使用brackets 增加JSHint验证
brackets默认安装带了JSLint进行规则验证,但是有很多开发者习惯使用JSHint,不过没关系目前,brackets也是支持对于eslint验证的扩展,我们可以去brackets 的扩展仓库里去搜索brackets eslint,也可以去github上的项目进行下载
由于版本限制,我们安装[brackets-eslint]的时候需要首先安装 brackets-npm-registry。
首先我们需要大家安装扩展的目录:
点击 help -> show extensions folder -> user
在 user目录下我们执行git clone
git clone https://github.com/zaggino/brackets-npm-registry.git brackets-npm-registry
cd brackets-npm-registry
npm install
安装完成后,重启brackets就可以看到右边的npm的icon了。
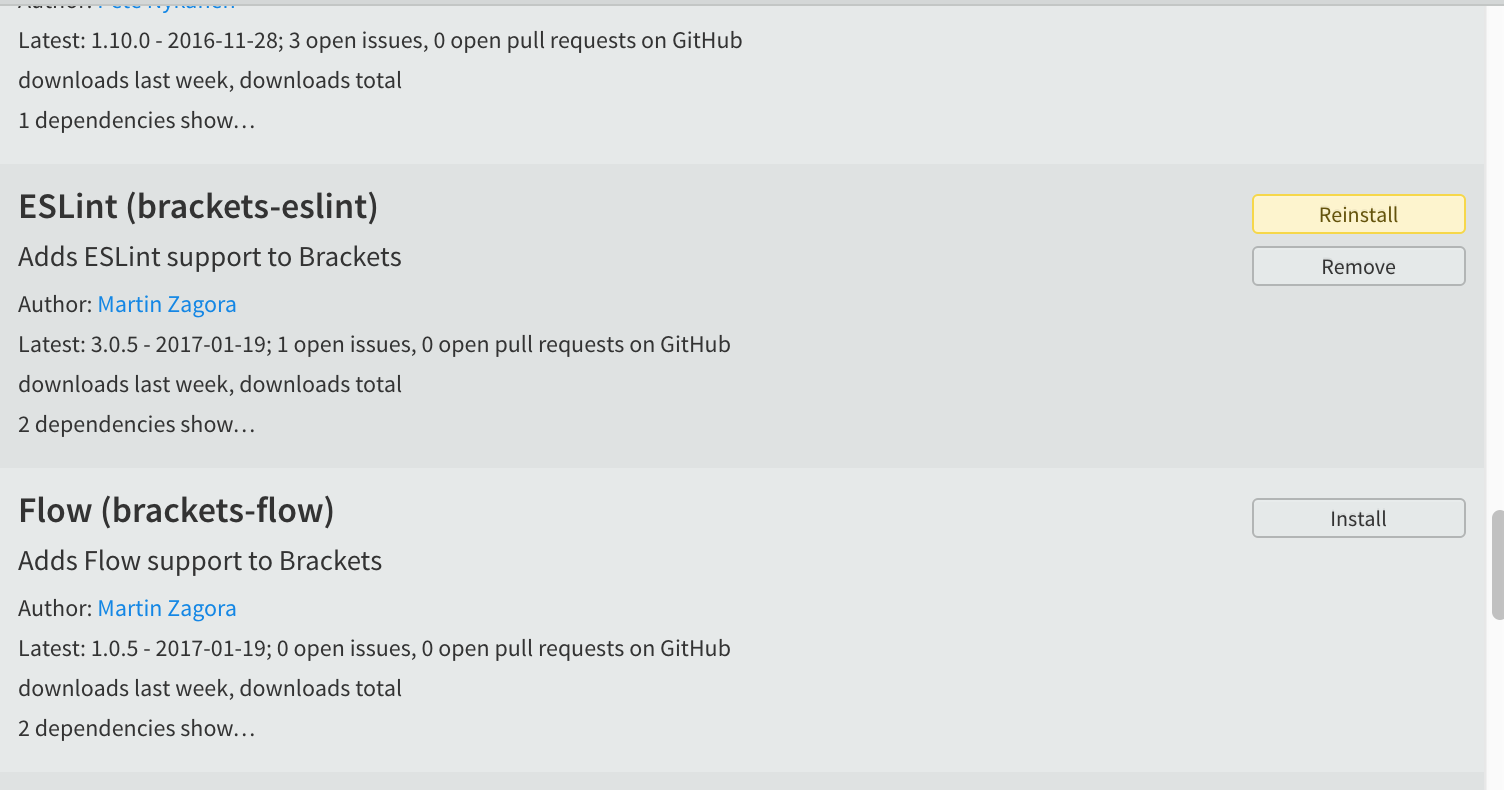
这个时候我们再安装brackets-eslint。点击右边栏的新增加的按钮,然后会出现列表选项,然后选择install就好了(安装好后不要忘记重启)。

然后在我们的项目根目录,建立eslint的配置文件。
确保全局我们安装了eslint,如果没有安装可以执行
npm install -g eslint
然后在项目目录,执行
eslint --init
我们选择需要的规则和文件格式,比如'aribnb'配置后的文件如下:
{
"extends": "airbnb-base",
"plugins": [
"import"
]
}
然后在我们的项目根目录安装需要的依赖比如elint-config-airbnb
等。
"babel-eslint": "^7.1.1",
"eslint": "^3.13.1",
"eslint-config-airbnb": "^14.0.0",
"eslint-config-standard": "^6.2.1",
"eslint-plugin-html": "^1.7.0",
"eslint-plugin-import": "^2.2.0",
"eslint-plugin-jsx-a11y": "^3.0.2",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-react": "^6.9.0",
"eslint-plugin-standard": "^2.0.1",
当然你可以复制到package.json中,然后重启浏览器,我们可以看到编辑器的检测了。

