默认情况下我们实现一个简单的 H5 的播放器,只需要这么简单的代码就好:
<video preload width="320" height="240" controls src="./static/videos/1.mp4"></video>
这个时候用户点击播放按钮就可以开始播放了。
但是为了更好的用户体验,我们有的时候需要预加载视频,比如有的视频可能是在用户产生某些交互进行显示播放的。这个时候我们优先想到的是 preload 属性。
此属性用于定义视频是否预加载。属性有三个可选择的值:none、metadata、auto。如果不使用此属性,默认为auto。
None:不进行预加载。使用此属性值,可能是页面制作者认为用户不期望此视频,或者减少HTTP请求。
Metadata:部分预加载。使用此属性值,代表页面制作者认为用户不期望此视频,但为用户提供一些元数据(包括尺寸,第一帧,曲目列表,持续时间等等)。
Auto:全部预加载。

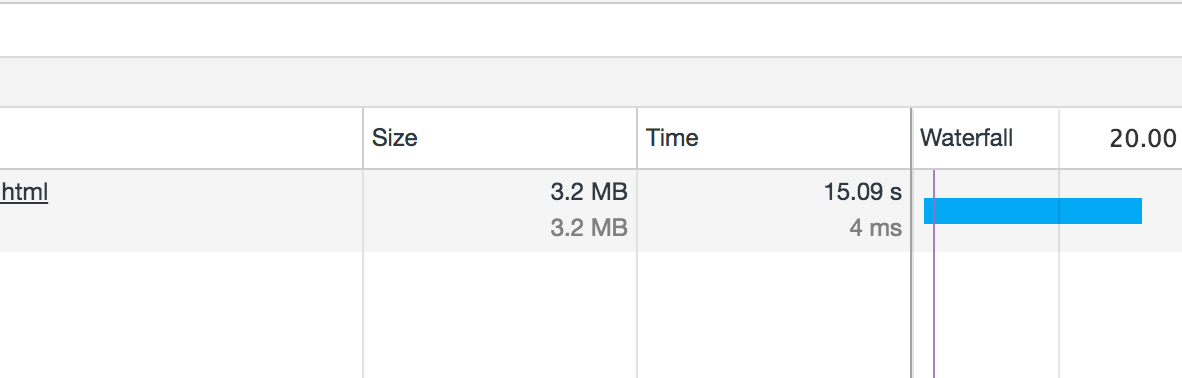
但是我们查看视频的请求,我们发现其实只预加载了一部分。它并没有自动进行全部视频内容的下载,这样的策略实际有利于节约用户宽带造成不必要的请求。
但是我们如果必须要实现全量加载视频呢?比如我们有的视频只有30s,提前预加载可以更好的提升体验,那我们是否有实现的方式?
使用 video 的一些事件
video 提供了 包括 play, pause, progress 等事件。当播放器处在不同的状态时候进行触发。其中 progress 会在视频进行下载的时候进行触发。
video.addEventListener("progress", function() {
// When buffer is 1 whole video is buffered
if (Math.round(video.buffered.end(0)) / Math.round(video.seekable.end(0)) === 1) {
