前言
AV1 是 Google 协同 Netflix, Amazon, Huawei等知名公司所建 AOMedia 联盟推出的一款开放,免费的视频编码格式。而它的直接竞争对手便是目前也非常火热的 HEVC。本文将详细介绍 AV1 的由来和特点,以及如何转码和播放。
发展历史
音视频编解码发展已经有三十余年时间,其实发展的方向也就是两条:
- 更好的压缩率
- 更多的播放场景
很早以前我们只能在电视或者 DVD 上看,而现在我们更多的在移动设备或者浏览器上看视频。众所周知,H.264 目前依旧是现在非常主流的编解码方式,它由运动图像专家组开发发布,然而从最早1999年到现在,播放的形式已经千变万化,比如 HDR, 8K ,360° 视频等。为了满足当前的形式发展,H.265 诞生了,在视频压缩上更进一步。然而,不好的事 H.265 需要支付昂贵的专利费用,这是很多厂商无法接受的。
因此一些公司开始尝试别的视频格式,其中 Google VP9, 它是谷歌内部用来代替 H.264 编码的一种新的编码方式,而且它是完全开源的,厂商不用担心高昂的授权费用,而且谷歌也推进了浏览器和 Android 系统对它的支持。但是毕竟这也是 Google 一家自己弄得东西,它背后有技术生产团队去专业的支持,在很多场景下,H.264 依旧是一个可选项。

