之前写了关于 Web 对 H.265/HEVC 的播放支持,如果有兴趣的童鞋可以前往 《Web 播放 H.265视频》 了解,今天主要介绍 AV1(AOMedia Video 1) 和 H.265 的对比。
H.265/HEVC
H.264 的成功,导致开发组开始尝试新的编码优化,H.265/HEVC 的编码架构大致上和H.264/AVC的架构相似, 而 H.265 的编码单位可以选择从最小的 8x8 到最大的 64x64, 同时,H.265的帧内预测模式支持33种方向(H.264只支持8种),并且提供了更好的运动补偿处理和矢量预测方法。反复的质量比较测试已经表明,在相同的图象质量下,相比于H.264,通过H.265编码的视频大小将减少大约 39-44% 。而 Apple 也一直在积极推进 H.265 的编码的应用。

Google VP9
我们知 HTML5 带来了 Video 元素, Web 播放的视频中,大多都是选择基于 H.264 的 MP4,受限于专利,y因此谷歌在收购 On2 后在 VP7 的基础上发布了新的 VP8 编码格式,同时宣布开源了 VP8 和 WebM 视频格式,在 HTML5 上 video 可以选择播放该形式的视频,数据测试表明相对 H.264 ,WebM 可以明显节约 25% 的体积,这对于 Web 而言无疑是利好。
伴随着 H.265/HEVC 的发布,和一些厂商(Apple)陆续支持,谷歌基于 VP8 发布了现在 Youtube 使用的编码的格式 VP9 , 从而直面 H.265 的竞争。VP9 的目标是在同画质下比 VP8 编码减少50%的文件大小并在编码效率上超越由动态专家图像组主导开发的 HEVC。相对于前一代的VP8编码,VP9做了许多改进:VP9支持32×32的编码区块,且将来会扩展到64×64的规格。