// Entire video is downloaded
}
}, false);
通过 progress 事件我们可以确保我们的视频都能够缓冲完成。但是现代的浏览器都只会进行局部内容的下载,因为浏览器认为这段内容足够完成成功播放。因此,我们可以通过播放视频一会在暂停用于视频缓冲的方式在后台进行视频加载。
使用 ajax and bloburl
其实我们可以使用 ajax 去进行资源的请求,如果响应的类型是 blob 的话,我们可以创建一个 object url 的。而此时这个 url 的生命周期取决于 document 创建开始。
const req = new XMLHttpRequest();
req.open('GET', './static/videos/1.mp4', true);
req.responseType = 'blob';
req.onload = function() {
// Onload is triggered even on 404
// so we need to check the status code
if (this.status === 200) {
const videoBlob = this.response;
const vid = URL.createObjectURL(videoBlob); // IE10+
// Video is now downloaded
// and we can set it as source on the video element
video.src = vid;
}
}
req.onerror = function() {
// Error
}
req.send();
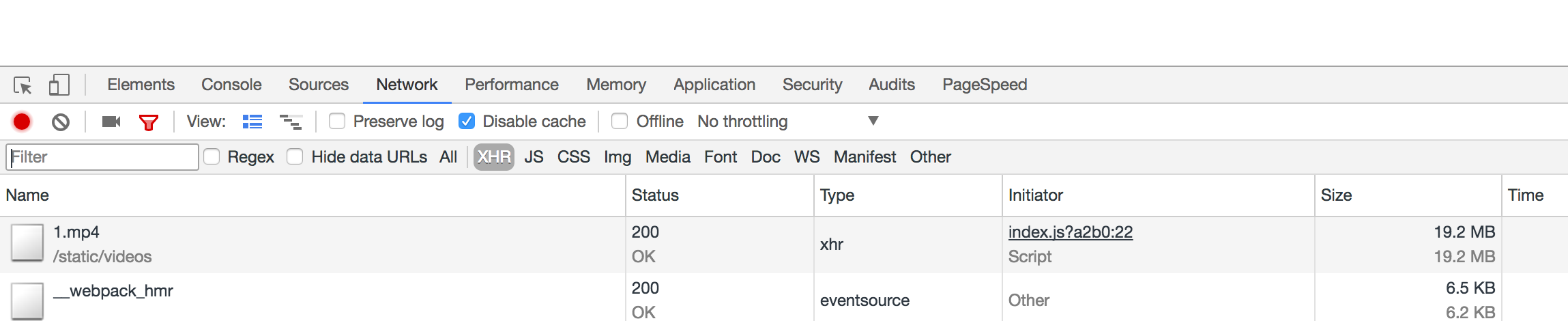
这个时候我们可以看到一个xhr 的请求

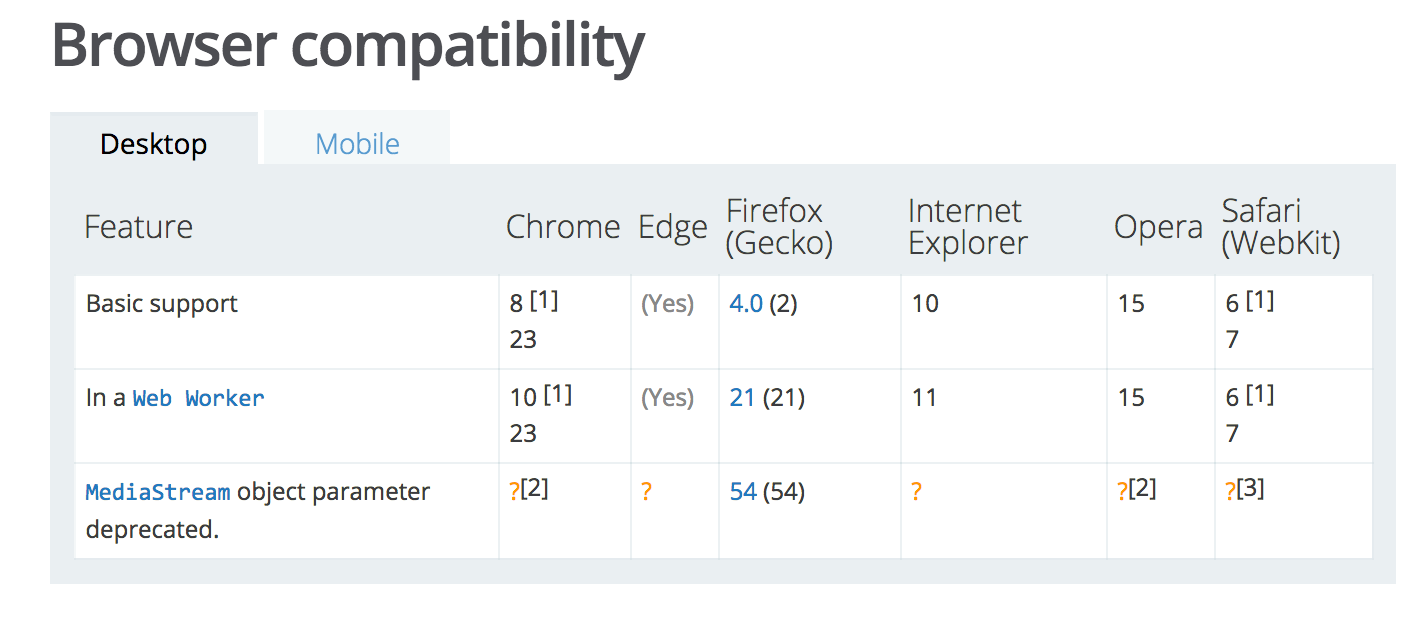
使用 URL 我们需要考虑兼容性。