终于开始准备连载这一系列,React-360
前身就是 React-VR。大概在 2.0.0 的时候还是使用 React-vr 来命名,但是随后重新开始了命名;因此安装的一些包的名称也有变化了。

比如我们在初始化的项目时候,需要安装
$ npm install -g react-360-cli
小插曲 为什么更名?
2017 年 Facebook 发布了 JavaScript 框架 react-vr ,它是基于 JS 来实现用于在浏览器创建 VR 内容的框架。但是在同时, oculus 开始基于 C++ 开始编写 API ,因此为了避免两者出现一些困扰,我们重新命名了框架 react-360, 专注于创建 沉浸式的 VR 内容,同时支持 PC, 手机以及 VR 设备;
阅读之前
在具体阅读之前,建议了解下下面内容;
- React(https://reactjs.org/) 是目前前端非常流行的框架之一,通过状态来管理 UI ,基于组件化的构建方式,大大改变了前端传统的开发模式;
- React-Native(https://facebook.github.io/react-native/), 在 React 后延伸出一套使用 JS 构建原生 APP 的框架,大大扩展了原生应用开发的模式,提升生产力;
- WebGL (https://developer.mozilla.org/en-US/docs/Web/API/WebGL_API) 谈起 Web VR 我们确实离不开最底层的 WebGL,它可以渲染出复杂的 3D 图形;
- Three.js (https://threejs.org/) 业界最为成熟的 3d 图形框架,方便你简单的实现复杂的图形和动画;react-360-web 中使用了 three.js 来实现 VR 内容构建;
运行原理
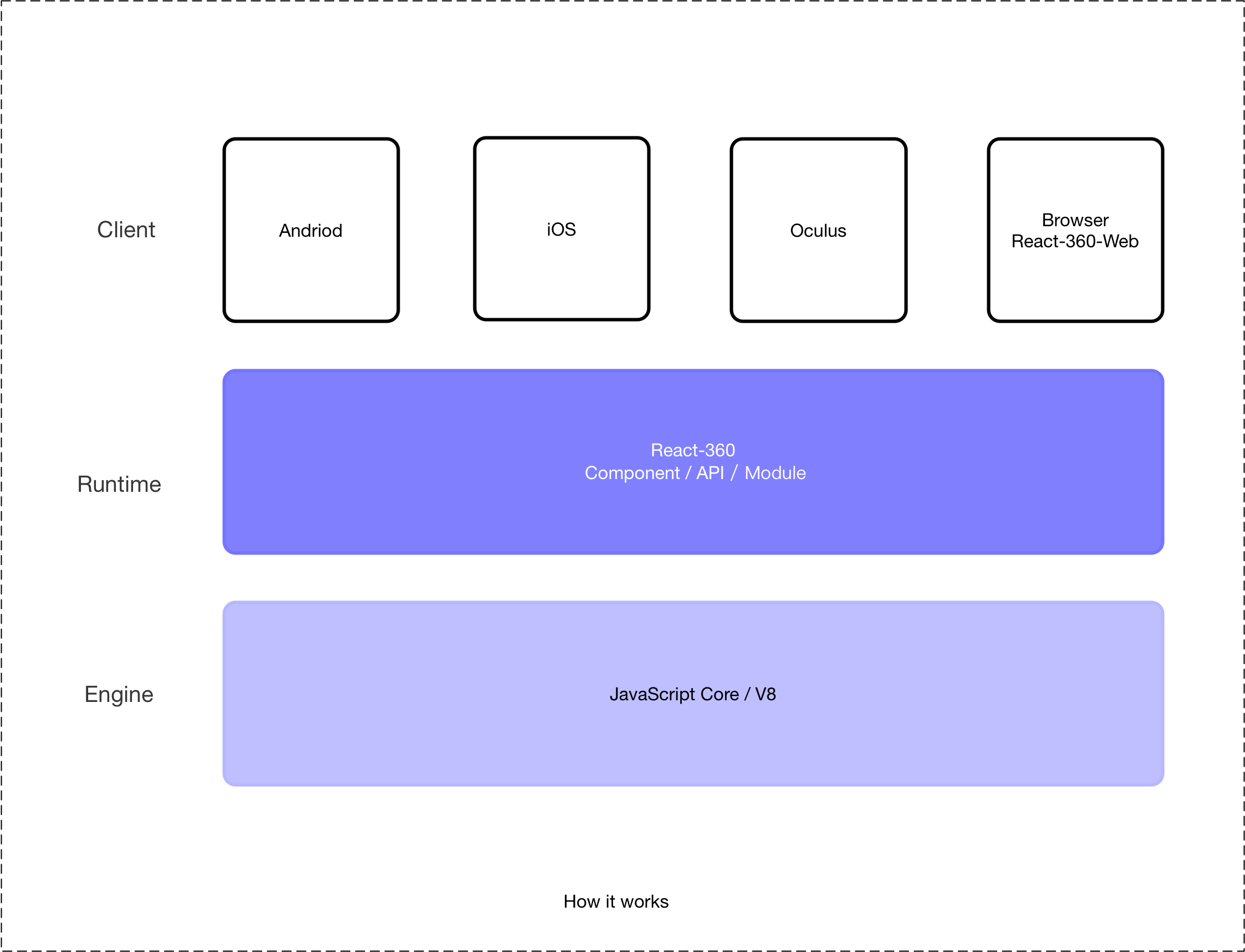
依靠 React 工程系,我们看到 React-Native 这样的作品,同样这种模式我们顺利延展到了 VR 领域, 无论是 React-Native 还是 Weex ,其实大致的都是基于 JS Bundle 在自己的 JS 运行时里面进行解析,然后通过事件机制告诉客户端,应该做什么和怎样做。我们看下 React-360 的工作流程:

