原文地址: https://bitsofco.de/3-new-css-features-to-learn-in-2017/
新的一年笔者计划学习一些新的东西,自己对下面这三个非常感兴趣。
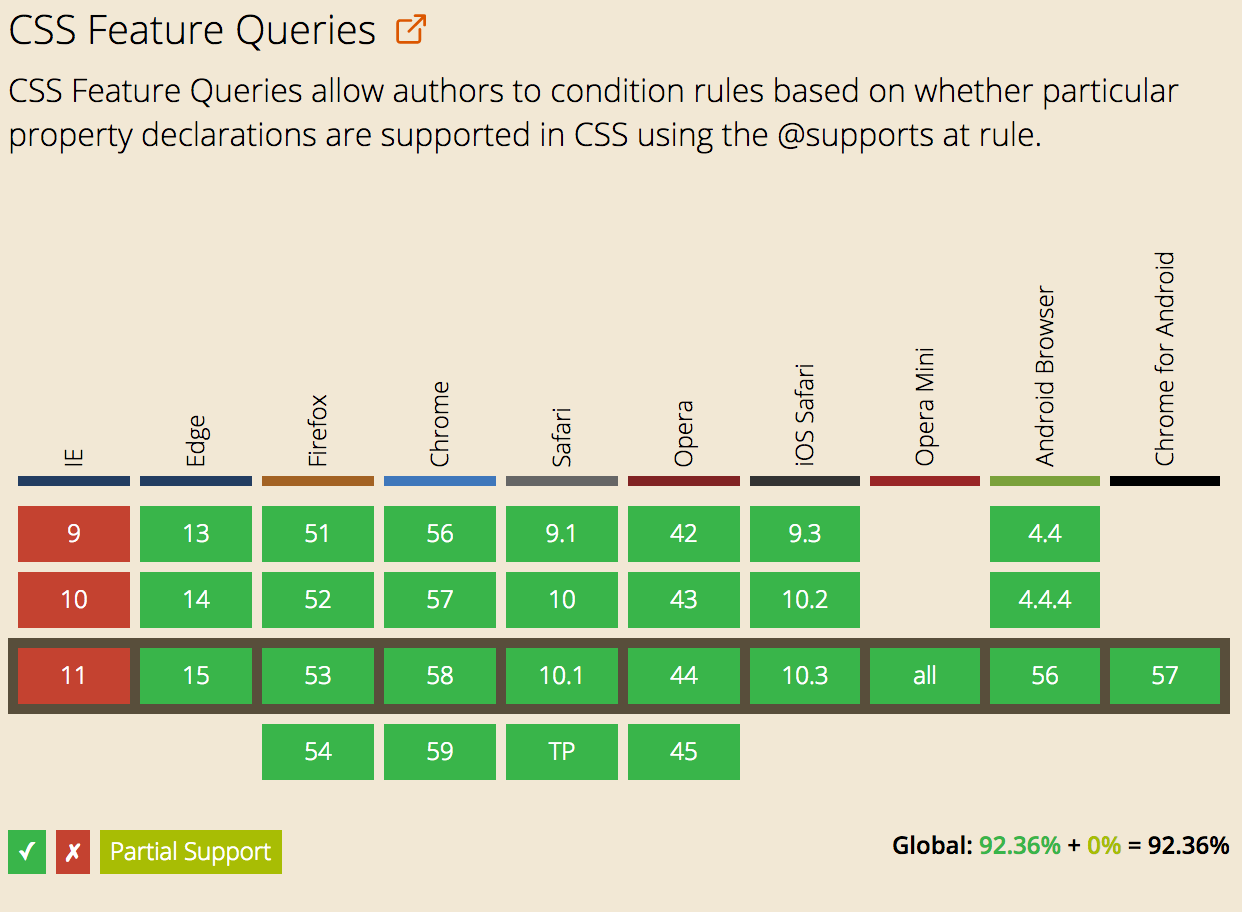
CSS 特性查询(Feature Queries)
不久前,我单独写过了这篇文章the one CSS feature I really want 提及到自己期期待 CSS 特性。如今它受到了大多数浏览器的支持除了 IE 。特性查询你只需要使用 @support , 它允许我们嵌入css的表示式进行条件判断,如果支持的浏览器则会执行 包含的语句。一个经常想到的便是 判断对于 flex 的支持。
@supports ( display: flex ) {
.foo { display: flex; }
}
除此之外,使用 and 以及 not 我们可以实现更加复杂的查询语句。举个例子,我们可以判断这个浏览器是不是只支持老板 flex 语法。
@supports ( display: flexbox )
and
( not ( display: flex ) ) {
.foo { display: flexbox; }
}

Grid Layout 网格布局
CSS的网格布局第一了一套创建单元格布局的系统。和 Flex 布局有些相似,但是它确实更多针对页面布局而诞生,它拥有非常的语法属性。
网格布局是由(display:grid)的容器下,使用 网格布局,我们可以明确设置这些单元格元素的放置位置和顺序。
比如我们实现 可以实现简单的Holy GrailLayout,大致就是一种等高的布局。自己写了一篇专门的文章 The Holy Grail Layout with CSS Grid 介绍具体的实现。
.hg__header { grid-area: header; }
.hg__footer { grid-area: footer; }
.hg__main { grid-area: main; }
.hg__left { grid-area: navigation; }
.hg__right { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}
可伸缩的长度
CSS Grid的布局,带来了新的单位 fr. 用于表示剩余空间所占的大小。它允许我们为元素指定宽高,而实际的大小取决于剩余的空间大小。比如在 Holy Grail Layout 布局中,我希望 .main 选区中占据两边剩余的空间。
.hg {
grid-template-columns: 150px 1fr 150px;
}
空白间距
我们可以通过 grid-row-gap grid-column-gap, and grid-gap来实现对于网格布局的间隔控制。它接受一个百分比单位,表示网格区域的具体长度。
.hg {
display: grid;
grid-column-gap: 5%;
}

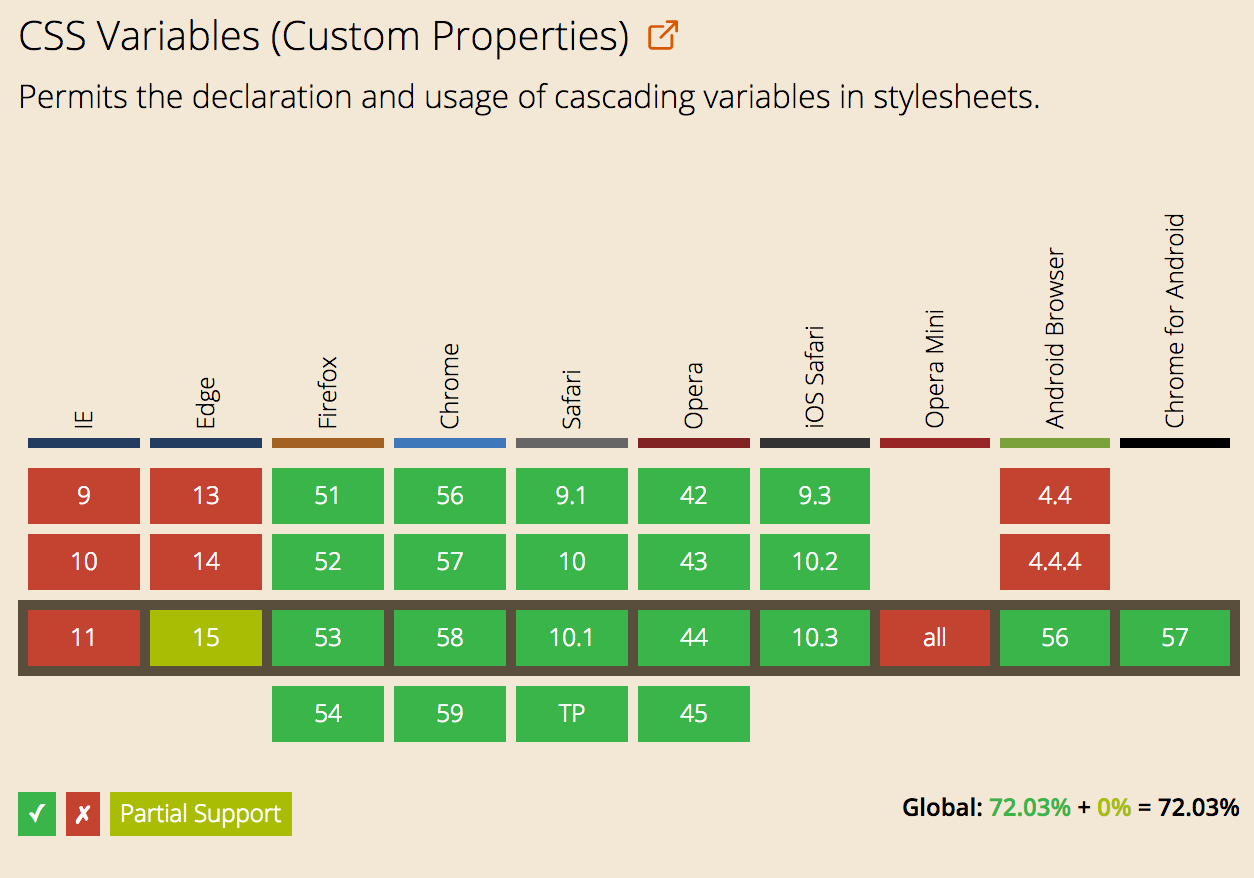
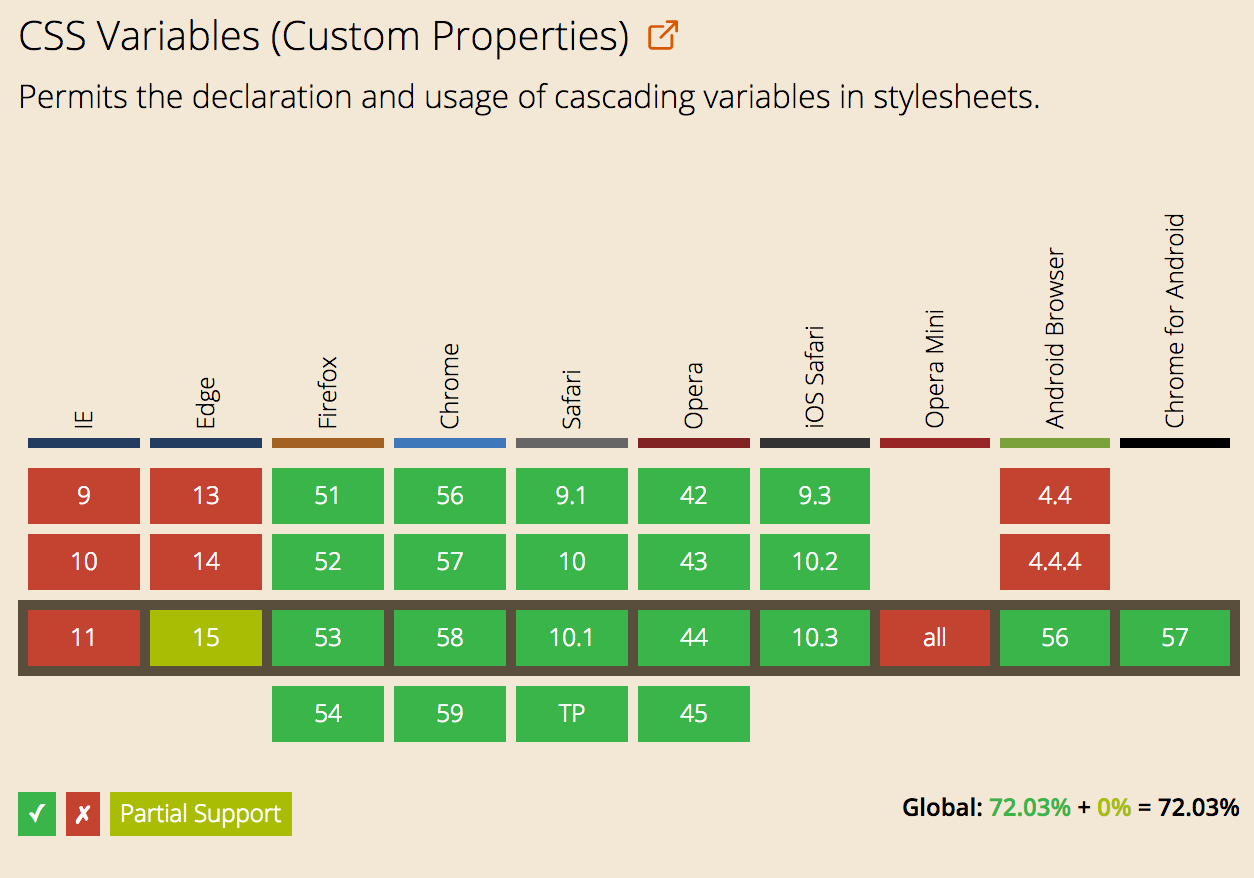
CSS 变量
关于 CSS 自定义变量 新的草案介绍可以通过自定义变量进行 CSS 的赋值。
比如我们如果当算设置主题色,我们需要在样式表的很多地方用到这样的颜色。我们可以将这些颜色设置为变量,然后在其他地方引用,而不是直接进行赋值。(写过less sass的应该可以体会到它的好处)
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }
当然这种特性 less 和 sass 已经很早支持了,但是css实现这个支持也有一定得好处,比如我们可以通过 JS 实现颜色值得统一更新。
const rootEl = document.documentElement;
rootEl.style.setProperty('--theme-colour', 'plum');