iOS 13 在升级的时候 Webkit 更新了部分描述,其中有一点
Added a permission API on iOS for DeviceMotionEvent and DeviceOrientationEvent.
开始对设备运动和旋转进行授权才可以启用数据的读取。
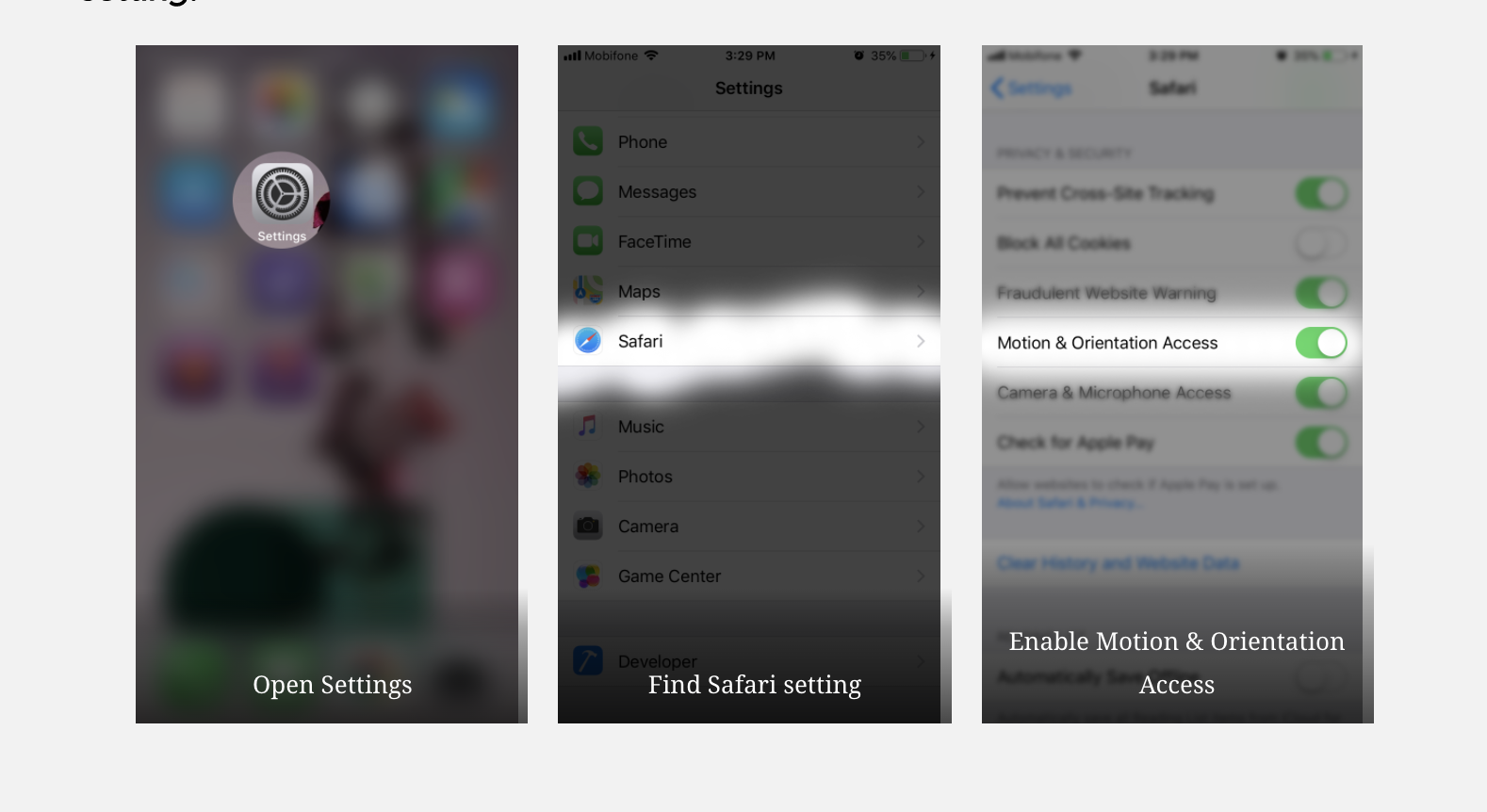
关于设备运动和旋转的数据,iOS 12+ 时候就进行过一次调整,需要用户手动前往 Safari 设置。这个时候你需要提示用户如何进行设置;

当然对于 iOS 13 的话,我们需要在用户和页面交互后,出发 权限申请;
$('.btn').on('click', function() {
if (typeof DeviceOrientationEvent.requestPermission === 'function') {
DeviceOrientationEvent.requestPermission()
