最近看 来自 Chrome 团队在 IO 2018上的 分享 《Build awesome media experiences on the web》 。大概主要是说关于 音视频在 Chrome 上的更新。其中业务团队需要及时关注新的 自动播放策略,虽然在去年9月份 Chrome 团队就更新了博客 《Autoplay Policy Changes》。 Chrome 会在 2018年 的第二个季度,采取新的自动播放策略。自己在去年 2017年9月 更新了关于 最新的 Webkit 内核团队关于新版本的 Safari 的 《MacOS High Sierra Safari 11限制了 video 自动播放》 一些处理方法,而这些方法也可以运用到现在的 Chrome 自动播放策略中去。
自动播放的策略调整

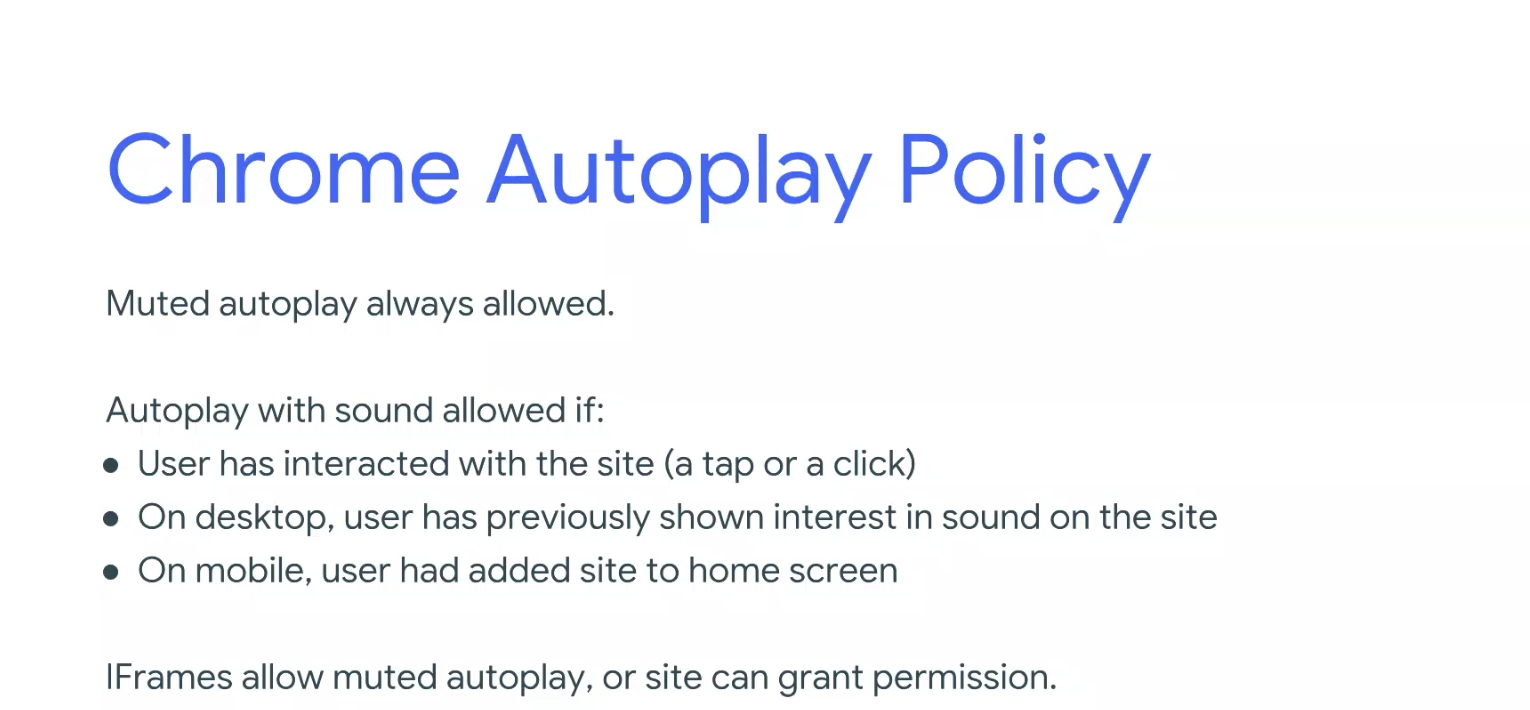
如图中所示:
-
页面中的视频处于静音状态下是允许自动播放的,大概这个产品交互可以参考 微博的主站策略
-
如果用户与当前页面有任何的交互比如点击或者 tap 这样的行为,视频的自动播放将会允许(Safari 最早采用这个策略)
-
在移动端如果页面是被添加到桌面上,自动播放是云讯的。
-
在桌面端我们会根据用户的 媒体参与指数Media Engagement Index, MEI,后文会详细说这个) 来决定这个视频是否自动播放。
如何判断当前媒体是否允许自动播放可以参考下面代码:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.catch(error => {
// Auto-play was prevented
// Show a UI element to let the user manually start playback
}).then(() => {
// Auto-play started
});
}
iframe 的调整
Chrome 还强调了开发者可以通过 allow 属性来控制页面中通过 iframe 来控制引用页面内的媒体权限。
比如 :
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
如果是同一个域下的自动播放默认是允许的
媒体参与指数 (Media Engagement Index)
MEI 是一个评估用户对于当前站点的媒体参与程度的指数,它取决于下面几个维度:
- 用户在媒体上停留时间超过了 7秒以上
- 音频必须是展示出来,并且没有静音
- 与 video 之间有过交互
- 媒体的尺寸不小于 200x140.
你可以在 Chrome 的地址栏输入:
chrome://media-engagement
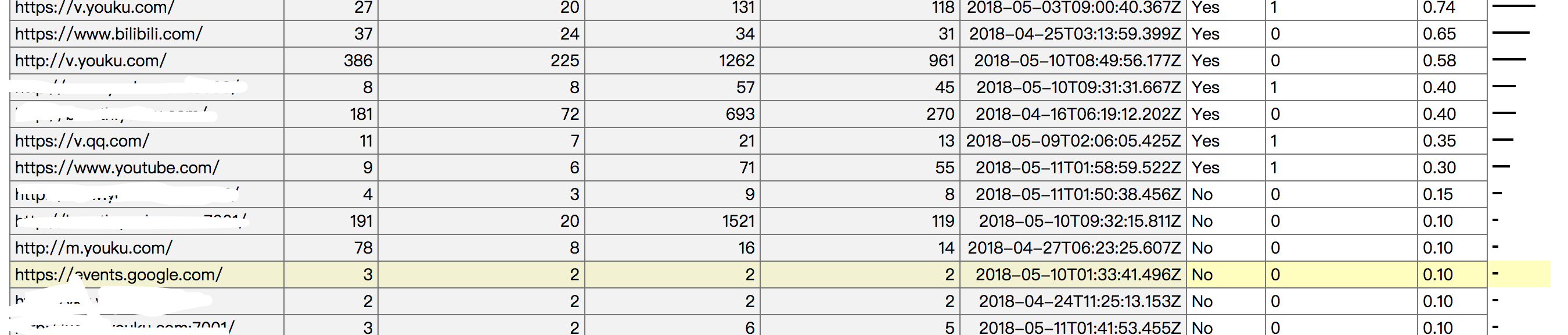
查看一些视频网站的的 MSI 评估:

