背景,最近需要匹配出某段脚本里的字符串比如:
<script type="text/javascript">window._debug = false</script>
从中截取 到下面内容:
window._debug = false
第一时间想到了 .* 来进行中间的匹配:
/<script .+>(.*)<\/script>/

但是实际情况是,大多数脚本和测试的是不一样,都是多行的,会存在换行符。
<script type="text/javascript">
window._debug = false
window._obj = {
a: 1,
b: 2
}
</script>
这个时候你可以使用取反的字符匹配类似来避免:
var reg = /[\w\W]*/ // [\s\S] [\d\D] 等
那么差不多这样就可以了。
除此之外,还有一个在 JS 行的通的方案就是 [^]* 的方案。
我们写一段脚本来试验下匹配效率:
var regs = [
/<script .+>([\s\S]*)<\/script>/,
/<script .+>([\w\W]*)<\/script>/,
/<script .+>([^]*)<\/script>/,
/<script .+>((?s).*)<\/script>/
]
var s = `<script type="text/javascript">
window._debug = false
window._obj = {
a: 1,
b: 2
}
</script>`
function test(reg) {
var start = window.performance.now()
for (var i = 0; i < 10000; i++) {
var matchs = s.match(reg)
}
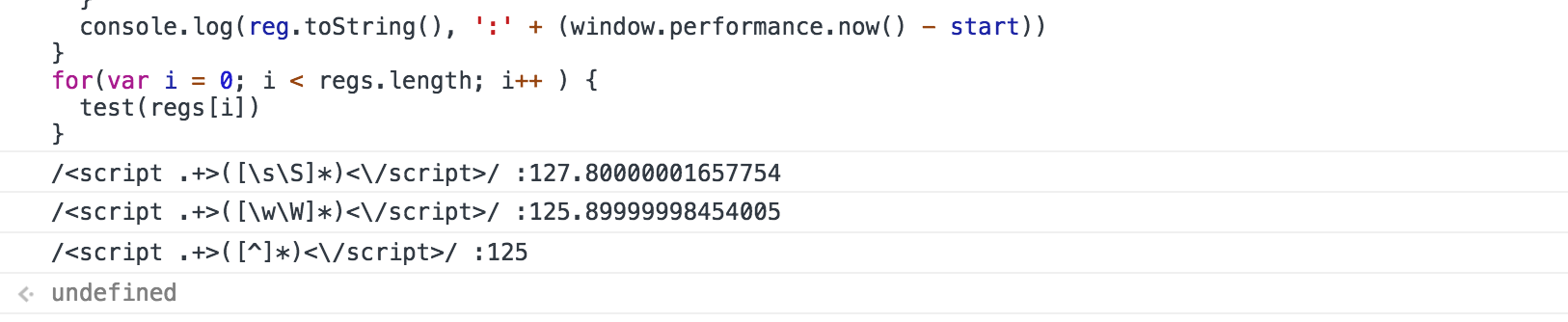
console.log(reg.toString(), ':' + (window.performance.now() - start))
}
for(var i = 0; i < regs.length; i++ ) {
test(regs[i])
}
大概结果是:

平均下来 第三种会相对更快一点,其实日常生活中,用任意一种其实都是无感知的,但是这里做个测试,也希望有正则表达式的大神,能给出一点思路解答疑惑?
