 [项目地址](https://github.com/Vanthink-UED/vue-core-image-upload)
[项目地址](https://github.com/Vanthink-UED/vue-core-image-upload)
最近把jquery.core.image.upload迁到了vue的版本。当然Angular的版本还在写。
改的过程中,有的时候还在纠结要不要写个状态去维护对一些值的操作。后来到测试的时候才发现,各有优势吧。Vue目前交给了移动组的同事再弄,自己只参与了这次插件的改写,毕竟jQuery版本是自己维护的。有趣的是,发现代码量相对jquery少了很多,比如移动和拖拽,以前是依赖jquery.ui新的版本完全脱离这些,但是目前还是将其独立封装成一了一个类,但是写法还并非Vue的写法,因此后期可能还会有些变动吧。参数这些没有太多变化,还是和jquery的那个版本的功能保持一致。当然目前测试还没有添加进去。需要后面更新。
使用
npm i vue-core-image-upload --save
Code Example (ES6)
import VueCoreImageUpload from './vue.core.image.upload.vue';
new Vue({
el: '#app',
components: {
'vue-core-image-upload': VueCoreImageUpload
},
data: {
src: 'http://img1.vued.vanthink.cn/vued0a233185b6027244f9d43e653227439a.png',
},
methods: {
},
events: {
imageUploaded(res) {
if (res.errcode == 0) {
this.src = 'http://img1.vued.vanthink.cn/vued751d13a9cb5376b89cb6719e86f591f3.png';
}
}
},
});
<vue-core-image-upload v-bind:class="['pure-button','pure-button-primary','js-btn-crop']" v-bind:crop="false" url="./crop.php" extensions="png,gif,jpeg,jpg"></vue-core-image-upload>
一些常规参数
| Props | Type | Example | Description |
|---|---|---|---|
| url | String | '/crop.php' | your server url |
| text | String | 'Upload Image' | the text you want to show |
| inputOfFile | String | 'file' | upload file form name |
| extensions | String | 'png,jpg,gif' | limit the file type |
| crop | Boolean | true | if need crop image |
| cropRatio | String | '1:1' | limit the cropped image shape |
| maxFileSize | Number | 10485760(10M) | limit the file size |
| maxWidth | Number | 150 | limit the width of your image you cropped |
| maxheight | Number | 150 | limit the height of your image you cropped |
//完成图片上传
imageUploaded(res) {
if (res.errcode == 0) {
this.src = 'http://img1.vued.vanthink.cn/vued751d13a9cb5376b89cb6719e86f591f3.png';
}
}
// 图片上传中
imageUploading(res) {
console.info('uploading');
}
// 异常处理
errorHandle(err) {
console.error(err);
}
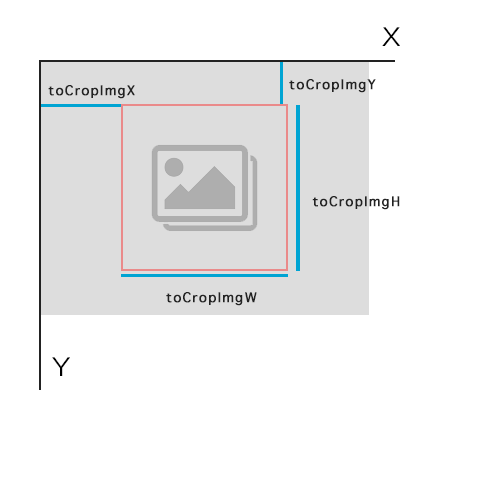
服务端的参数

一张图应该大家能否看明白
