昨日和 @喻木大大聊面试的时候聊到了这个话题,其实这个问题挺常见的,不过自己面试到还没问过,问过自适应的等比正方形布局。不过聊到这个问题,下面就详细的说下解决思路和考察要点。希望下次不要被榆木童鞋刷掉了😂。
解决这个问题,先简单描述下具体的需求吧:
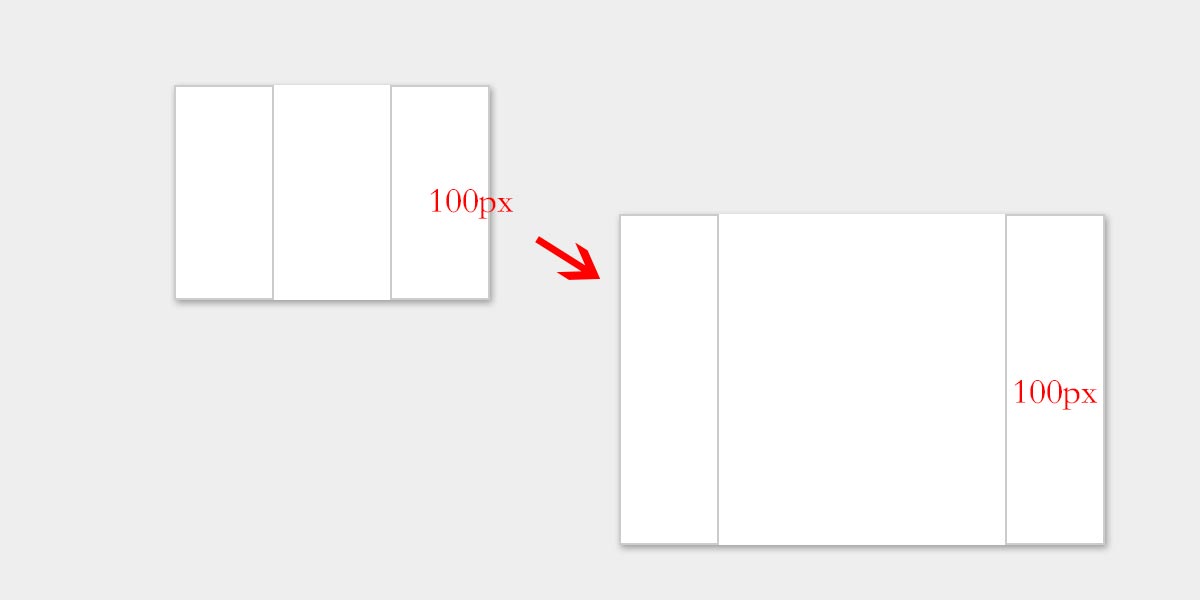
给出三列布局,左右两边宽度一定,比如120px啦,然后中间的自适应宽度,即浏览器随着窗口大小的变化而自动变化。

问题大致就是这些,其实思路很多,不过我们从css的发展说起吧。在不同的阶段给出不同的解决方法。
首先我们回到上个世纪,当css还没形成的时候,我们写页面,大家都知道依赖于table布局,所以我们可以用table去模拟这个情况,相信大家很快有思路咯。
<table>
<tbody>
<tr height="100%">
<td width="200" bgcolor="#1ba1e2"></td>
<td> this is center</td>
<td width="200" bgcolor="#1ba1e2"></td>
</tr>
</tbody>
</table>
当然这个思路肯定被淘汰啦,那我们回到CSS Level1。出现了box model以及float的使用。这个思路也是目前大多数解决方案中的一种。因为使用起来及极其方便,三个DIV少量的属性就解决了。左右浮动起来div然后中间用margin表示出间隔就好。
div{
height:100%;
}
.center-wrap{
margin:0 200px;
}
.left-wrap,.right-wrap{
width:200px;
background:#1ba1e2;
}
.left-wrap{
float:left;
}
.right-wrap{
float:right;
}
到了CSS Level2,我们可以巧妙的利用position 去完成这样的功能,同样就是使用绝对定位,让元素在分别两边现实。
div{
height:100%;
}
.center-wrap{
margin:0 200px;
}
.left-wrap,.right-wrap{
position:absolute;
top:0;
width:200px;
background-color:#1ba1e2;
}
.left-wrap{
left:0;
}
.right-wrap{
right:0;
}
当然我们现在步入了CSS3,如果不用考虑太多的兼容性,我们可以大胆的使用flex语法来实现这个功能.
我们让外部盒子支持flex,然后设置需要自适应的DIV flex:1;然后再通过order来实现对顺序的控制。
.container{
position:relative;
display:flex;
}
div{
height:100%;
}
.center-wrap{
flex:1;
order:2;
}
.left-wrap,.right-wrap{
width:200px;
background:#1ba1e2;
}
.left-wrap{
order:1;
}
.right-wrap{
order:3;
}
HTML结构如下
<div class="container">
<div class="center-wrap">this is center</div>
<div class="left-wrap"></div>
<div class="right-wrap"></div>
</div>
当然我们还可以已经被纳入草案的CSS Grid。
是CSS为布局新增的一个模块。网格布局特性主要是针对于Web应用程序的开发者。可以用这个模块实现许多不同的布局。网络布局可以将应用程序分割成不同的空间,或者定义他们的大小、位置以及层级
CSS Grid(网格布局)算是相对目前实践较少的布局方案,来源浏览器支持的范围以及需要重新学习的新语法。由于浏览器支持问题,所以需要手动开启一些配置。
在Chrome浏览器中开启CSS Grid Layout模块功能比较简单,只需要在您的浏览器地址栏中输入:chrome://flags,回车后在列表清单中找到“启用实验性网络平台功能”(#enable-experimental-web-platform-features)
布局大致思路就是我们把 grid-template-columns 划分为
grid-template-columns: 200px auto 200px;
--200 ---- auto ---- 200
|
| grid-template-rows 100%;
|
--200 ---- auto ---- 200
然后给每个DIV指定 grid-area就好了。
.container{
position:relative;
display:grid;
grid-template-columns: 200px auto 200px;
grid-template-rows: 100%;
grid-template-areas: "lt cr rt"
}
div{
height:100%;
}
.center-wrap{
grid-area: cr;
}
.left-wrap{
grid-area: lt;
background:#1ba1e2;
}
.right-wrap{
grid-area: rt;
background:#1ba1e2;
}
虽然这个问题很简单,但是却十分基础,可以考验一个知识的扎实度和深度。所以希望能够帮助到大家,尤其最后一个解决思路,肯定会让你的面试官觉得你还是个好学的好孩子的。
