我们通过安装一些工具或者扩展,有助于提升我们的编程效率,同样的掌握一些非常有用的快捷键,可以促使我们更加愉悦的开发。虽然每个人并不一定有足够的时间和经历去掌握每个快捷键的细节,但是下面 21 个快捷键一定可以帮到你。
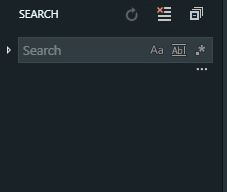
一次性搜索全部文件
Windows: Ctrl + Shift + F
Mac: Control + Shift + F

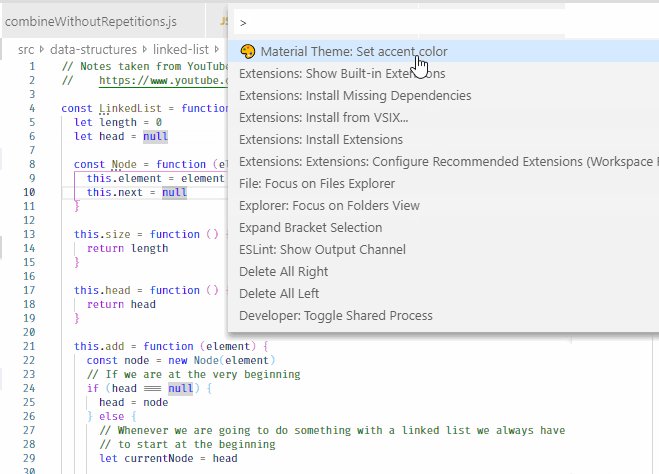
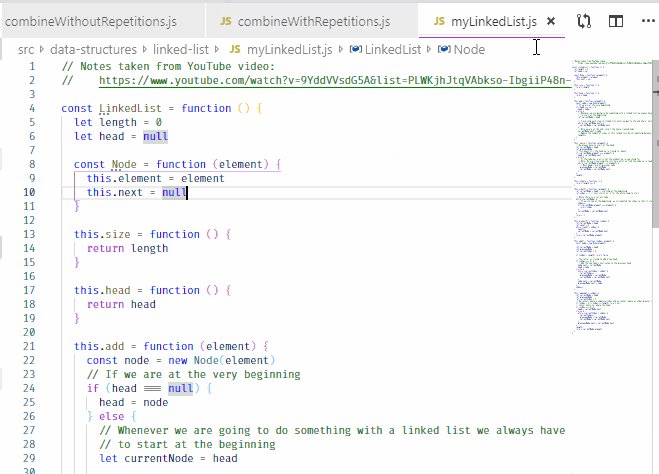
设置 Tab 颜色 (Material Theme)
如果你希望自己的 每个 Tab 与众不同,那么你可以通过设置来实现它。在 Material Theme 中提供了很多颜色可以选。
通过 快捷键 Ctrl + Shift + P 或者 Control + Shift + P 唤出面板,然后选择 Material Theme: Set accent color 随后选择具体的颜色就可以了。

红色:

紫色:

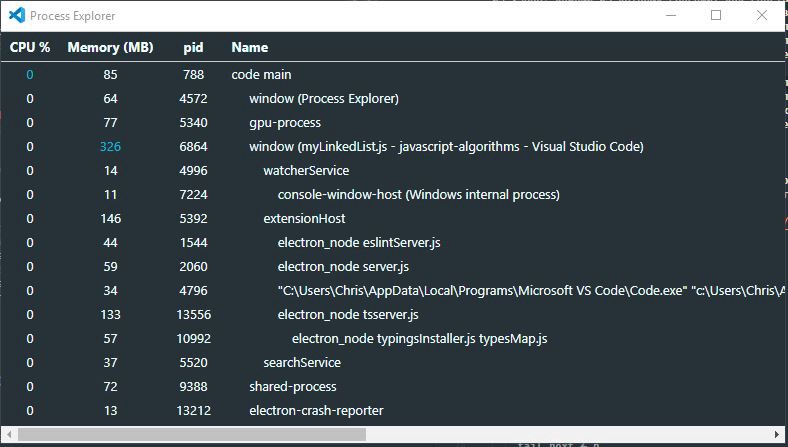
进程管理
你是否经常觉得 VSCode 变得巨慢。你是不是特别想知道是哪些东西在吃内存?
通过 Ctrl + Shift + P 或者 Control + Shift + P 唤出面板 ,然后输入 open process explorer 就可以看到下面的内容了。