2015年,谷歌宣布成立了 Alliance for Open Media-AOMedia。同期的小伙伴还有 亚马逊, 思科, 英特尔,微软, Mozilla 和 Netflix。一起去推动下一代编码视频技术的发展:
- 开放和可交互
- 针对 Web 优化
- 在任何设备任何宽带下可扩展
- 对计算性能要求低,针对硬件优化
- 能够持续性,高质量的实时传输
- 能够灵活的支持商业和非商业的内容
因此一个开源且免费的视频格式诞生了,AOMedia Video 1 (AV1), 它旨在提示编码质量,对比 H.265 可以节省 50% 的宽带效率。
在 Mozilla 的博客 中我们可以发现 AV1 所带来的 buffer 的体积降低简直是革命性的。

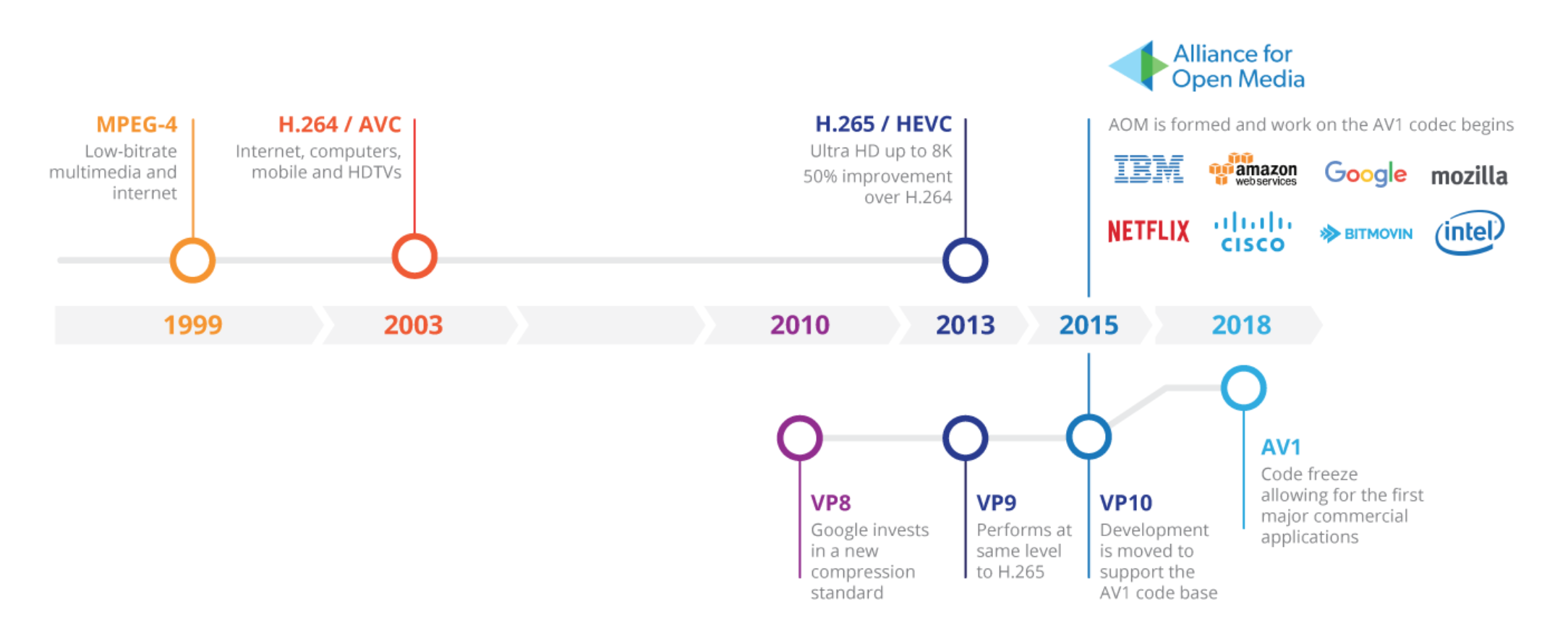
下面一张图,完整了概述了视频编码的发展。

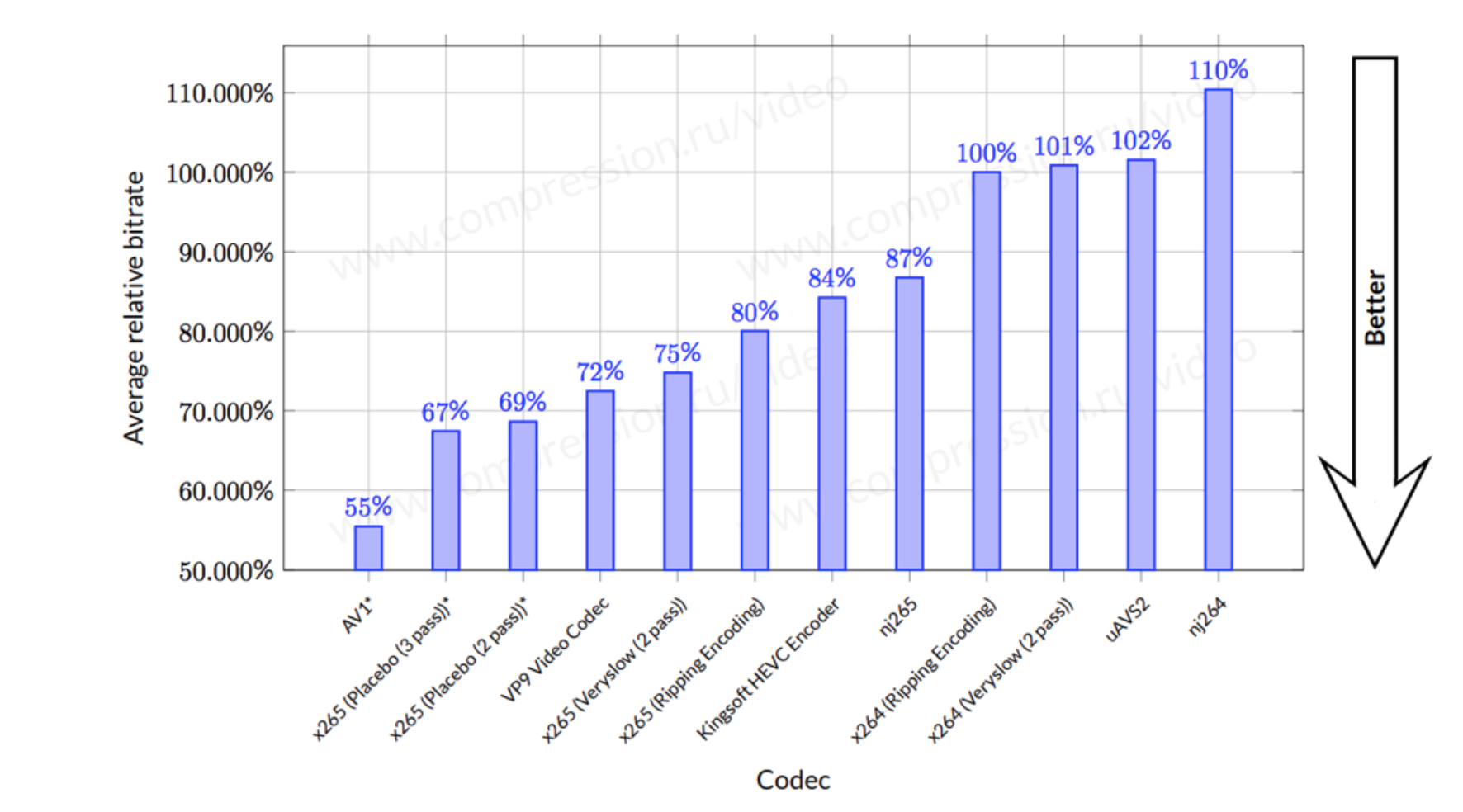
关于 《AV1 VS HEVC VS VP9》 的详细对比,可以点开 链接 阅读。
视频转码
前面简单论述了下关于 AV1 的由来和发展。如果我们现在需要立即体验 AV1 格式的视频,我们怎么办?
