React-core-image-upload is a really light-weight plugin for react.js developers to upload his images. Now you could also compress and crop image via this plugin. The xhr2 help us to gain more ability to handle files.
Last two days, we were trying to migrate Vue-core-image-upload to react.js one. And all the new features of Vue-core-image-upload V2.2 has been supported in React-core-image-upload.
Now you can crop and compress image via the local browser. The canvas API is really good for handle image data. There are the new features:
- Compress image in local browser
- Crop image via canvas
- Multiple files
- New crop section style
- New Document
We have heard some good suggestions from our developers. They help to build the better plugin.
The new document is here.
How to use
Use Npm:
npm install react-core-image-upload --save
Use yarn:
yarn add react-core-image-upload
Then edit your JS File:
import React from 'react';
import ReactCoreImageUpload from 'react-core-image-upload';
let App = React.createClass({
//...
render() {
return(
<div>
<ReactCoreImageUpload
text="Upload Your Image"
className='pure-button'
inputOfFile="files"
url="./api/upload.php"
imageUploaded={this.handleRes}>
</ReactCoreImageUpload>
</div>
);
},
handleRes(res) {
this.setState({
// handle response
})
}
})
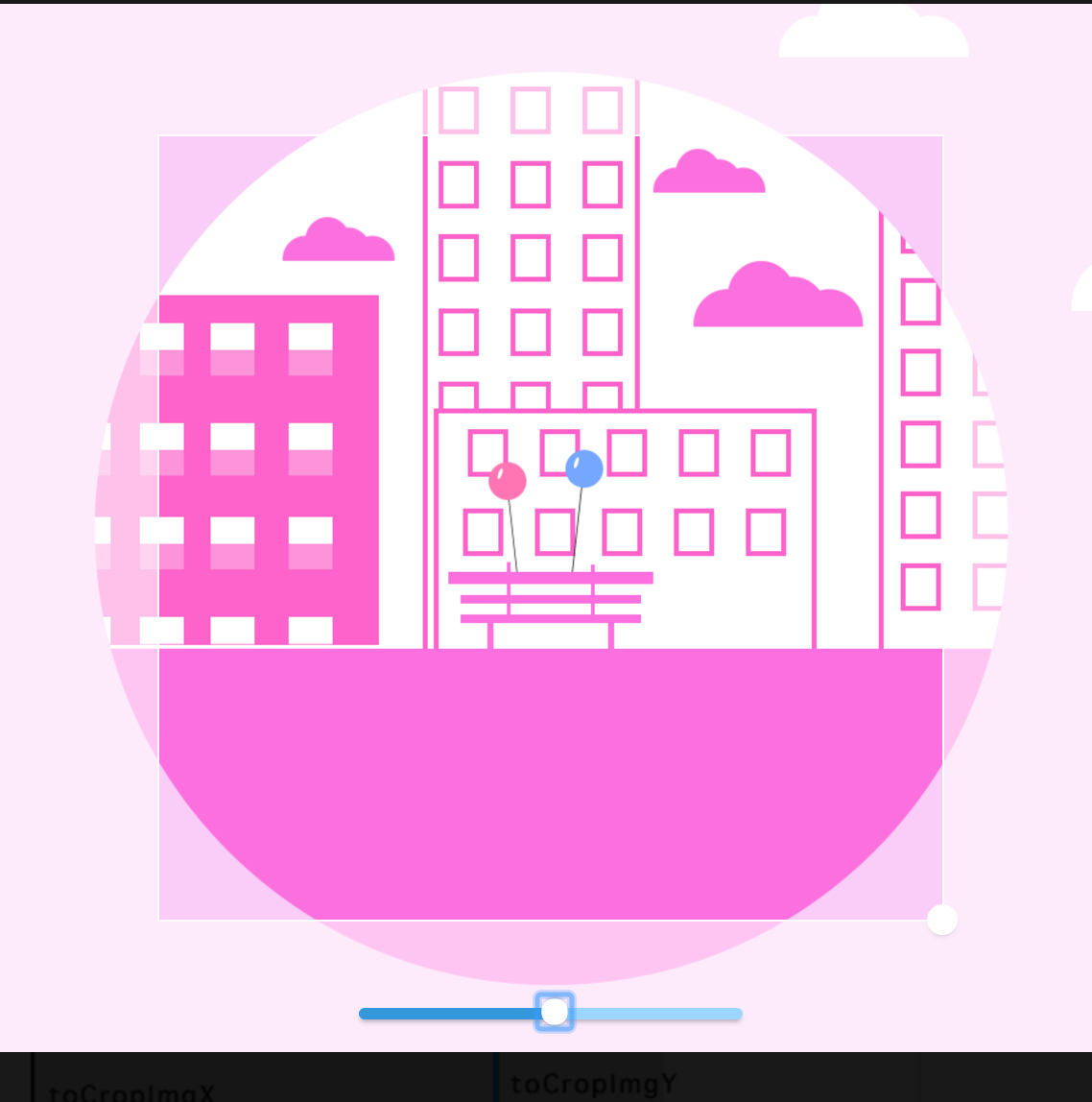
New Crop Section Style

We add a white mask for crop section area. And we change the resize button to be a circle and make it larger.
Compress Image In Local Browser
We add new props compress. Props compress means the quality of the image you want to compress via browser and then send the compressed image to the server. It is more friendly to mobile devices for saving your network traffic.
Code Example
<ReactCoreImageUpload
text=”Upload Your Image”
className=”btn btn-primary”
inputOfFile=”files”
compress={50}
data={{name: ‘你的名字’}}
url=”api/upload.php”
imageUploaded={this.imageUploded}>
</ReactCoreImageUpload>
Multiple Files
Set props multiple equal true, and you could select more than one file. And your server will receive an array of files. multiple-size is a number which limits your count of the files you selected.
<ReactCoreImageUpload
className=”btn btn-primary”
imageUploaded={this.imageUploded}
maxFileSize={5242880}
multiple={true}
multipleSize={4}
url=”/api/upload2.php” >
</ReactCoreImageUpload>
Crop Image Via Canvas
We are also excited about supporting this feature. crop="local" The Browser will crop the image via canvas API and send the cropped image to the server. You will see HTTP form data like this:
Code example
<ReactCoreImageUpload
className=”btn btn-primary”
imageUploaded={this.crpoServerImageUploaded}
maxFileSize={5242880}
crop=”server”
url=”/api/crop.php” >
</ReactCoreImageUpload>
New Documents
We have redesigned our document for both English and Chinese support. Now More developer can view hot it works in here. And you can get the code from Github.
