关于浏览器图标解决方案,一直就有很多 CSS Sprite,Icon Font,CSS Icon以及SVG.相对而言svg矢量图标以及支持浏览器自身解析的优点,很多团队都已经在使用了。这篇文章主要说明svg图标的使用和制作。
SVG Sprite
传统的做法
使用AI或者合并SVG图像,然后用background-postion;
打开AI,新建一个30 * 60(px)的画布,设置好网格和参考线.
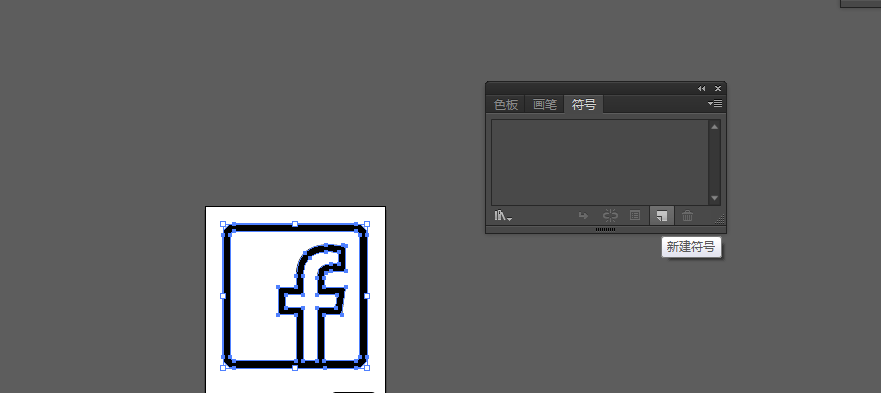
用AI打开svg文件,然后复制路径到画布上调整大小

其他就和css-sprite没有差异了
.icon-bg{
display: inline-block;
width: 30px;
height: 30px;
background: url(./res/svg-sprite-background.svg);
background-size:100% 100%;
vertical-align: middle;
}
.icon-facebook-logo{
background-position: 0 0;
}
.icon-earth{
background-position: 0 -30px;
}
.icon-like{
background-position: 0 -60px;
}
html 中使用
<p class="btn-group">
<a href="#" class="btn btn-default"><span class="icon-bg icon-facebook-logo"></span></a>
<a href="#" class="btn btn-default"><span class="icon-bg icon-earth"></span></a>
<a href="#" class="btn btn-success"><span class="icon-bg icon-like2"></span></a>
</p>
效果如下:

使用photoshop进行合并
可能很多图标是图形形状。
- 打开Photoshop 新建一个30 * 60 (px)的画布,我们计划30px * 30px,设置好网格或者参考线
- 用AI打开SVG文件,然后Ctrl+C 复制路径,然后复制到photoshop文档中,选择图层形状,然后再进行调整
- 选择 '文件' ->'导出' -> '路径到illustrator'
- 保存为SVG
效果如下:

如果这样做,这似乎浪费了SVG的很多特性.
SVG Sprite的另外一种实现思路 +
SVG
在SVG中
在使用 use 时,它必须要有一个id,这样 use 通过xlink:href的值找到该形状的引用.注意,一定要在前面加一个#,这样才能引用ID成功.
<svg width="300" height="300">
<defs>
<g id="shape">
<rect x="50" y="50" width="50" height="50" />
<circle cx="50" cy="50" r="50" />
</g>
</defs>
<use xlink:href="#shape" x="50" y="50" />
<use xlink:href="#shape" x="200" y="50" />
</svg>
在使用 use 时,它必须要有一个id,这样 use 通过xlink:href的值找到该形状的引用.注意,一定要在前面加一个#,这样才能引用ID成功
首先我们使用PS+AI生成带有symbol的 SVG.
前面步骤与生成背景的图类似.

