yeoman是一款非常好用的项目模版工具,你可以用它快速生成一个指定的项目,比如react+ webpack或者是angular的项目。它通过命令行会话去完成一定参数配置。
如何使用
首先我们要全局安装 yo 模块。yo是yeoman 的命令行工具模块。
npm install -g yo
然后我们需要选择我们需要生成的具体项目的模版,你可以在discover generator找到你要的项目模版,比如react、angular、vue、Bootstrap等。
然后你需要全局安装这些模块比如 webapp。
npm install -g generator-webapp
安装完成后,只要执行命令,即可生成一定的项目的目录了。我们创建一个目录app-demo,然后进入目录,执行:
yo webapp
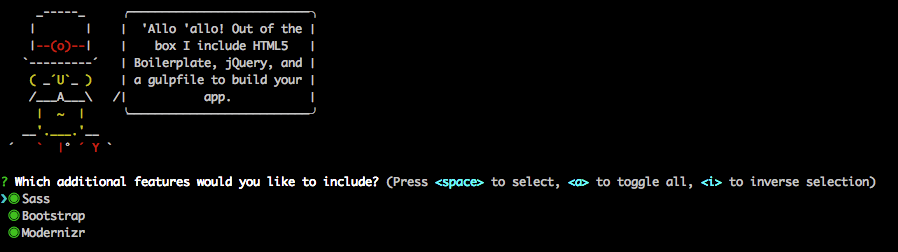
这样你可以看到的命令行提示选择:

你可以看到项目的执行流程,拷贝,然后安装依赖。
安装完成后,我们就可以看到一个webapp的目录了,这样无疑节省了我们初始化项目的时间。
使用generator-weex-vue
上周weex发布了新的版本宣布对vue2.0的支持,我们可以通过写vue的方式来写weex项目,除了官方的工具,现在可以使用yeoman来生成一个weex项目。
同样你只需要安装模块 generator-weex-vue就行了。
然后执行
yo weex-vue
项目变创建成功了。
项目支持的一些命令:
# build both two js bundles for Weex and Web
npm run build
# build the two js bundles and watch file changes
npm run dev
# start a Web server at 8080 port
npm run serve
# start weex-devtool for debugging with native
npm run debug
[GitHub 地址](https://github.com/JackPu/generator-weex-vue)
后面再写一篇,如何开发自己的generator。
