之前写过 《如何强制Html5视频进行全量加载》, 大致实现原理是 通过 XHR 进行资源的请求,然后在通过 URL.createObjectURL 创建一个本地播放对象。初次之外,我们现在还可以通过 prefetch 来实现视频的预加载。
Prefetch
Prefetching 是 W3C 新草案提出一种资源预加载的的标记。它允许你提前将一些将来的用到的资源或者图片提前进行请求,并将它存在缓存中方便你调用;
<link rel="prefetch" href="./image.png" />
<link rel="prefetch" href="./lib.js" />
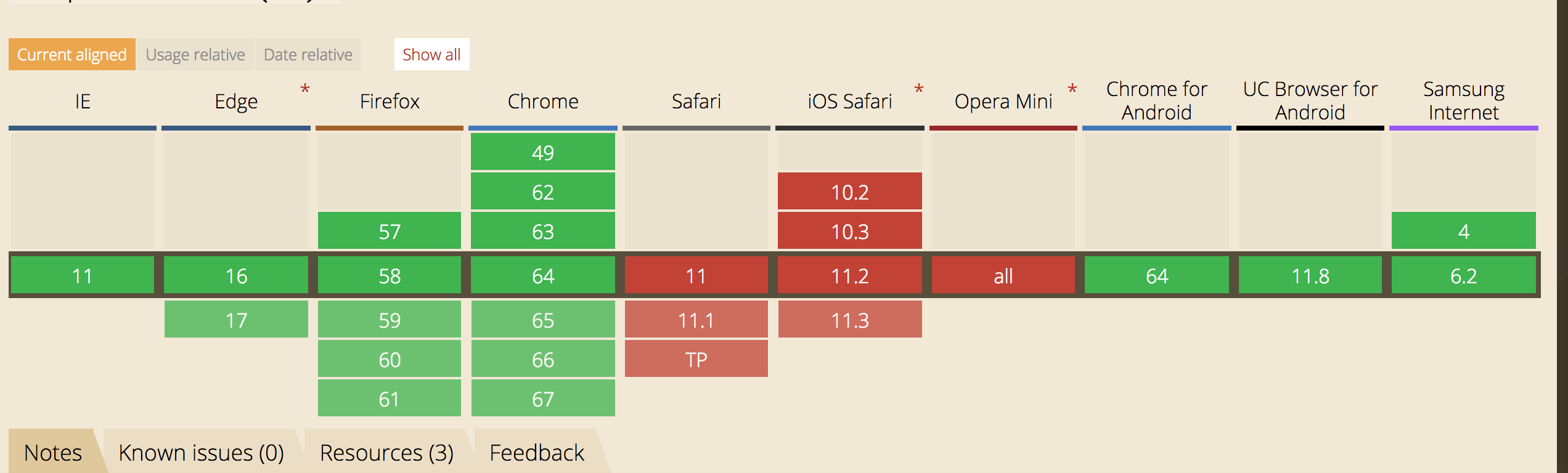
它对浏览器有要求,但是不能识别这个标记类型的,浏览器会自行忽略掉;

虽然不同浏览器的实现不一致,但是最新版本的浏览器都还是支持了这个属性,不过它还取决于网络条件,如果网络条件不是怎么好的话,可能浏览器会放弃这个请求;
当然除了 prefetch 我们还可以了解下 dns-prefetch
提前进行 DNS 解析。
<link rel="dns-prefetch" href="//example.com">
播放 prefetch 的视频
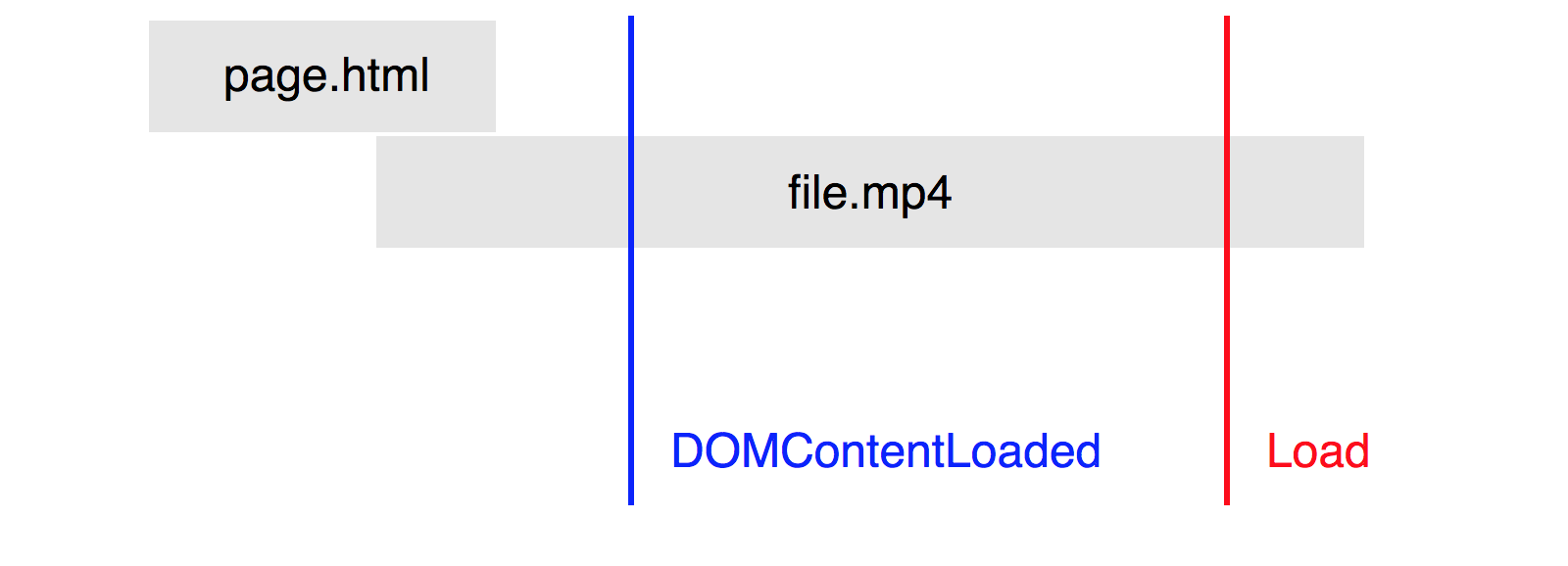
我们知道 video 支持 preload 但是浏览器的限制,它并不能进行全量加载,它会依据网络状况和你设置的属性进行加载。不过有了 prefetch 我们可以完成全量视频的加载。
<link rel="preload" as="video" href="./a.mp4">
<video id="video" controls></video>
<script>
// preloaded video URL.
video.src = './a.mp4';
video.play().then(_ => {
});
</script>

同样我们也可以进行一些音乐的请求,比如做游戏的时候,我们可以提前加载游戏的资源;
<link rel="preload" as="audio" href="./a.mp3">
<link rel="preload" as="audio" href="./b.mp3">
<audio id="audio" style="display:none;"></audio>
<script>
// preloaded audio URL.
audio.src = './a.mp3';
</script>