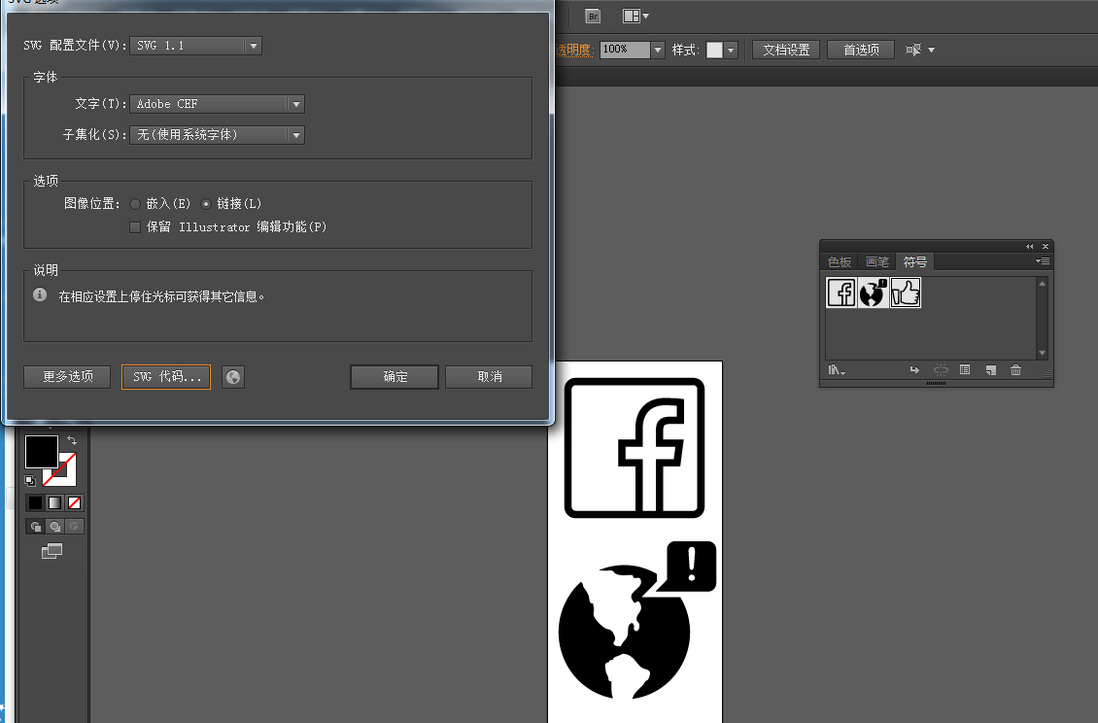
- 打开Symbols面板,在Window菜单栏中,或Shift+Ctrl+F11启用。然后,选中单个元素,点击添加.

- 给符号命名,该名称即为引用的ID

-
保存为SVG时,实际上生成的SVG代码并非我们要使用的,太过臃肿,可以到 http://www.zhangxinxu.com/sp/svg.html 进行处理下,方便使用查看DEMO3处理后的代码
-
在Html 里将SVG 放入,并隐藏;
<svg style="display:none;">
<symbol id="earth" ... </path></symbol>
</svg>
使用:
<svg class="icon icon-facebook"><use xlink:href="#facebook"></use></svg>
``` html
效果如下:
<img src="https://segmentfault.com/img/bVvepQ" />
可以通过CSS去控制填充(fill)或者描边的颜色(stroke)
``` css
.icon-blue{
fill:#1ba1e2;
}

