Chrome 在其移动版本的 57 开始后 支持了一个的 新的 API mediasession。(目前桌面版本浏览器不支持)
它能够做什么呢?
你可以通过提供自定义的 metadata 信息来设置通知栏的效果。
我们以音频为例的话,差不多是你可以在播放音乐的时候你可以设置锁屏或者通知栏上的效果:
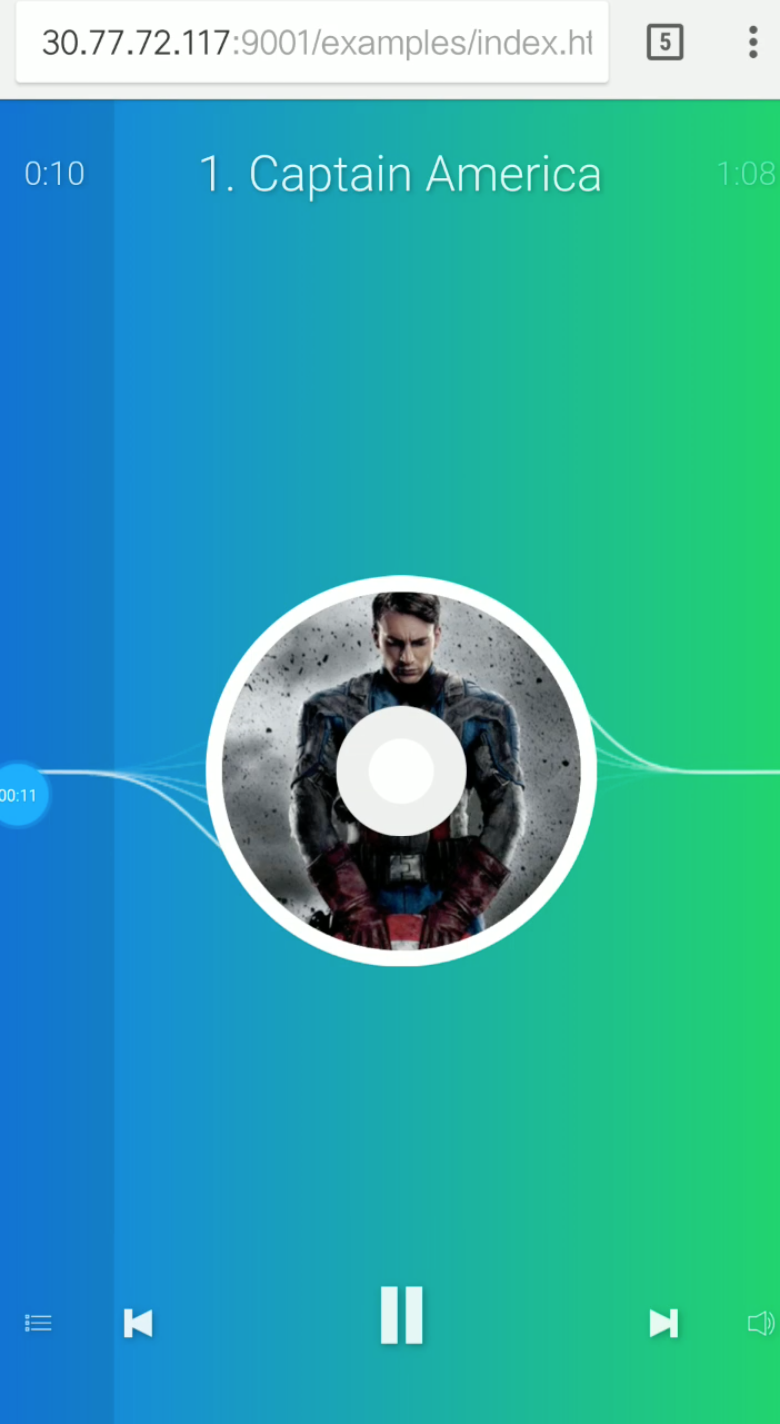
1: 默认播放

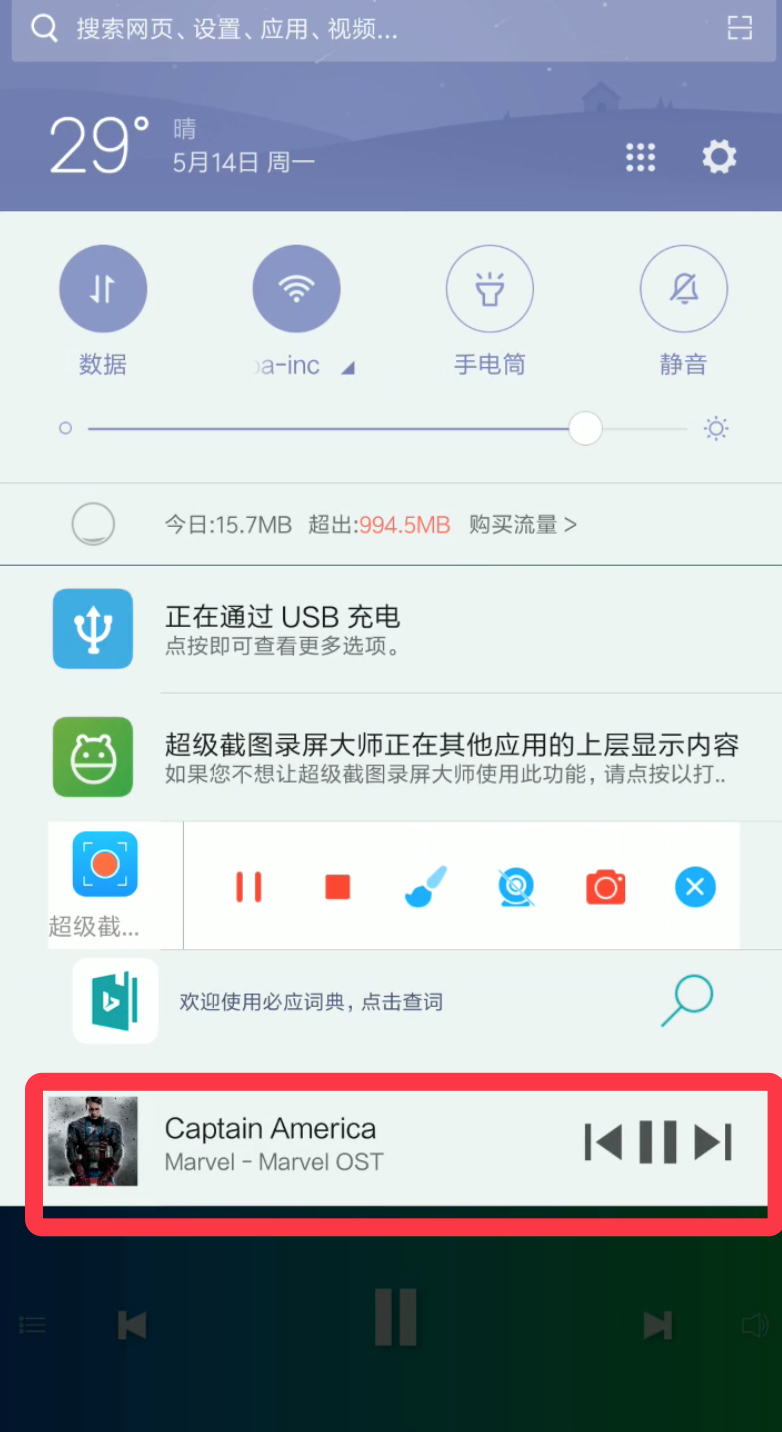
2:通知栏

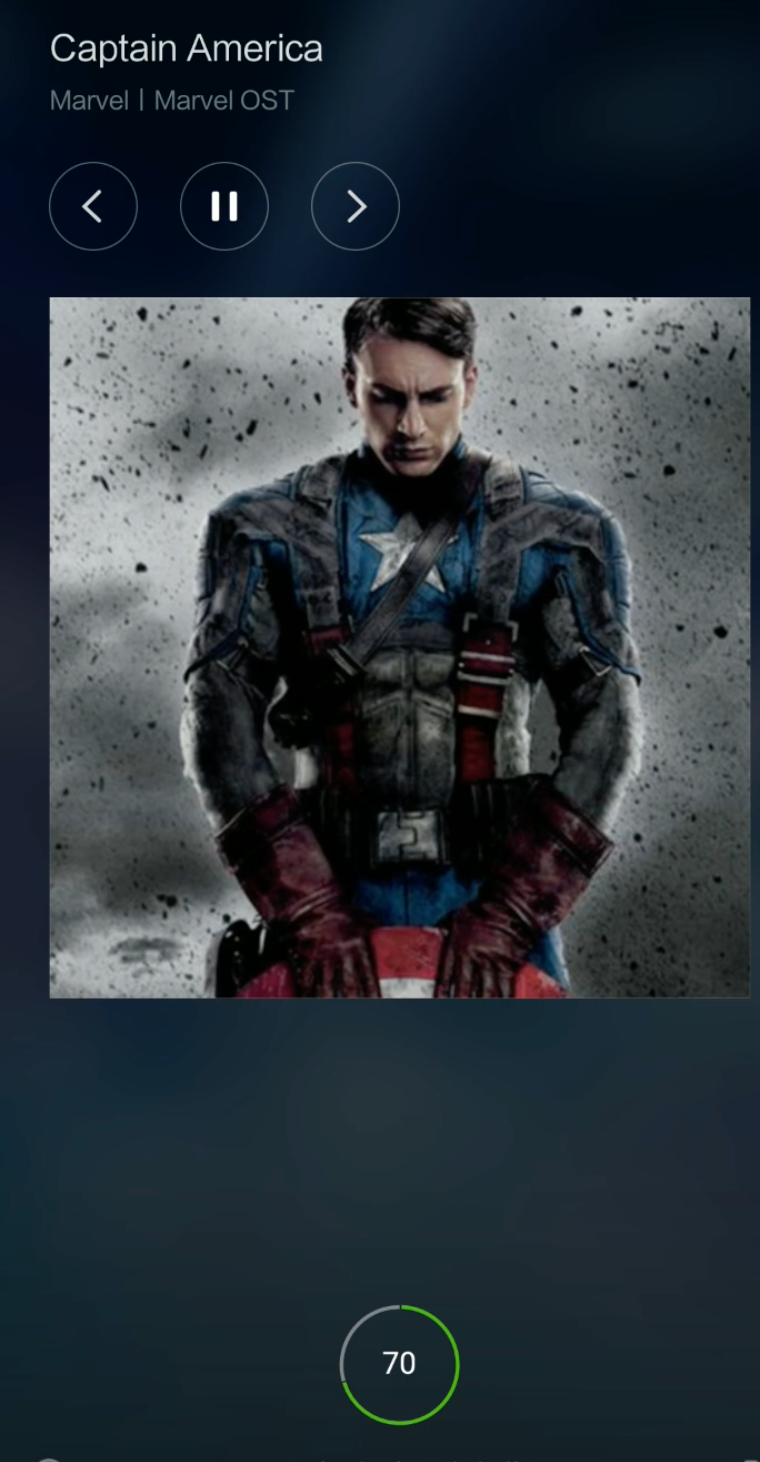
3: 锁屏

我们看小具体的代码:
if ('mediaSession' in navigator) {
navigator.mediaSession.metadata = new MediaMetadata({
title: 'Never Gonna Give You Up',
artist: 'Rick Astley',
album: 'Whenever You Need Somebody',
artwork: [
{ src: 'https://dummyimage.com/96x96', sizes: '96x96', type: 'image/png' },
{ src: 'https://dummyimage.com/128x128', sizes: '128x128', type: 'image/png' },
{ src: 'https://dummyimage.com/192x192', sizes: '192x192', type: 'image/png' },
