
在不久前,我们把vue-core-image-upload 发布了2.0 。这次我们保持了完整的api迁移到了react上。支持了header 定义,支持了 file change 的自定义事件,更新了更加详细的文档。
快速开始
使用 npm
npm install react-core-image-upload --save-dev
使用 yarn
yarn add react-core-image-upload
使用ES6 进行开发
import React from 'react';
import ReactCoreImageUpload from 'react-core-image-upload';
let App = React.createClass({
//...
render() {
return(
<div>
<ReactCoreImageUpload
text="Upload Your Image"
class={['pure-button', 'pure-button-primary', 'js-btn-crop']}
inputOfFile="files"
url="./api/upload.php"
imageUploaded={this.handleRes}>
</ReactCoreImageUpload>
</div>
);
},
handleRes(res) {
this.setState({
// handle response
})
}
})
运行DEMO
npm run start
http://localhost:9000/demo/index.html
配置属性
| Props | Type | Example | Description |
|---|---|---|---|
| url | String | '/crop.php' | 服务端上传的地址 |
| text | String | 'Upload Image' | 你需要显示按钮的文本 |
| inputOfFile | String | 'file' | 上传服务端对应表单 name |
| extensions | String | 'png,jpg,gif' | 限制的图片类型 |
| crop | Boolean | true | 是否需要裁剪 |
| cropRatio | String | '1:1' | 限制裁剪的形状 |
| cropBtn | Object | {ok:'Save','cancel':'Give Up'} | 按钮文本 |
| maxFileSize | Number | 10485760(10M) | 文件大小限制 |
| maxWidth | Number | 150 | 限制裁剪图片的最大宽度 |
| maxheight | Number | 150 | 限制裁剪图片的最大高度 |
| inputAccept | string | 'image/*' / 'image/jpg,image/jpeg,image/png' | 赋予上传file的接受类型 |
| isXhr | Boolean | true | 是否需要调用系统内自己的上传功能 |
| headers | Object | {auth: xxxxx} | 设置xhr上传 的header |
image uploading callback
imageUploaded: 当图片上传成功后的响应处理imageChanged: 当选择图片后imageUploading图片上传过程中errorHandle图片上传中的异常处理
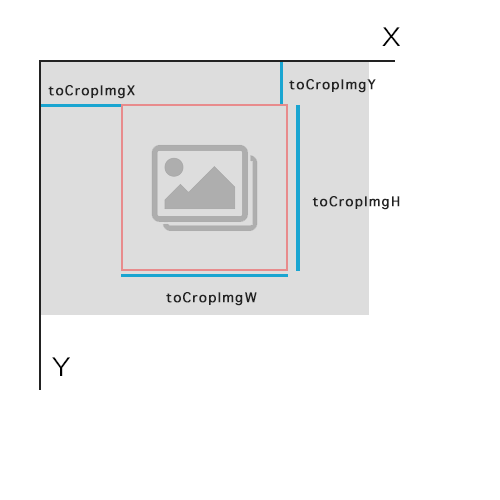
发给服务端的裁剪参数
If you crop a image , your crop will send a request to your server with some crop arguments;

参数如上图。
如果你需要自定义裁剪弹窗的的样式,你可以自己写css进行覆盖