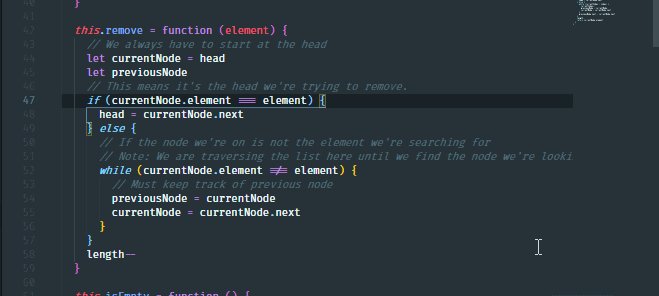
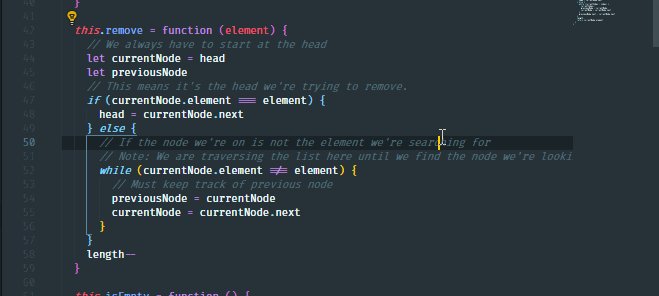
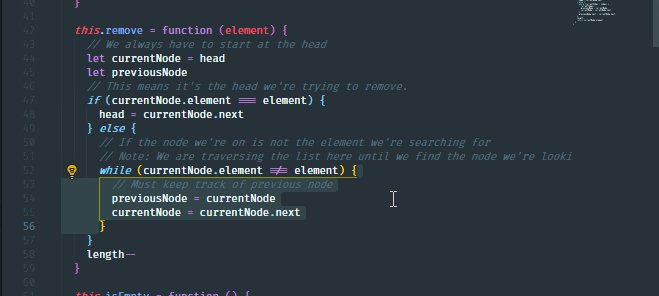
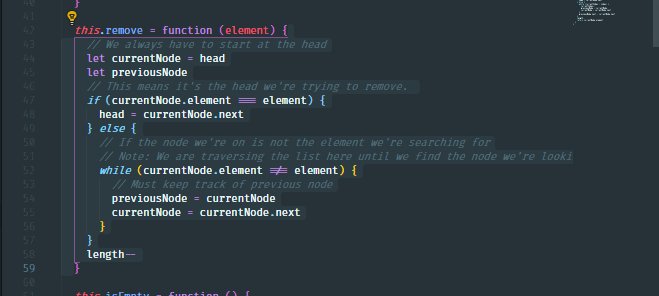
扩大括弧选择区域
打开快捷键设置,然后搜索
Expand Bracket Selection
它可以帮助快速选择中作用块之间的代码,尤其对 if else 使用帮助很大。

