Chrome 在 72 或者之后的版本开始支持 WebVR 的 API (75+ 移至 WebXR 的草案之中)。包括所有集成 Blink 内核的浏览器都会默认支持这个 API。但是实际上,我们做 VR 开发体验的时候还是希望能在合适的头显设备(HMDs)进行功能展示。
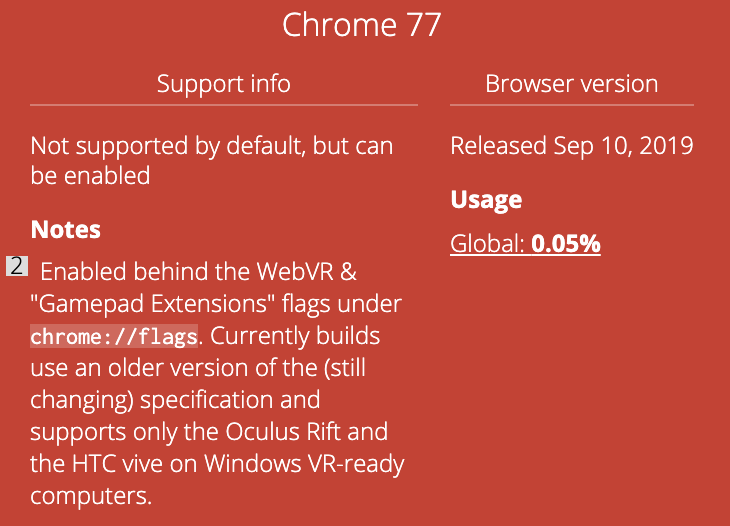
我们看下 caniuse 对 WebVR 的支持情况

其中显示:

这个意思是目前依旧需要手动开启功能,对于 Oculus 或者 HTC vivi 的头显,集成 Chrome 内核的浏览器都对该功能表示支持。
由于国内厂商集成内核版本的问题导致一些移动端浏览器默认开启了对 webVR 的支持,但是实际效果并不是理想。
我们常规检测是
if (typeof navigator.getVRDisplays === 'function') {
navigator.getVRDisplays().then(displays => {
if (displays.length) {
// support vr mode
} else {
// not support
}
});
} else {
// not support
}
但是包括微信和腾讯浏览器都在升级自己浏览器内核时候设置了 enable 的 flag, 因此我们建议还是用特征检测加白名单的机制
const WHITE_VR_DEVICES = [
/oculus/i,
/vivi/i,
/gear/i
];
function checkUA() {
// ...
}
这样相对而言就会安全许多。
这里有个展示视频,启用 VR 模式和非 VR 模式的对比。
