平常我们使用制作进度条的时候都是想的用 div 去模拟,在 html5 后,我们可以使用 input range 来实现这样的效果。
默认的效果如图:

你可以设置它的值得范围(min, max) 以及它的步长(step)。
这里的重点是设置它的样式啦:
取消掉默认的样式
在 chrome 和 safari 下我们可以通过声明:
-webkit-appearance: none;
取消掉默认的样式,这时候效果如图:

这个时候我们可以设置它的 border 或者 background 等信息。
如果是 chrome 或者 safari 浏览器,以及其他支持设置 设置控制条轨迹的样式的浏览器可以使用伪类 -webkit-slider-runnable-track 来设置控制条轨迹的背景和边框样式;
input[type='range']::-webkit-slider-runnable-track{
background-color: #eee;
}
而 firefox 则需要使用 ::-moz-range-track:
input[type='range']::-moz-range-track{
background-color: #eee;
}
而 IE 则相对而言复杂些:
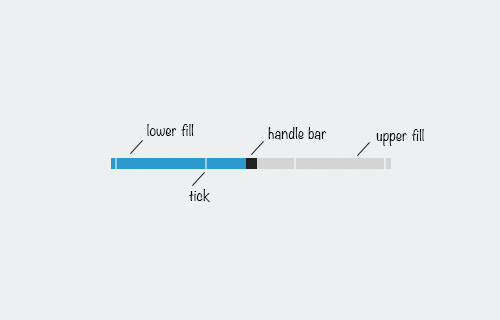
感谢 @ Thoriq Firdaus 提供的草图 说明 IE 支持的伪类。

IE 默认是添加了 tick 进行分割,你需要设置 color 来实现颜色的控制。
input[type="range"]::-ms-track{
color:transparent;
background-color: #eee;
}
设置控制的拖拽按钮样式
firefox 和 chrome ,safari这些浏览器可以设置 thumb 伪类来实现
input[type='range']::-webkit-slider-thumb {
-webkit-appearance: none;
border: 5px solid #fff;
height: 14px;
width: 14px;
border-radius: 8px;
background: #1ba1e2;
cursor: pointer;
}
input[type='range']::-moz-range-thumb {
border: 3px solid #fff;
height: 7px;
width: 7px;
border-radius: 8px;
background: #1ba1e2;
cursor: pointer;
}
而 IE 则需要设置伪类 ::-ms-thumb :
input[type='range']::-ms-thumb {
border: 3px solid #fff;
height: 7px;
width: 7px;
border-radius: 8px;
background: #1ba1e2;
cursor: pointer;
}
效果图如下:

设置垂直的控制条
除了常见的水平的控制条外,我们还可以设置垂直的滚动条,无疑就是使用 transform 来设置旋转的角度:
width: 250px;
height: 5px;
margin: 0;
transform-origin: 75px 75px;
transform: rotate(-90deg);

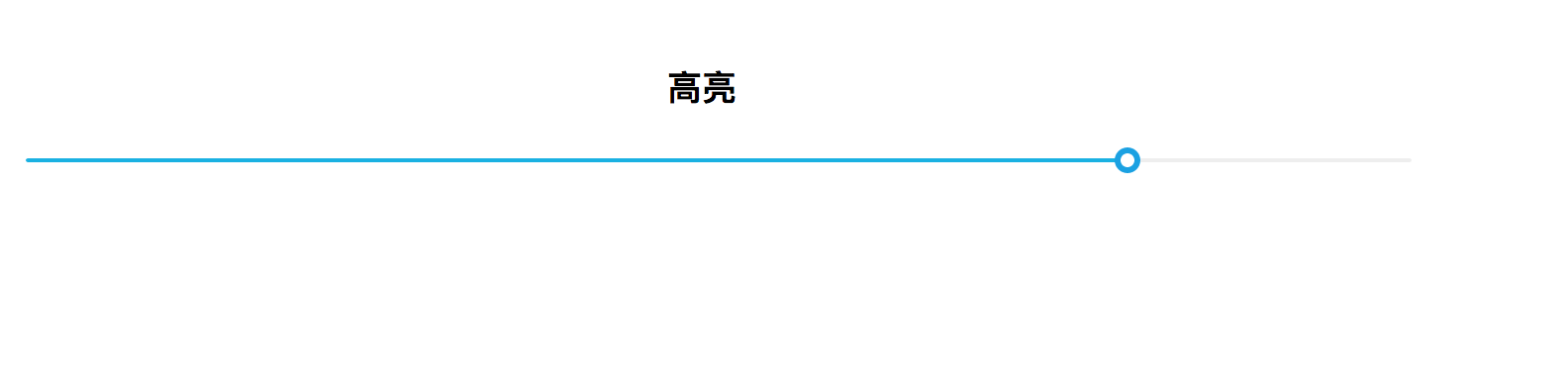
高亮选中区域
我们需要区分已经加载的部分和没有加载的部分。实际上我们可以通过设置渐变来实现:
.gradient::-webkit-slider-runnable-track{
background:linear-gradient(to right, #1ab1e2 0%, #1ab1e2 80%,#eee 80%, #eee);
}
.gradient::-moz-range-track{
background:linear-gradient(to right, #1ab1e2 0%, #1ab1e2 80%,#eee 80%, #eee);
}
.gradient::-ms-fill-lower{
background:linear-gradient(to right, #1ab1e2 0%, #1ab1e2 80%,#eee 80%, #eee);
}

除了渐变实际上我们还可以通过一些 JS 和一组 div 来实现控制:
<div class="progress-container">
<input class="progress-input-range" type="range" min="0" max="100" step="0.1" value="0">
<div class="progress-played" style="width: 43.5%;"></div>
</div>
大概思路就是通过设置一个 透明的 input range,然后底部通过一个 div 来实现高亮的百分比显示。