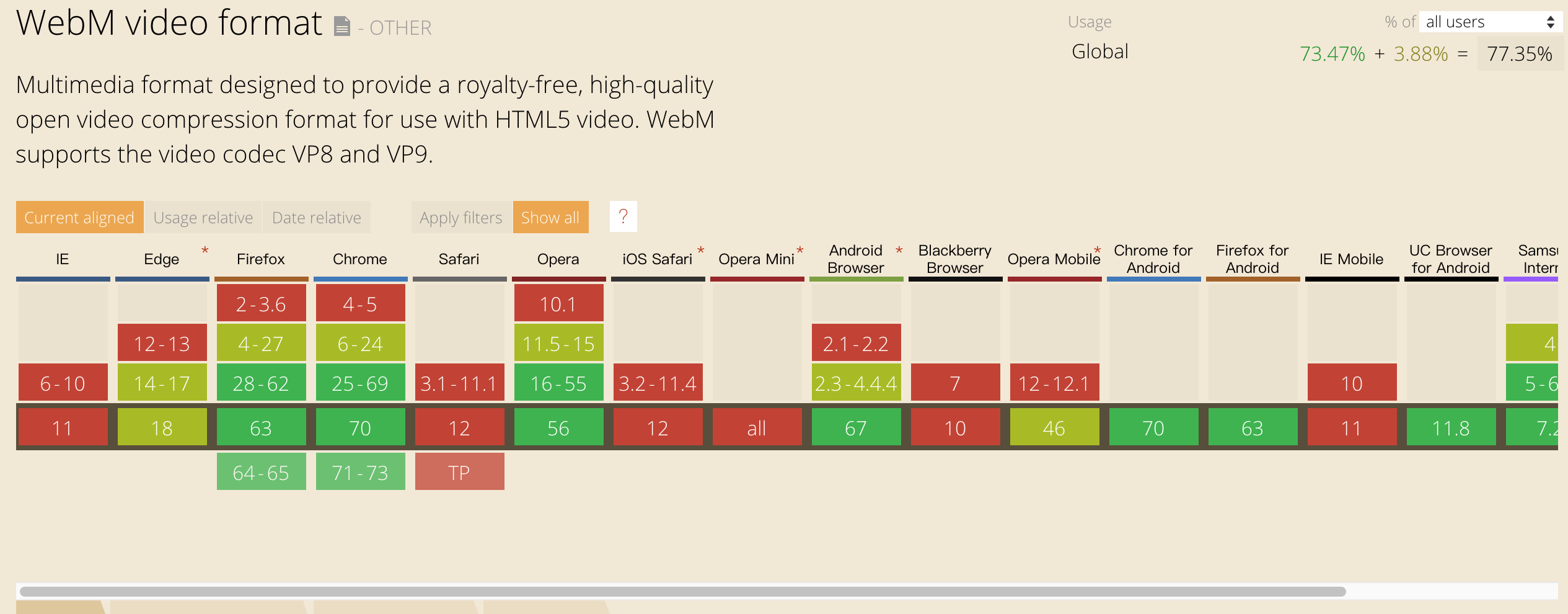
直到现在,大多数厂商的浏览器都支持播放 WebM 的格式,但是唯独 Apple 依然坚守。
什么是 AV1
Chrome 在最近的版本中宣布对 AV1 的视频编码格式的支持,也就意味着现在开始你可以提前享受到新的编码所带来的视频优势。
AOMedia Video 1, AV1 是一个开放、免专利的影片编码格式,专为通过网络进行流传输而设计。它由开放媒体联盟(AOMedia(Google, Apple, Amazon ....)))开发,AOMedia正在计划在2017年底之前完成其格式AOMedia Video(AV)的第一版(AV1),而随着 Chrome 和 Firefox 的陆续支持,它将直接挑战 HEVC 的编码。
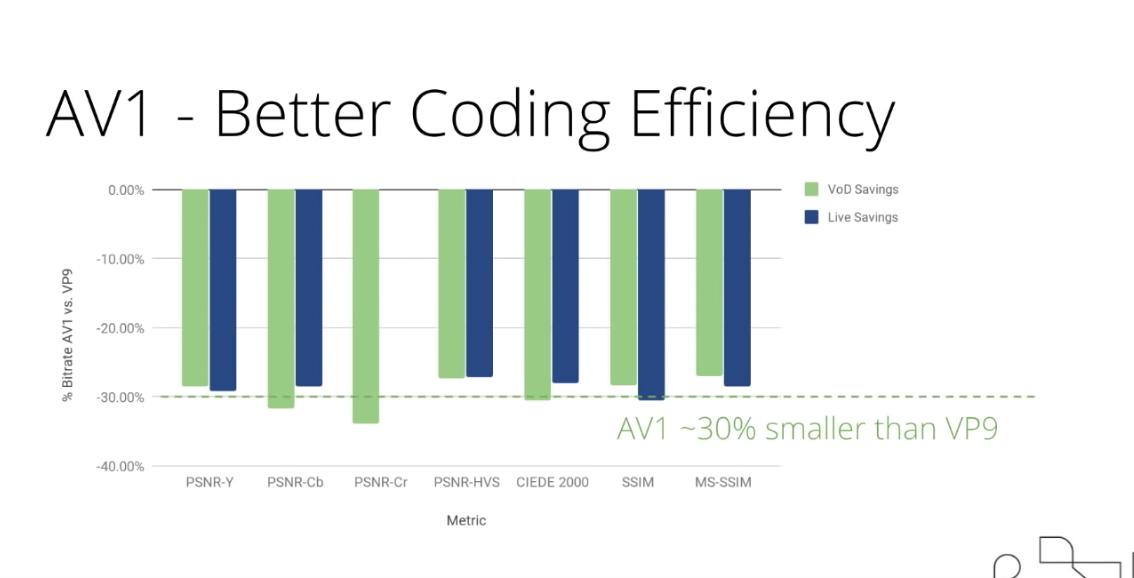
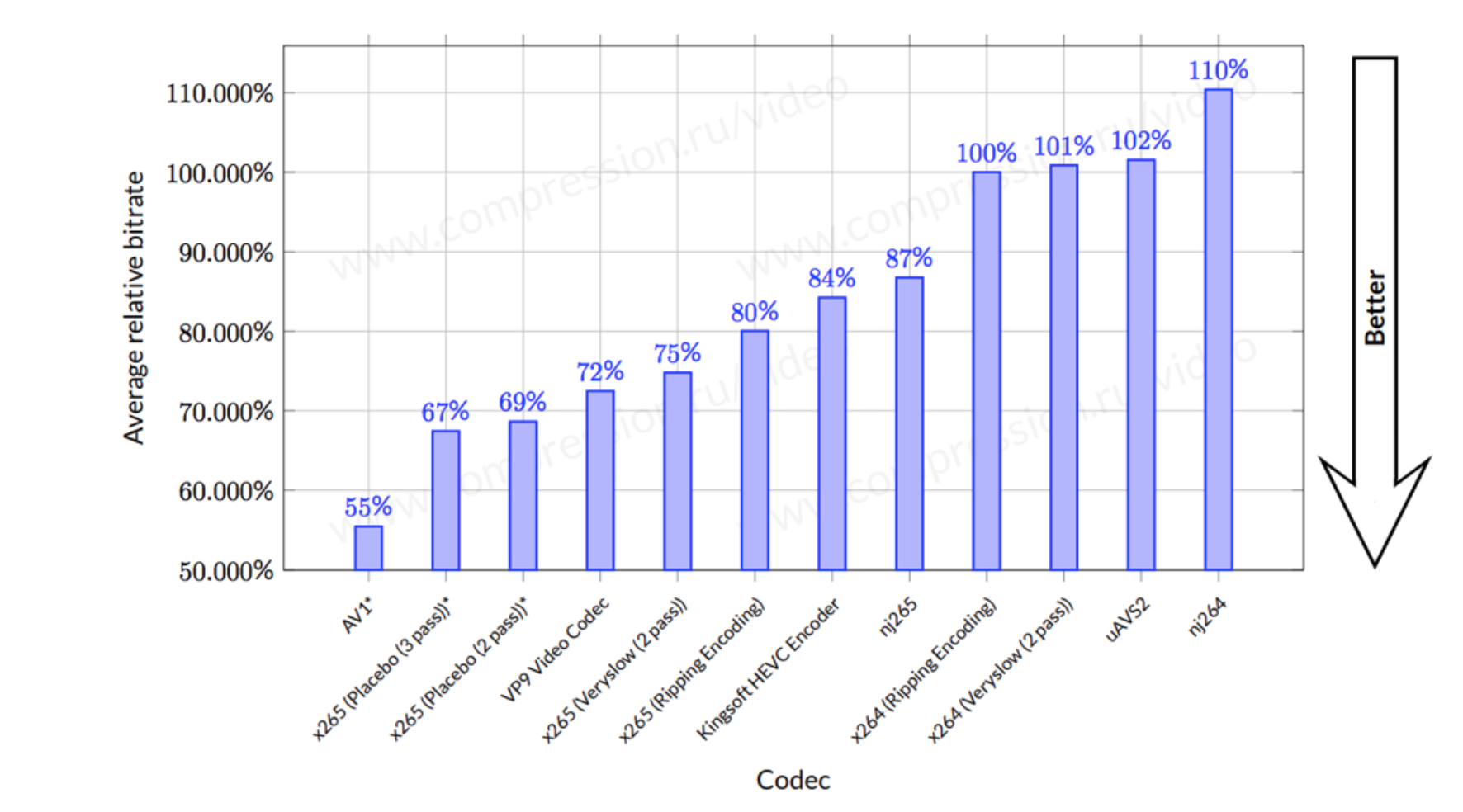
AV1 在 VP9 后进一步提高的压缩效率,对比 VP9 会有接近 30% 的减小,

