如果大家使用requirejs来构建自己的项目的话,到后期必然遇到这样的问题,官方文档也给出了解决方案和策略,当然我们还有第三方的构建工具gulp和grunt来实现我们的目标。
先聊聊官方的构建工具r.js,官方声称优化工具是支持Node, Java 以及 Nashorn环境的。我们当然选择node啦。
npm install -g requirejs
安装完成后,我们可以通过输入r.js命令来进行项目的文件优化。先看看官方的例子吧:
main.html
+ css
- common.css
- main.css
+ scripts
- require.js
- main.js
- one.js
- two.js
- three.js
main.html文件内容如下:
<!DOCTYPE html>
<html>
<head>
<title>My App</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>My App</h1>
</body>
</html>
main.js依赖了one.js, two.js 以及 three.js
require(["one", "two", "three"], function (one, two, three) {
});
main.css 的内容如下:
@import url("common.css");
.app {
background: transparent url(../../img/app.png);
}
接下来我们只需要输入下面的命令即可完成资源的打包处理。
r.js -o baseUrl=. paths.jquery=some/other/jquery name=main out=main-built.js
个人推荐第二种方式,就是把配置写进一个js文件比如require.build.js
({
baseUrl: ".",
paths: {
jquery: "some/other/jquery"
},
name: "main",
out: "main-built.js"
})
这样的话我们只需要制定配置文件即可;
r.js -o require.build.js
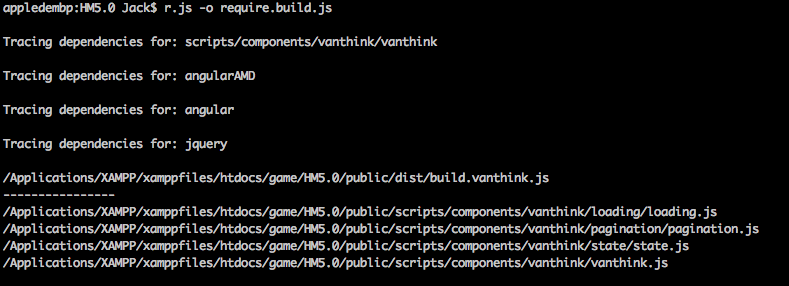
小花童鞋的允许截图是这样(build文件不一样哦)

当然还有很多其他的配置选项,点击这里可以查看支持的选项。
一些常用的配置:
-
mainConfigFile:指定require.js中的main.js -
optimize:优化的设置可以设置'uglify','uglify2','none' -
modules: 对于多项目文件的构建,官方有个 Demo -
dir输出的目录
如果你的依赖有cdn的地址,我们可以设置paths引用中地址修改为empty:
类似下面的配置:
paths:{
'angularAMD': 'empty:',
'angular': 'empty:',
},
当然如果我们的构建工具里已经使用了gulp的话,我们也可以不用使用r.js使用gulp-requirejs-optimize。
npm install --save-dev gulp-requirejs-optimize;
安装完后,我们需要在gulpfile.js制定我们的build的一些配置,我们来看看官方的一个例子:
var gulp = require('gulp');
var requirejsOptimize = require('gulp-requirejs-optimize');
gulp.task('scripts', function () {
return gulp.src('src/main.js')
.pipe(requirejsOptimize())
.pipe(gulp.dest('dist'));
});
requirejsOptimize 里的选项也可以参考 原来的配置参数
如果对于多项目的话。稍微有些变化:
我们需要在gulp.src('src/modules/*.js')中指定,比如;
var gulp = require('gulp');
var requirejsOptimize = require('gulp-requirejs-optimize');
gulp.task('scripts', function () {
return gulp.src('src/modules/*.js')
.pipe(requirejsOptimize())
.pipe(gulp.dest('dist'));
});
如果build完成后,上线前只需引用地址更改就行也可以尝试其他插件比如gulp-cdnizer进行操作。
