在2016年3月谷歌率先支持了 line-clam 用于控制一段文字的行数显示。这个时候实现省略号的方式有多饿一种。
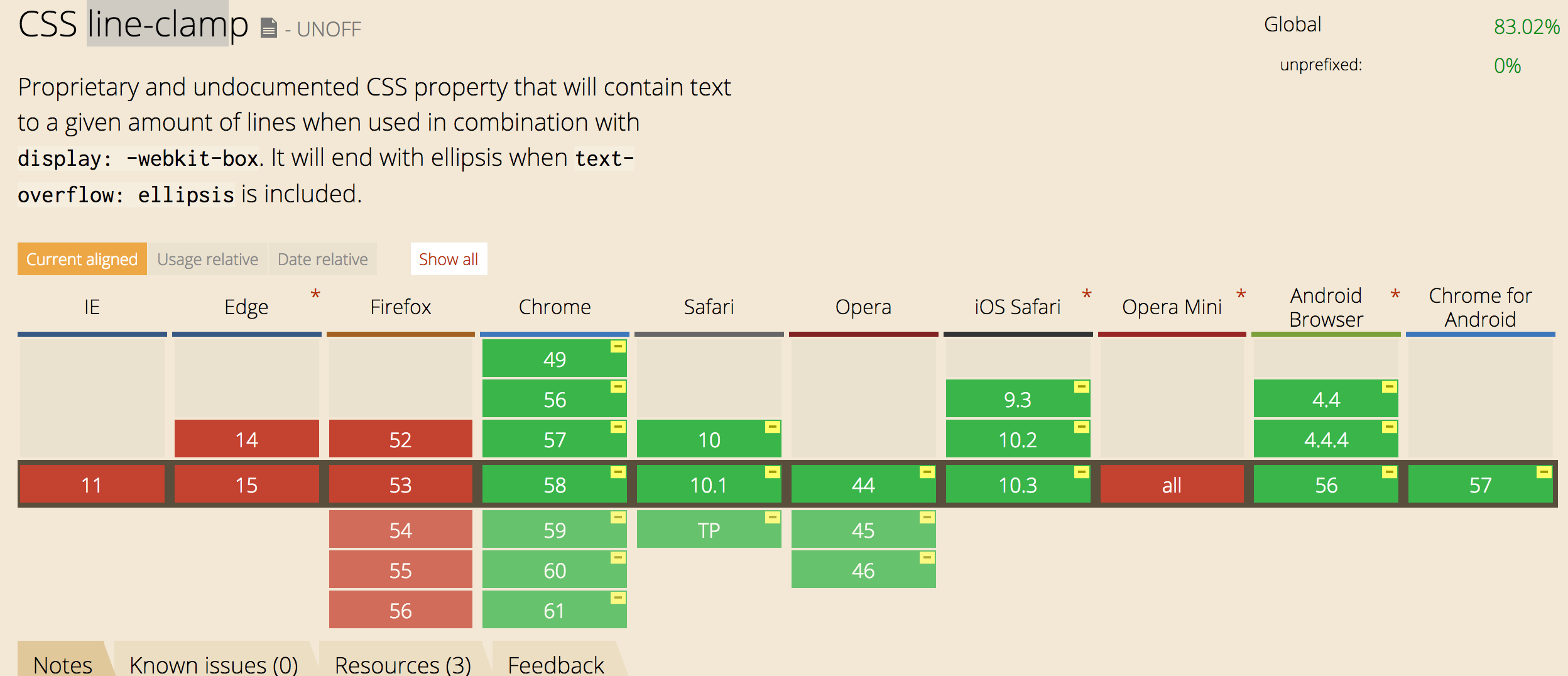
先查看下目前的浏览器支持的情况:

也就是说如果在移动端浏览器上支持已经非常广泛,可以在移动端的页面大胆实现在PC上我们还需要考虑降级。
我们需要在装文本内容的部分设置如下样式:
overflow: hidden;
display: -webkit-box;
text-overflow: ellipsis;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
效果如下:
其中 line-clam 表示需要显示的行数。而 display 和 -webkit-box-orient 则需要是盒子类型和以及子元素的排列方式。其中末尾的符号与 text-overflow 的设置相关。如果你设置了 ellipsis 那么末尾就是常见的 省略号了。
如果你使用 sass 或者 less 等 预编译系统,的话如果 -webkit-box-orient 被移除掉了,你可以参考 https://github.com/postcss/autoprefixer/issues/776 这个解决方法:
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