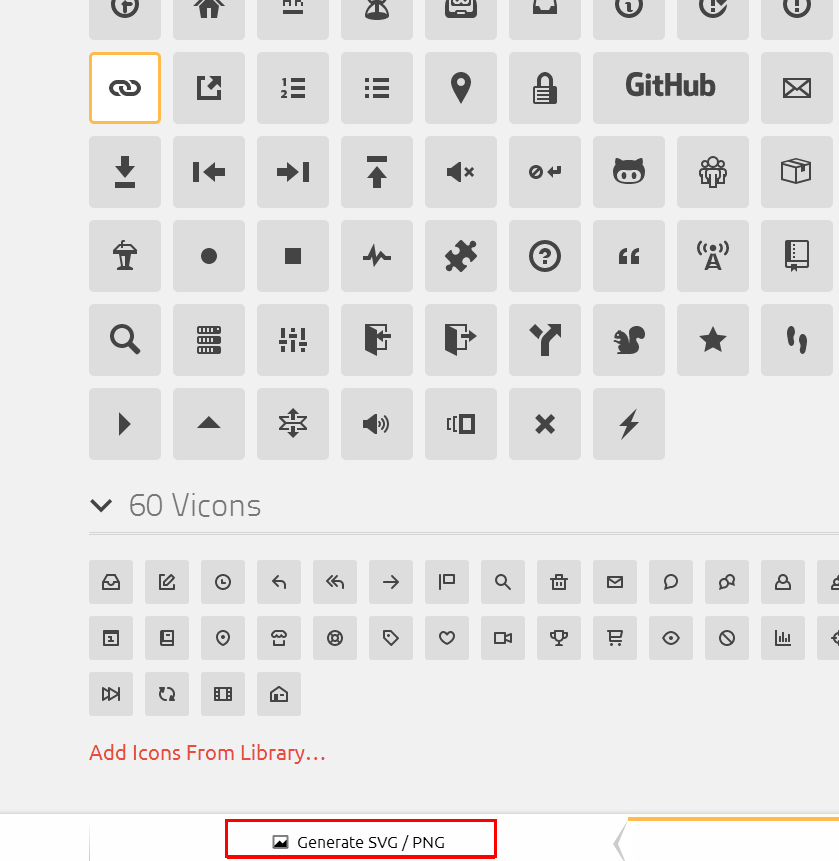
使用 icomoon 制作SVG Sprite https://icomoon.io/app/ [推荐]
icommon不仅可以生成icon fonts还可以生成SVG Sprite.

文件下载完成解压可以得到的文件夹里面会有demo.html 可以直接打开源码参考使用.

使用svgstore生成SVG Sprite
svgstore是 grunt的一个插件,用于自动获取文件中的SVG文件并自动合并。
npm install grunt-svgstore --save-dev
安装成功后,可以在 node_modules中看到grunt-svgstore文件夹
可以新建一个项目,svg-demo1
在文件中新建一个 src 文件夹,并把需要合并的svg文件中放进去
然后新建package.json
{
"name": "svg-store",
"version": "0.1.0",
"private": true,
"devDependencies": {
"grunt": "^0.4.5",
"grunt-svgstore": "~0.5.0"
}
}
然后新建Gruntfile.js,里面配置选项大致如下:
module.exports = function(grunt) {
// 配置
grunt.initConfig({
svgstore: {
options: {
prefix : 'icon-',
svg: {
viewBox : '0 0 100 100',
xmlns: 'http://www.w3.org/2000/svg'
},
includedemo:true,
},
default : {
files: {
'dest/dest-svg.svg': ['src/*.svg'],
},
}
}
});
// 载入grunt-svgstore
grunt.loadNpmTasks('grunt-svgstore');
// 注册任务
grunt.registerTask('default', ['svgstore']);
};
接下来输入命令npm install;
自动加载依赖项目,再输入命令:
grunt
这个时候可以看到一个合并的dest-svg.svg文件和一个dest-svg-demo.html文件,打开网页文件,你可以快速的使用这些svg icon了.
一些常见的配置说明:
options.includedemo // 是否生成一个demo的html文件 一般还是写上比较好
options.cleanup //是否支持css 控制图标的fill和stroke属性等,可以传入一个数组实现自定义 ['fill','stroke-width' ...]
options.svg // 添加svg的一些属性在生成的svg文件中 viewBox: '0,0,100,100'
更多选项:参考这里
小结
借助第三方工具我们可以快速的制作svg sprite,相对其他方案,svg更加灵活,可控制,矢量显示等优点,在移动端以及部分pc站点上非常适用于图标解决方案。