{ src: 'https://dummyimage.com/256x256', sizes: '256x256', type: 'image/png' },
{ src: 'https://dummyimage.com/384x384', sizes: '384x384', type: 'image/png' },
{ src: 'https://dummyimage.com/512x512', sizes: '512x512', type: 'image/png' },
]
});
navigator.mediaSession.setActionHandler('play', function() {});
navigator.mediaSession.setActionHandler('pause', function() {});
navigator.mediaSession.setActionHandler('seekbackward', function() {});
navigator.mediaSession.setActionHandler('seekforward', function() {});
navigator.mediaSession.setActionHandler('previoustrack', function() {});
navigator.mediaSession.setActionHandler('nexttrack', function() {});
}
主要是 调用 MediaMetadata API, 然后将其赋值给 navigator.mediaSession.metadata。通过代码,我们还可以发现,它能够支持在通知栏或者锁屏的时候对媒体进行播放的控制,比如 播放,暂停,下一曲等。
lib-media-session
lib-media-session 是一个轻量级的封装,可以帮助你快速设置封面和初始化事件。
Npm
$npm install lib-media-session --save
CDN
<script src="./dist/lib-media-session.min.js"></script>
mediaSession.setCover({
title: 'music', // 指定名称
artwork: '....jpg' // 指定封面
})
API
init(options)
options 可以传入的字段;
- setTitle 是否设置页面标题 (document.title)
- play/pause/seekbackward/seekforward 事件
setCover(args)
args 必须为一个 Object
| key | 描述 | 类似 |
|---|---|---|
| title | 歌曲名称 | String |
| artist | 作者 | String |
| albums | 专辑 | String |
| artwork | 封面 | String/Array/Object |
其中封面可以是一个字符串:
http://img1.vued.vanthink.cn/vued0217b02c7c42b10f5e533b75bdef80de.jpeg
或者一个对象:
{
src: 'http://img1.vued.vanthink.cn/vued0217b02c7c42b10f5e533b75bdef80de.jpeg',
type: 'image/jpeg',
size: '168x168'
}
或者如上面代码所示的完整的 size 列表。
下面是一个演示的 Demo 视频;
