ
