PWA fetch 事件不生效
最近接入 PWA ([Progressive Web App](Progressive Web App)), 我们不是 从 0 开始做,而是基于现在已有的架构,我们是服务端 Node 层做大前端支持,前端构建基于 Ykit 来进行 less 和 es6 的处理。
大概照着 官方教程 做的时候,无非就是注册 service worker, 然后标记需要缓存的资源,然后再进行请求拦截。巴拉巴拉巴拉~~~ 感觉应该很 easy 的事情,然而问题来了:
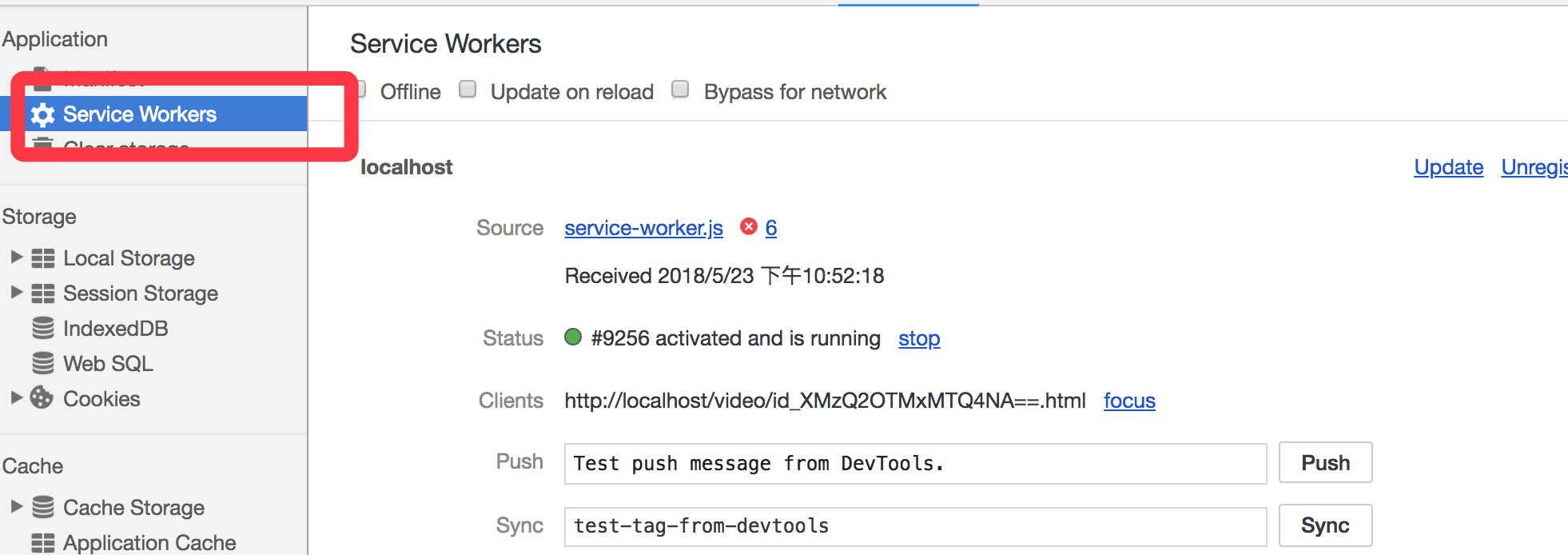
我注册了 service worker , 打开控制台

然后你可以到这里点击这里:

查看缓存的资源列表。然后点击进去调试,没有发现异常,install active 事件都触发了,但是 唯独 fetch 事件没有触发。 大概弄清楚原因后,首先谷歌了,stackoverflow
这里解释的比较清楚了,其实再仔细阅读 Service Worker 里面会有这一段话:
register() 方法的精妙之处在于服务工作线程文件的位置。 您会发现在本例中服务工作线程文件位于根网域。 这意味着服务工作线程的作用域将是整个来源。 换句话说,服务工作线程将接收此网域上所有事项的 fetch 事件。 如果我们在 /example/sw.js 处注册服务工作线程文件,则服务工作线程将只能看到网址以 /example/ 开头(即 /example/page1/、/example/page2/)的页面的 fetch 事件
其实也就是 fetch 是有 scope 限制的,如果你把 service-wokrker.js 放在 /js 目录下,那么只能拦截到 这个域名 js/ 请求 path 下的资源。
所以解决这样的问题,建议 service-worker.js 文件 放在跟目录下, 这样可以很好的避免出现这样不必要的问题。当然最好的建议,就是阅读文档的时候仔细点。
如果你的 service-worker.js 出现右边红色警告 JS 运行错误也是不能生效的。
扩展阅读
- https://developers.google.com/web/fundamentals/primers/service-workers/
- https://developers.google.com/web/fundamentals/web-app-manifest/
- https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp/#_15
- https://stackoverflow.com/questions/34147562/service-worker-is-caching-files-but-fetch-event-is-never-fired
