react-360-web 顾名思义,就是在 web 端 运行的 react-360 的 SDK.
就像文档里面描述的;
react-360-web 是 React 360 的环境运行时,它可以完成应用在 Web 端的渲染;它通过 Canvas 以及 WebVR API 来实现在 头显设备和浏览器的运行。
接下来直接看 React360.js
// 用于定位 react vr 打包后的 bundle 地址
import bundleFromLocation from './js/bundleFromLocation';
import createRootView from './js/createRootView';
// 用于坐标的变换
import Location from './js/Compositor/Location';
// 一些常用的数学类库封装
import * as Math from './js/Renderer/Math';
// 模块的基类,用于开发者创建自定义的模块
import Module from './js/Modules/Module';
// 基础 view
import RCTBaseView from './js/Views/BaseView';
// 用于实力化一个 react 360 程序
import ReactInstance from './js/ReactInstance';
// 用于 3d 模型表面贴合的处理
import Surface from './js/Compositor/Surface';
import {
BasicVideoPlayer,
addCustomizedVideoPlayer,
getSupportedFormats,
} from './js/Video/OVRVideo';
// 用于获取 RN Context 进行事件的通信
import {ReactNativeContext} from './js/ReactNativeContext';
export {bundleFromLocation};
export {createRootView};
export {Location};
export {Math};
export {Module};
export {RCTBaseView};
export {ReactNativeContext};
export {ReactInstance};
export {Surface};
export {BasicVideoPlayer};
export {addCustomizedVideoPlayer};
export {getSupportedFormats};
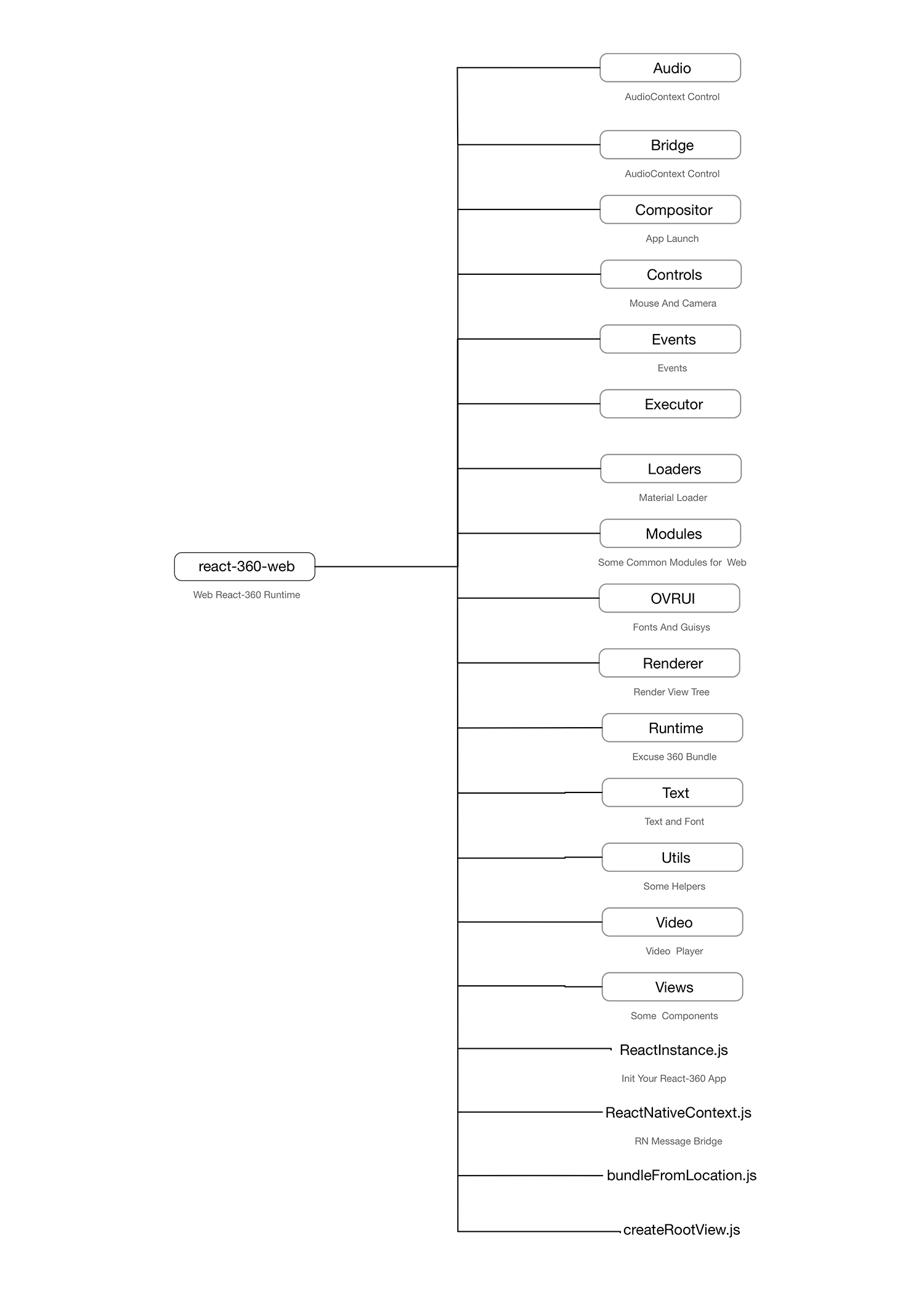
那么 JS 目录下的内容可以用这张图表示;