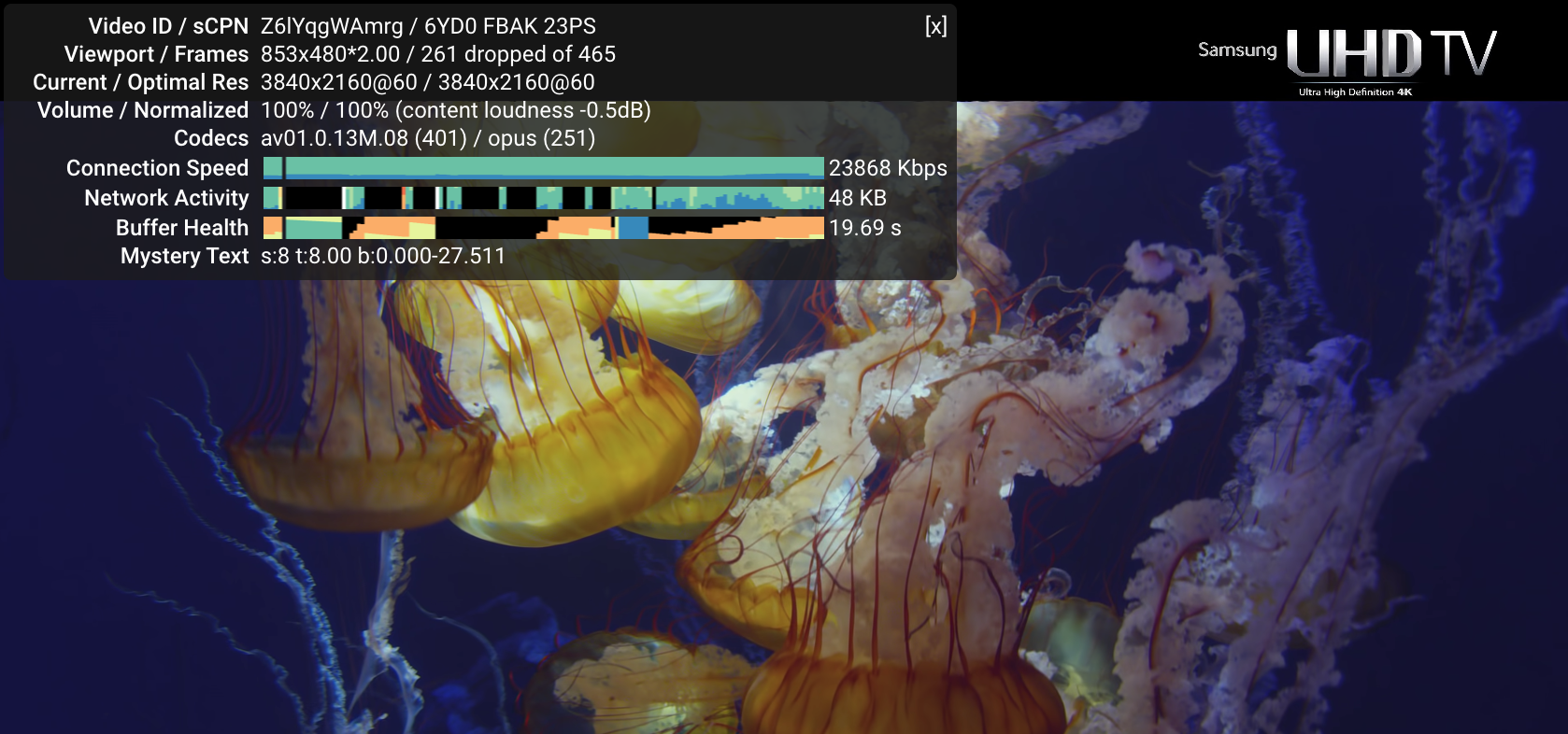
大家可以去 YouTube 5K AV1 Test
或者 AV1 4K 60fps 列表 感受下高清画质。

当然你也可以自己尝试 FFmpeg 进行视频的转换。
libaom-av1 是 AV1 的编码器,你需要确保你的本地已经安装,如果你是最新的的 FFmpeg 一般都集成了。如果自己构建,你需要通过在配置的时候
./configure --enable-libaom
来启用对 AV1 编码器的支持。
转码你可以通过:
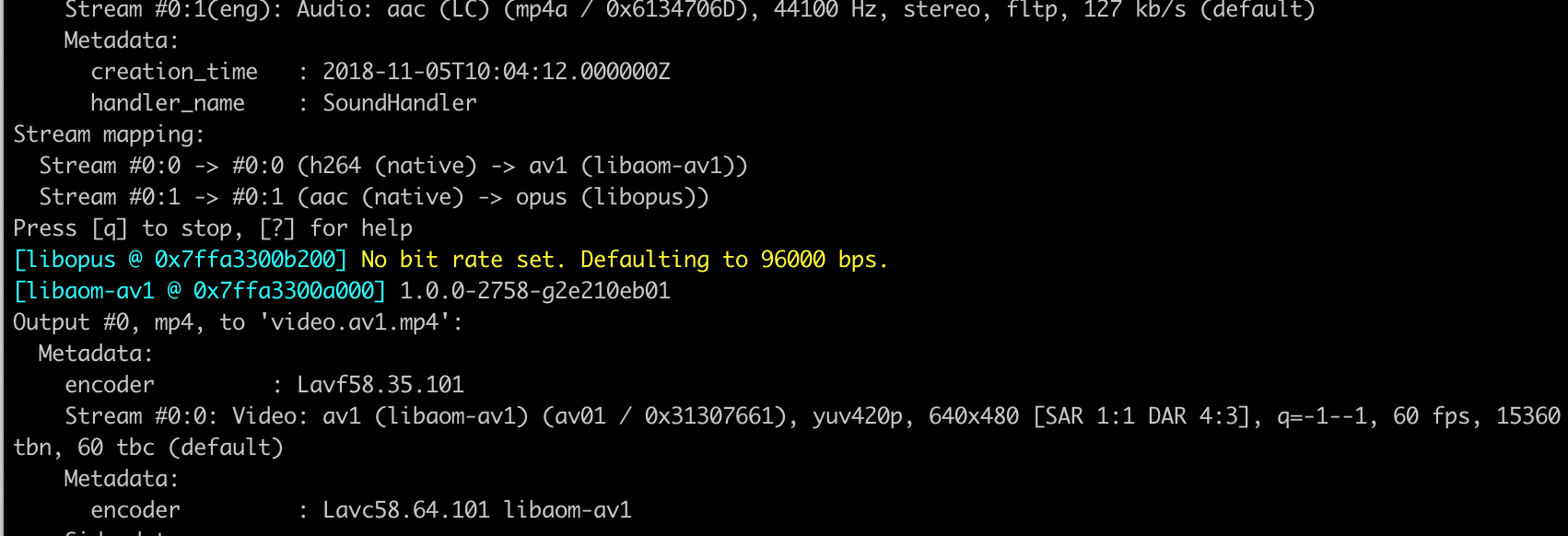
ffmpeg -i source.mp4 -map_metadata -1 -c:a libopus -c:v libaom-av1 -crf 34 -b:v 0 -pix_fmt yuv420p -strict experimental video.av1.mp4