如果你是作为开发者,你也可以手动调整这个策略:
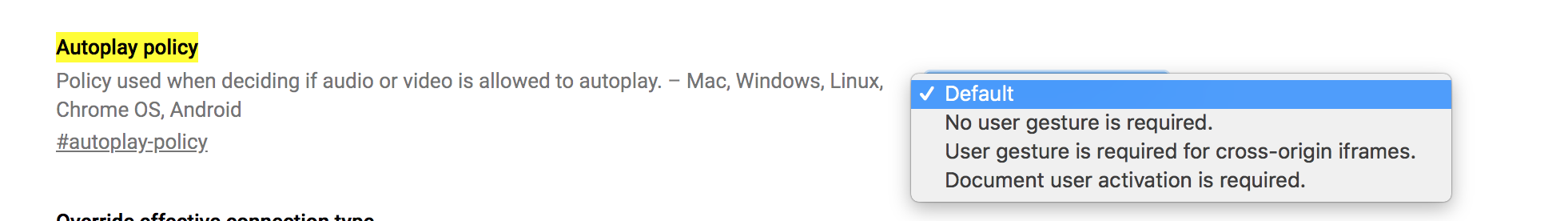
chrome://flags/#autoplay-policy
在地址栏输入上面的地址,可以进行手动的策略调整,进行测试。

最后的宝宝的表情:


