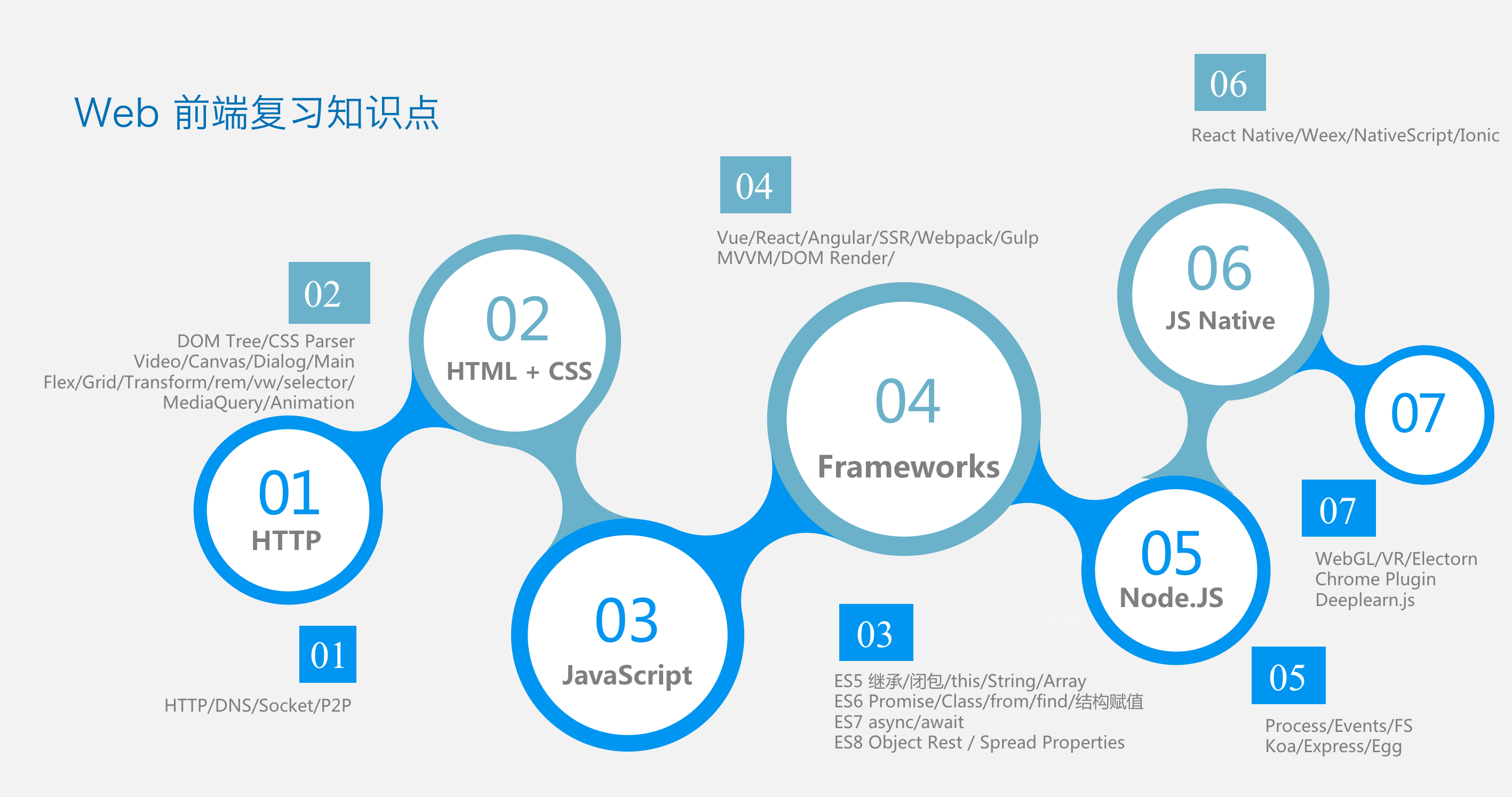
很多童鞋可能年后有自己的一些计划,比如换份工作环境,比如对职业目标有了新的打算。当然面试这一关不得不过,大概又不可能系统性的复习,这里罗列一些 重点 面试的知识点和文章,方便大家重温一些知识,祝大家心愿达成;
HTML CSS
浏览器渲染
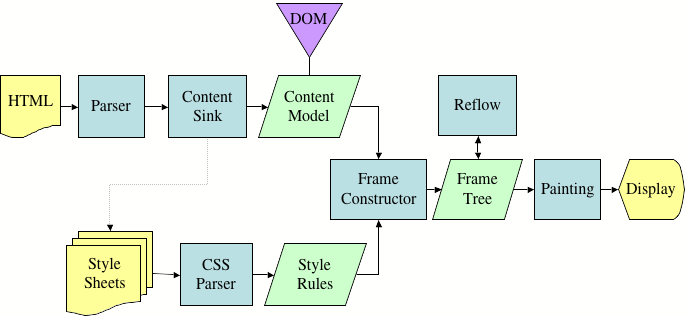
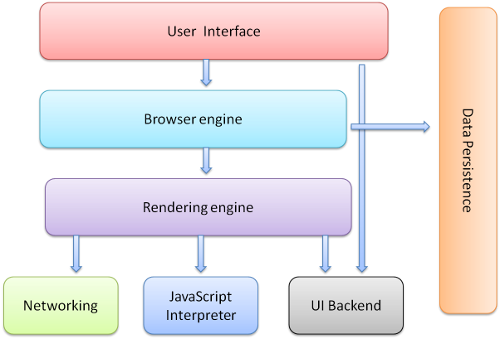
浏览器的渲染流程,这一块几乎很多人都会问,如果你是个初级前端,可能这个问题,你大致能够了解道出一些就好,但是如果你是个高级前端,这一块你至少得随时画出这些图,这些有助于你去了解性能优化的点:


这里安利两篇文章,非常详细的讲解了渲染的流程:
HTML
HTML 现在相对问的比较少一点,但是如果你需要临时补一下的话,建议看下 Video 和 Canvas 元素。因为这两块确实成为了近两年非常火的话题;在W3C在新发布的 HTML5.2 规范中,推荐了 Dialog 元素,以及支付请求属性 allowpaymentrequest。推荐阅读下:
CSS
关于 CSS 的话题,一定要温习 Flex 布局,以及移动端布局的知识;除此之外更常见的问题还有:
如果有时间,可以看下新的草案 CSS4 中提及的一些要点 :
- Variables
- Grid Layout
- Matches
- Support
JavaScript
关于 JS 的话,会分为 ES6 甚至 7,8 来考量,但是 ES5 的问题依旧不会放过。相对 ES5 建议看下 :
- JS原型继承和类式继承
尽管 ES2015 中提出了 class 关键字,但是我们还是希望重新温习下基于原型链的继承
除此之外还建议温习一下 String 和 Array 对象上的一些基本 API
ES Future
关于 ES6 甚至最新的 ES8 ,都是非常重要的知识点, 因为它已经广泛使用了。这里重点关注几个方面:
- Promise
- Async and Await
- Import vs Export
- 箭头函数
- 解构赋值
- Spread syntax
Node.js
如果你接触过 Node.js 的话,我们还是希望强调一些基本的知识点:
除此之外,不要忘记我们经常使用的 npm 的一些常规命令:
框架
前端框架三足鼎立, React VS Vue VS Angular。这里如果你擅长就尽量去搜索些关于实现原理的文章,每种框架的使用方式都不一样,问的也不一样,但是我们需要去理解一些基本原理;
- GUI 应用程序架构的十年变迁:MVC、MVP、MVVM、Unidirectional、Clean
- Vue 与其他框架对比
- 剖析vue实现原理,自己动手实现mvvm
- How Virtual-DOM and diffing works in React
这些知识点一般都算高频和给自己加分的,不过面试还是希望大家都认真准备,时间充裕还是详细走个复习的流程:
HTTP(HTTP2/Socket) -> HTML+ CSS(3,4) -> JavaScript(ES5/6/7/8) -> Framework(Vue/Angular/React) -> Node.js -> JS Native(Android/iOS) -> WebGL/Desktop/Chrome Plugin(VR)