转码完成后,可以通过 Chrome 打开播放。FFmpeg 的命令其中 -c:a libopus -c:v libaom-av1 分别表示选择不同的音频编码器和视频编码器。这个是转码的关键。-strict experimental 只针对 AV1 的转码,因为它目前还算实验性的编码。

转码后视频 Demo: https://media.vued.vanthink.cn/video.av1.mp4
当然如果你使用其他工具,比如 Mp4box 你可以阅读这篇文章 How to use AV1 with open source tools
如何播放

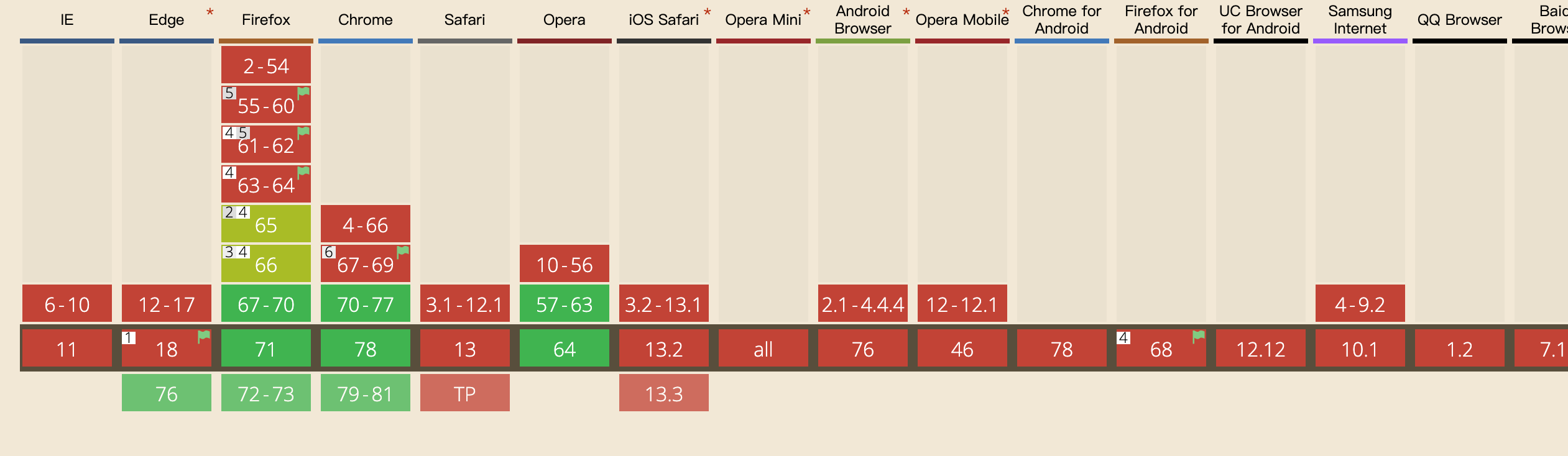
尽管 Chrome 在 69 的版本之后开始支持 AV1 格式了,而 Firefox 也在 67 之后开始支持。但是我们看到 Safari Edge 以及移动端浏览器的支持依旧不理想。
我们可能需要做资源的降级处理。
<video controls >
<source
src="xxx.hevc.mp4"
type="video/mp4; codecs=hevc,mp4a.40.2"
/>
<source
src="xxx.av1.mp4"
type="video/mp4; codecs=av01.0.05M.08,opus"
/>
<source
src="xxx.h264.mp4"
type="video/mp4; codecs=avc1.4D401E,mp4a.40.2"
/>
</video>
在 JS 判断中,我们也可以通过 canPlayType 来支持:
const videoEle = document.querySelector('video');
if (videoEle.canPlayType('video/mp4; codecs=av01.0.05M.08,opus')) {
// play av1
} else {
// play others
}
同理你也可依据格式的不同,分发成 HLS 或者 Dash 的形式「非切片」,去满足不同场景的播放要求。
如果我们需要在一些确实本身浏览器不支持的情况下播放,我们需要借助 WebAssembly + FFmpeg 来实现播放,如同 H.265 的解决方案类似,需要我们投入更多实现,尤其要求对 Worker 通信和 Canvas 的使用上花一些时间。