重新打开编辑器
Windows: Ctrl + Shift + T
Mac: Control + Shift + T
如果开了太多 Tab ,想一扫而尽的话,不用犹豫,就是这个快捷键。
打开匹配内容文件
Windows: Ctrl + T
Mac:Control + T
如果你想打开指定文件,如果我们能记住文件的路径和名称,直接用这个快捷键,不同再在左边一个目录一个目录打开了。
打开集成的命令行
Windows: Ctrl +`` `(Backtick)
Mac:Control + `` `(Backtick)
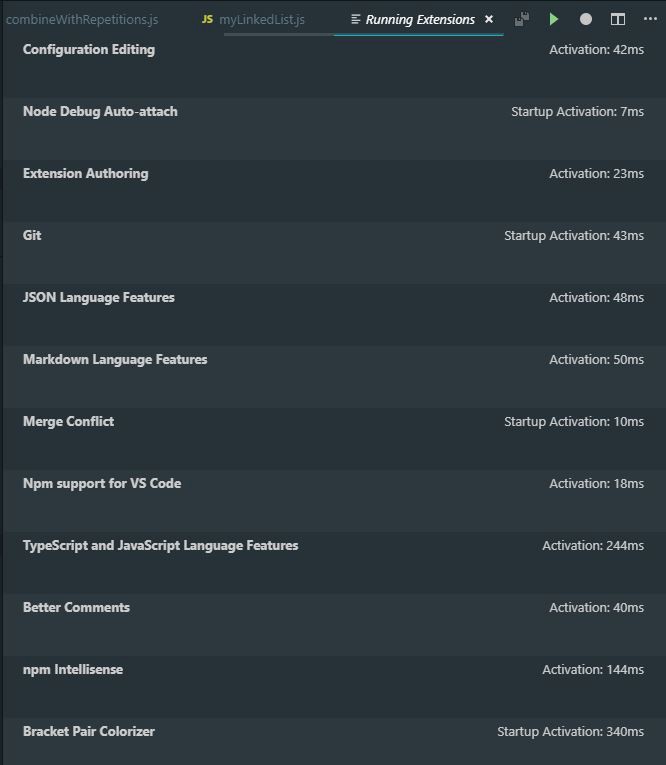
查看正在运行的扩展
你不再需要点击左侧的 sidebar ,直接通过 Ctrl/Control + Shift + P 唤起命令面板然后输入
show running extensions

重新加载
Widnows: Ctrl + Alt + R
Mac: Control + Option + R
非常好用的快捷键,它能够在你的面前直接重新打开,类似于你关掉 VSCode 然后再打开的功能。
Tab 分组
我们经常在开发的时候会将 Tab 分成多个组,而自己又不太愿意使用鼠标。不过 VSCode 有快捷键可以进行鼠标指针的切换。
Windows: Ctrl + Alt + Right Arrow( Left Arrow )
Mac: Command + Alt + Right Arrow( Left Arrow )
选择指针左边或者右边的全部内容
Windows: Ctrl + Shift + Home/End
Mac: Control + Shift + Home(Fn + Left Arrow)/End (Right Arrow)

删除前一个单词
Windows: Ctrl + Backspace
Mac: Alt + Delete

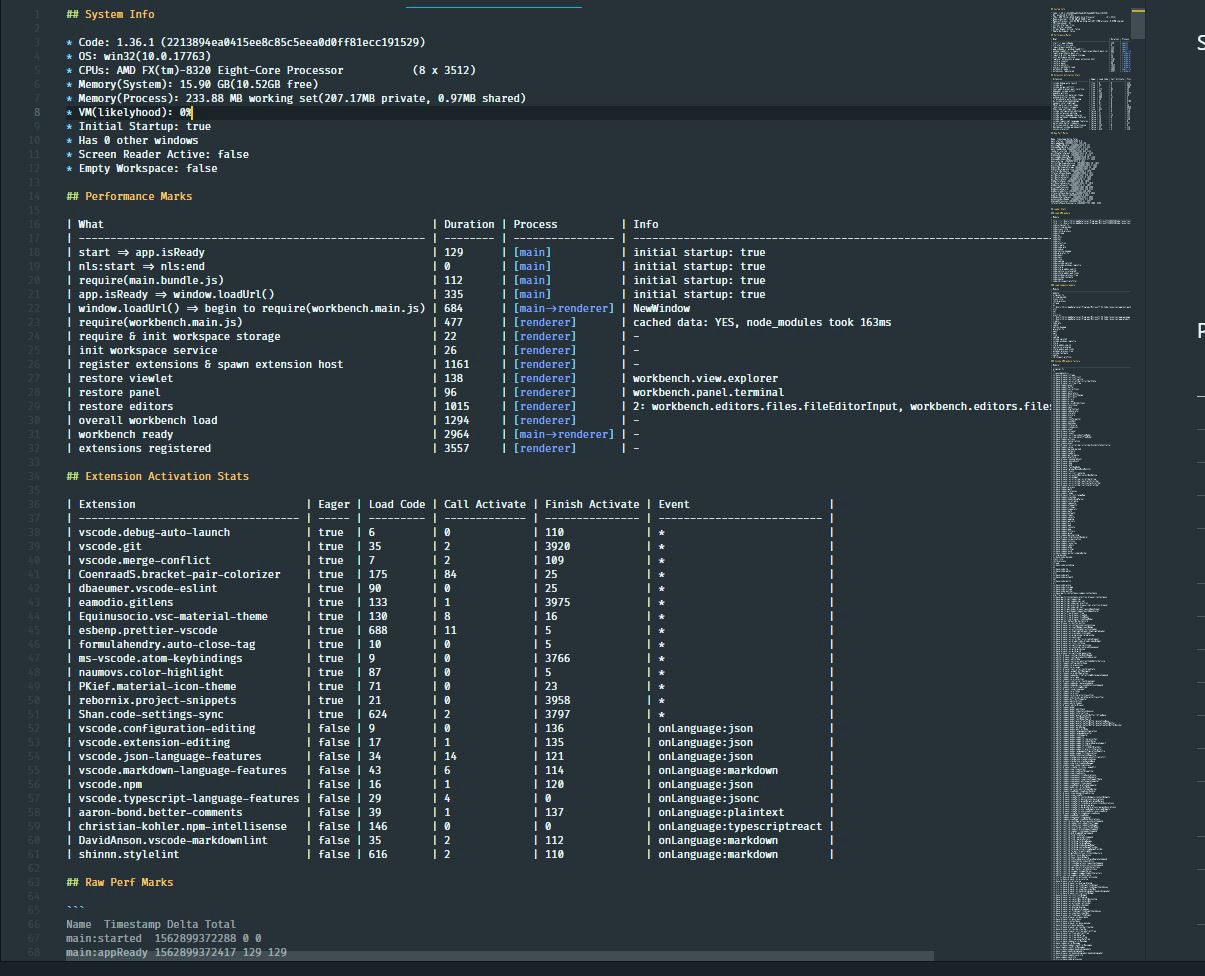
启动性能
如果你很关心这块,你可以调出命令控制面板,然后搜索
Startup Performance

