为什么选择GraphicsJS
前端可以选择的svg库,有很多,比如snap.svg或者BonsaiJS当然这些库也是各有优势。而这篇文章主要就是说GraphicsJS,让大家知道他的优势和特点。
-
轻量级,具备灵活的 Javascript API
-
来自AnyChart团队,全球非常出名的可视化团队。
-
GraphicsJS 是一个开源项目,无需商业授权
-
对于低版本的浏览器的支持,支持IE6
-
对于图像和动画支持比较好,帮助开发者创建复杂的交互效果
GraphicsJS 基本使用
<style>
.stage{
width: 280px;
height: 280px;
}
</style>
<div class="stage" id="rect1"></div>
<script src="https://cdn.anychart.com/js/latest/graphics.min.js"></script>
<script>
// create a stage
var stage = acgraph.create('rect1');
// draw a rectangle
stage.rect(25, 50, 200, 200);
</script>
...
<img src="http://img1.vued.vanthink.cn/vued56309c20cf77cabb22415dc4c3fd7662.png" /
进一步深入
填充,描边和图案填充
任何的形状和路径都可以使用fill 和 stroke属性来修改起颜色属性,但是只有闭合和路径或者形状,才能够使用fill属性,而且你还可以使用渐变和图片来进行填充。而且GraphicsJS还允许你自己定义填充的图案。
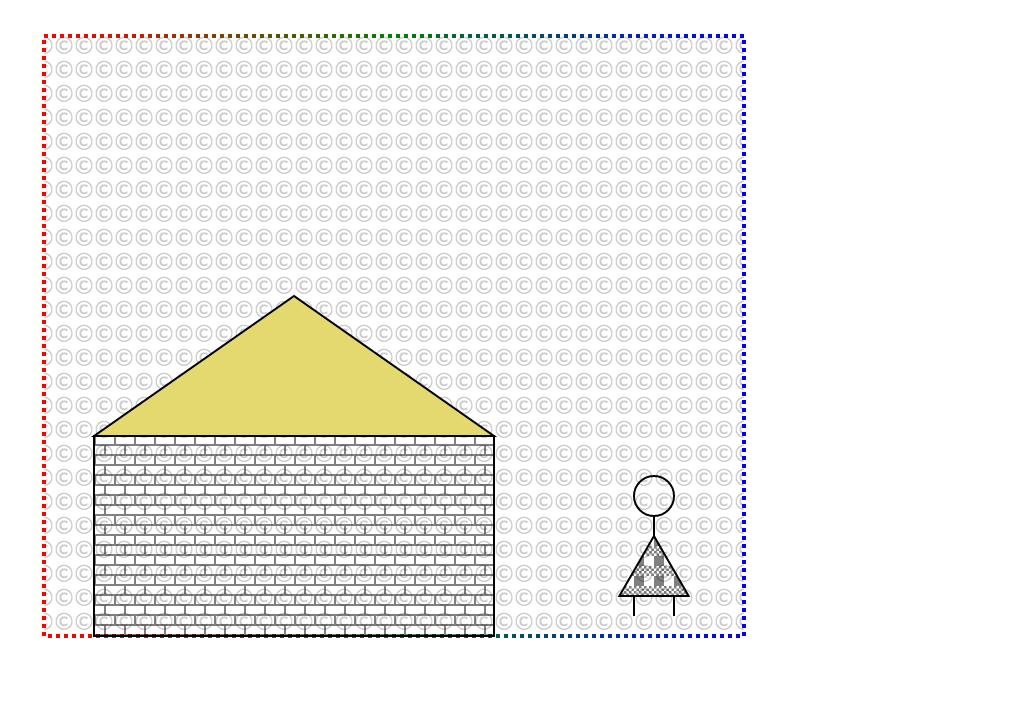
下面我们来实现一个比较复杂的效果,实现一个人挨着一个房子(参考 sitepoints):
var stage = acgraph.create('reac);
// draw the frame
var frame = stage.rect(25, 50, 350, 300);
// draw the house
var walls = stage.rect(50, 250, 200, 100);
var roof = stage.path()
.moveTo(50, 250)
.lineTo(150, 180)
.lineTo(250, 250)
.close();
// draw a man
var head = stage.circle(330, 280, 10);
var neck = stage.path().moveTo(330, 290).lineTo(330, 300);
var kilt = stage.triangleUp(330, 320, 20);
var rightLeg = stage.path().moveTo(320, 330).lineTo(320, 340);
var leftLeg = stage.path().moveTo(340, 330).lineTo(340, 340);
如同代码里的实现,所有的绘制都是通过stage里面的方法,而且这条原型链上可以对该对象进行移除和修改。
接下来我们给图形上点色彩。
// color the picture
// fancy frame
frame.stroke(["red", "green", "blue"], 2, "2 2 2");
// brick walls
walls.fill(acgraph.hatchFill('horizontalbrick'));
// straw roof
roof.fill("#e4d96f");
// plaid kilt
kilt.fill(acgraph.hatchFill('plaid'));
现在的效果类似我们又了一个穿裙子的人,站在城堡的旁边,我们还可以方框的背景填充版权符号,我们可使用自定义填充模版。
// 169 is a char code of the copyright symbol
var text = acgraph.text().text(String.fromCharCode(169)).opacity(0.2);
var pattern_font = stage.pattern(text.getBounds());
pattern_font.addChild(text);
// fill the whole image with the pattern
frame.fill(pattern_font);
我们非常轻松的创建一个文本,并且去生成一个填充图案。

接下来我们创建一个简单的交互游戏
游戏非常简单就是用户通过鼠标扫除落叶。鼠标滑过树叶时候,树叶会自动消失。
Layers, zIndex and the Virtual DOM
首先我们创建一些初始化变量
// create stage