.then(permissionState => {
if (permissionState === 'granted') {
// handle data
} else {
// handle denied
}
})
.catch((err) => {
console.log(err)
});
} else {
// han
console.log(typeof DeviceOrientationEvent)
}
})
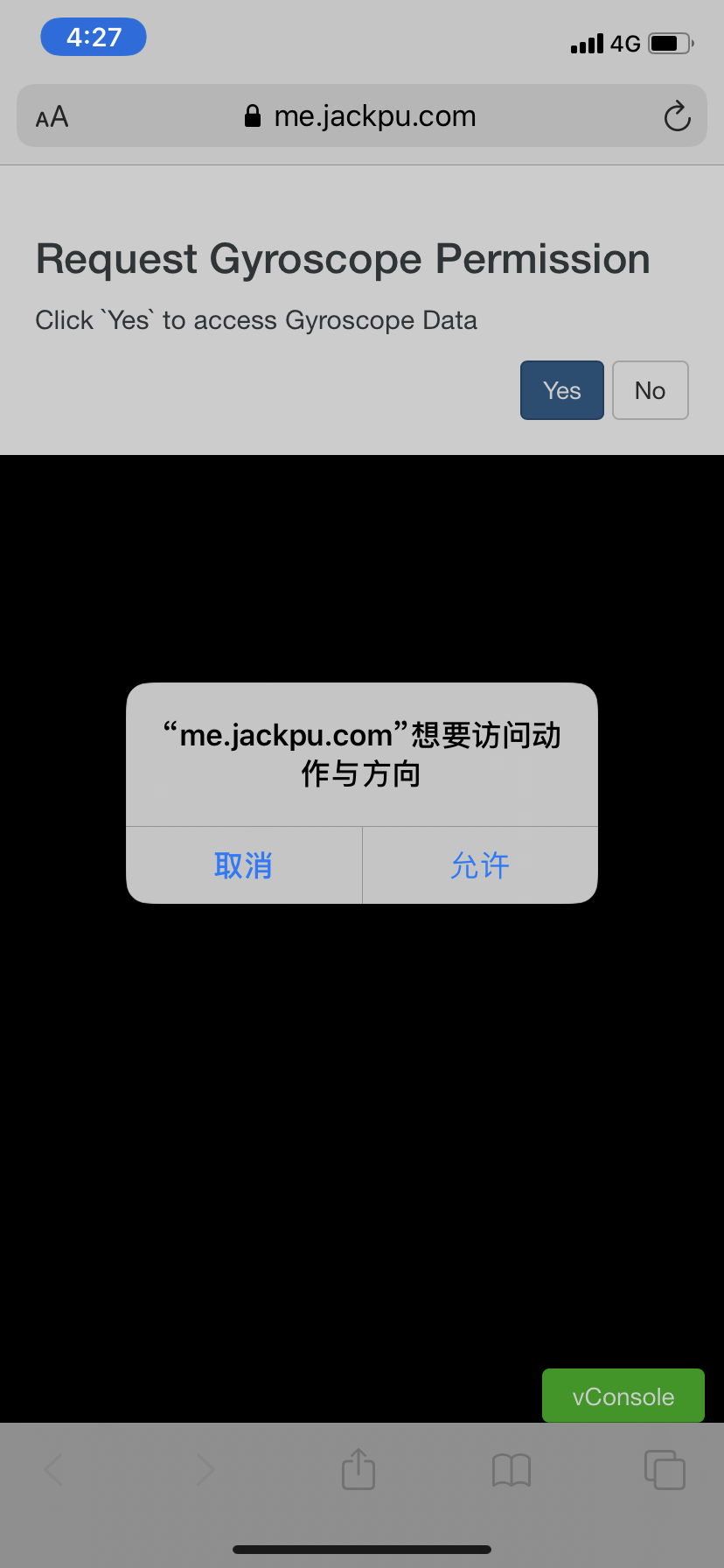
如果你看到页面出现这种弹窗:

则表示浏览器发起了申请,你可以点击允许或者取消(denied)。
这里有几点注意事项:
- 需要在 https 环境下测试,普通 IP 访问无效。
- 做好兼容性,Chrome 不支持 DeviceOrientationEvent 对象
- 如果记住选项后,需要从设置中清楚 safari 浏览数据,才能重新测试