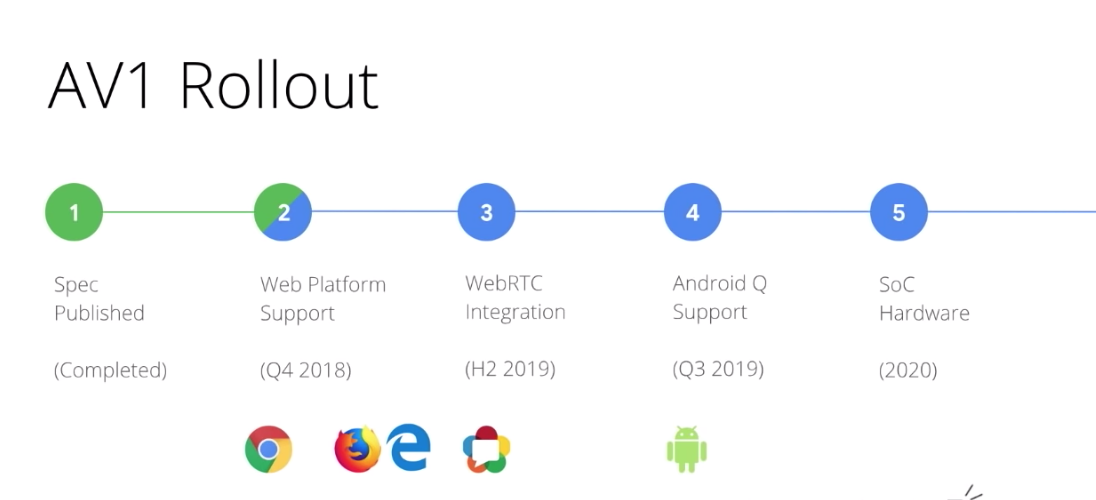
在 AOMedia 的推进计划中,Chrome 和 Firefox 都会最早开始支持 AV1 编码的视频。

而 Mozilla 的博客 中我们可以发现 AV1 所带来的 buffer 的体积降低简直是革命性的.

我们可以在 Youtube 率先体验下 av1 视频播放体验 :
https://www.youtube.com/watch?v=oAbB4dQOz4I&list=PLyqf6gJt7KuHBmeVzZteZUlNUQAVLwrZS&index=13
你可以前往 opencontent.netflix 下载 AV1 的测试视频。
当然我们如果需要实验可以用下面代码来监测是否支持 AV1 和 HEVC
const videoEle = document.querySelector('video');
if (MediaSource.isTypeSupported('video/mp4; codecs=av01.0.05M.08')) {
// play av1
} else if (videoEle.canPlayType('video/mp4; codecs="hevc"')) {
play h.265 in safari
} else {
// play h264
}
小结
大概简要概述了目前比较新型的视频编码方式,这些都有利于 Streaming Media 的发展,为什么视频编码方式很重要,相信这也是便随这流量红利时代,人们可以更加轻易成本接触到精彩的内容,因此 Streaming Media Experience 显得尤为重要。如果有兴趣可以去查看自己在 知乎 《前端未来几年的发展方向是什么?》
, Web 依旧还有很多领域需要大家去尝鲜关注。