var stage = acgraph.create("stage-container");
// color palettes for leaves
var palette_fill = ['#5f8c3f', '#cb9226', '#515523', '#f2ad33', '#8b0f01'];
var palette_stroke = ['#43622c', '#8e661b', '#393b19', '#a97924', '#610b01'];
// counter
var leavesCounter = 0;
游戏中我们需要使用layer,这是一个包含多个原色的对象,这些元素最好分成小组,以方便我们进行批量操作。在Demo中我们需要将树叶放在一个组中,避免遮盖了存放奇数的文本,因此我们还需要创建一个label然后使用stage.layer,这样我们通过设置zIndex让树叶的图层在其下面。
// create a label to count leaves
var counterLabel = stage.text(10,10, "Swiped: 0", {fontSize: 20});
// a layer for the leaves
var gameLayer = stage.layer().zIndex(counterLabel.zIndex()-1);
function drawLeaf(x, y) {
// choose a random color from a palette
var index = Math.floor(Math.random() * 5);
var fill = palette_fill[index];
var stroke = palette_stroke[index];
// generate random scaling factor and rotation angle
var scale = Math.round(Math.random() * 30) / 10 + 1;
var angle = Math.round(Math.random() * 360 * 100) / 100;
// create a new path (leaf)
var path = acgraph.path();
// color and draw a leaf
path.fill(fill).stroke(stroke, 1, 'none', 'round', 'round');
var size = 18;
path.moveTo(x, y)
.curveTo(x + size / 2, y - size / 2, x + 3 * size / 4, y + size / 4, x + size, y)
.curveTo(x + 3 * size / 4, y + size / 3, x + size / 3, y + size / 3, x, y);
// apply random transformations
path.scale(scale, scale, x, y).rotate(angle, x, y);
return path;
};
添加事件处理
在GraphicsJS 任何的对象 图层,都可以处理事件,在这里,你可以查看到支持的事件类型.在这里我们也需要给树叶绑定mouse over的事件,当鼠标滑过的时候,树叶执行函数。
path.listen("mouseover", function(){
path.remove();
counterLabel.text("Swiped: " + leavesCounter++);
if (gameLayer.numChildren() < 200) shakeTree(300);
});
优化
绑定事件的virtual dom可以让开发者自己去控制渲染,关于性能优化的建议可以看这里。
为了让我们能过持续看到效果,当树叶数量减少的时候我们需要添加一些上去。
function shakeTree(n){
stage.suspend(); // suspend rendering
for (var i = 0; i < n; i++) {
var x = Math.random() * stage.width()/2 + 50;
var y = Math.random() * stage.height()/2 + 50;
gameLayer.addChild(drawLeaf(x, y)); // add a leaf
}
stage.resume(); // resume rendering
}
而该函的用途就是为了让我们可以持续的添加新叶子。
效果如图:

小结
H5彻底颠覆了web,而我们也开始接触到大量对图形的操作需求,这个时候不妨试一试graph.js 作为一个开源项目,它小巧而又强大,拥有足够多的API去支持i 你的工作,并且你无需担心浏览器兼容性。官方还提供了足够多的demo,大家可以去自己研究和学习。