所以在 react-360 实际定义了基本运行时的 API ,而真正构建界面的还是各个客户端;
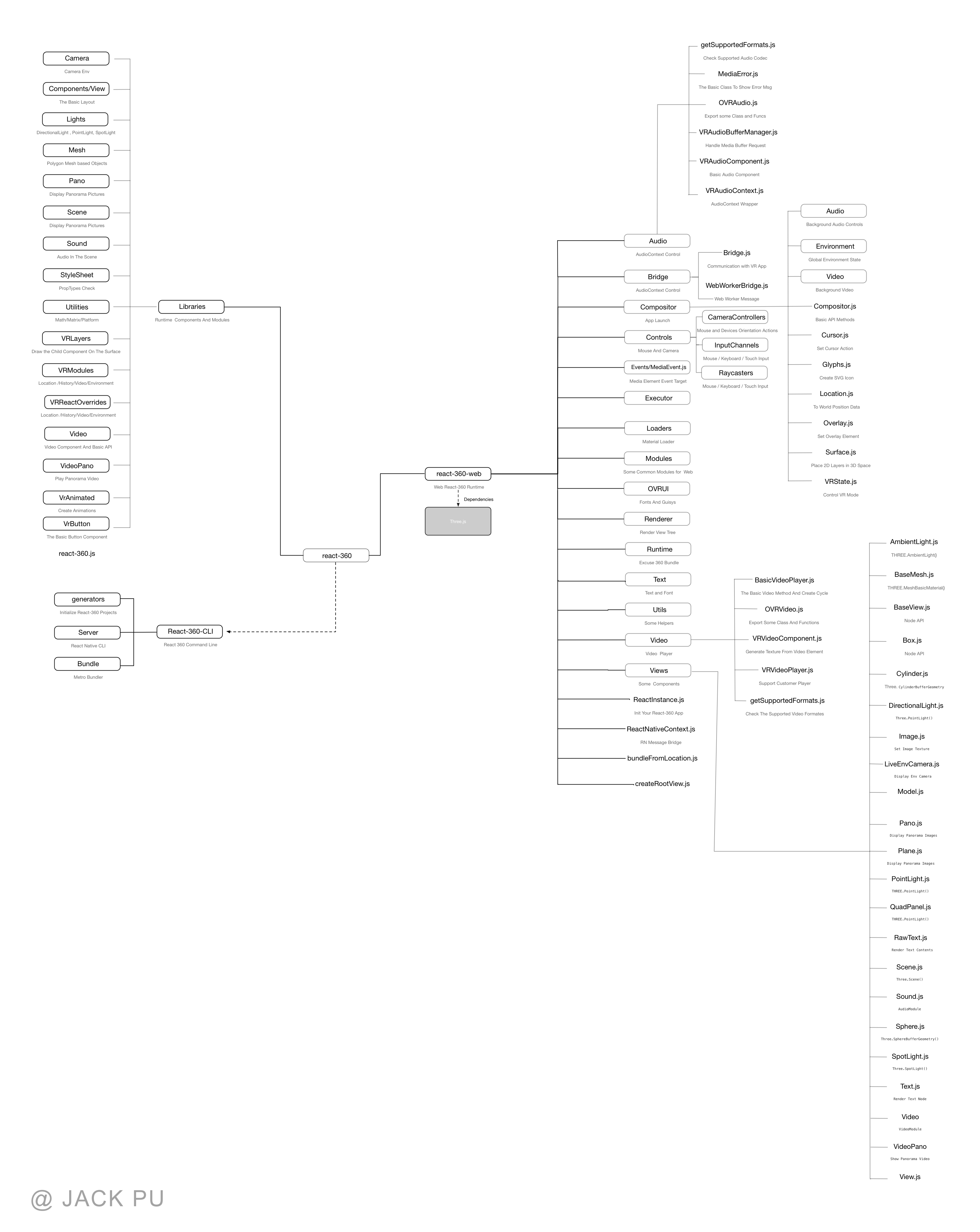
项目总览

有什么错误也希望您可以指出
目录
+ EndToEnd 主要是用于端对端的测试,
+ Examples
+ Library 存放了用于 3D 渲染的基本元素
+ Camera
+ Lights
+ OVRUI/fonts 存放字体图片资源 [OVRUI 也是一套构建 WebVR 框架](https://www.npmjs.com/package/ovrui)
+ React360 重要
+ Samples
+ defs 如果使用 flow ,你可以启用静态检查
+ docs
+ jest
+ lib-assets
+ packages
+ react-360-cli 用于命令行的代码 ,类似 babel 的包管理机制
+ scripts 主要用于构建的脚本
+ tools 这是一些命令行的工具,用于辅助资源开发
+ websites 线上的站点
+ .eslintignore
+ .eslintrc.json
+ .flowconfig [flow](https://flow.org/) 了解更多
+ circle.yml 用于 自动化测试的 yaml 配置
+ jest-preset.json [jest](https://jestjs.io/) 用于测试的配置
Package 管理
大概我们在阅读之前,需要了解这个项目虽然有 package.json ,但是外发的包却是
- react-360-cli
- react-360
- react-360-web
因此我们阅读之前最好了解下 scripts 里面的构建。 可以继续阅读 React-360 源码阅读【2】- 脚本分析。