在单词间选择
Windows: Ctrl + Shift + Right Arrow(Left Arrow)
Mac: Control+ alt + Right Arrow(Left Arrow)

切到每行开头或者结尾
Windows: Ctrl + Home/End
Mac: Control + A/E
(命令行也可以这么用哦!)

全量替换匹配内容
Widnows: Ctrl + F2
Mac: Control + Fn + F2
然后直接输入需要替换的内容即可,整个文件都会变化
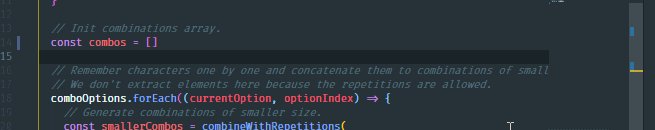
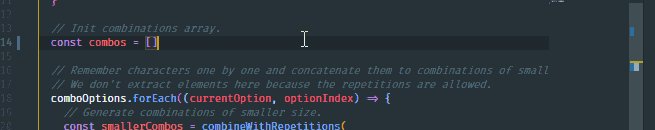
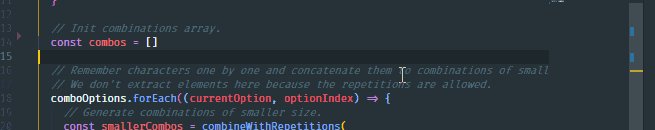
在上下行移动
Windows: Alt + Up Arrow/Down Arrow
Mac: Option + Up Arrow/Down Arrow
删除一整行
Windows: Ctrl + X
Mac: Command + X:

在Tab之间切换
Windows: Ctrl + Num Pad 4/Num Pad 6
Mac: Control + Num Pad 4/Num Pad 6

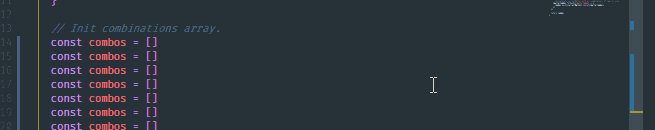
多处插入输入
Windows: Ctrl + Alt + Up Arrow/Down Arrow
Mac: Control + Option + Up Arrow/Down Arrow
按住组合键进行选择,然后输入即可