Atom是Github推出的一款代码编辑器,抛开对于编辑器基本功能的实现,Atom的架构体系也值得大家学习,Atom是通过前端的HTML + JS + CSS借助 Electron来实现构建客户端程序的架构,同样这样的实现也有利于自己扩展更多的插件,很多开发者可以通过JS去实现插件的基本开发,这里梳理下插件开发的基本要点。
快速开始
apm 是 Atom 的一款命令行工具。我们开发插件需要用到它。我们先确保我们安装了 apm. 可以点击左上角的 Atom -> Install Shell Commands 来进行安装。完成之后我们可以输入 apm -v:
apm 1.15.3
npm 3.10.5
node 4.4.5 x64
python 2.7.10
git 2.11.0
我们开发插件通过 Package Generator 命令来实现快速创建一个插件开发的基本文件。通过快捷键 输入
Cmd+shift+P 或者 Ctrl+shift+P , 然后在输入框输入 "Package Generator " 然后选中按 enter 键进行项目的创建。这样我们的项目就生成了一个标准的插件目录结构了:
+ keymaps // 存放快捷键配置
+ lib // 主要业务的实现
+ menus // 设置菜单的配置
+ spec // 添加测试
+ styles // 存放样式的目录
.gitignore
package.json
RADEME.md
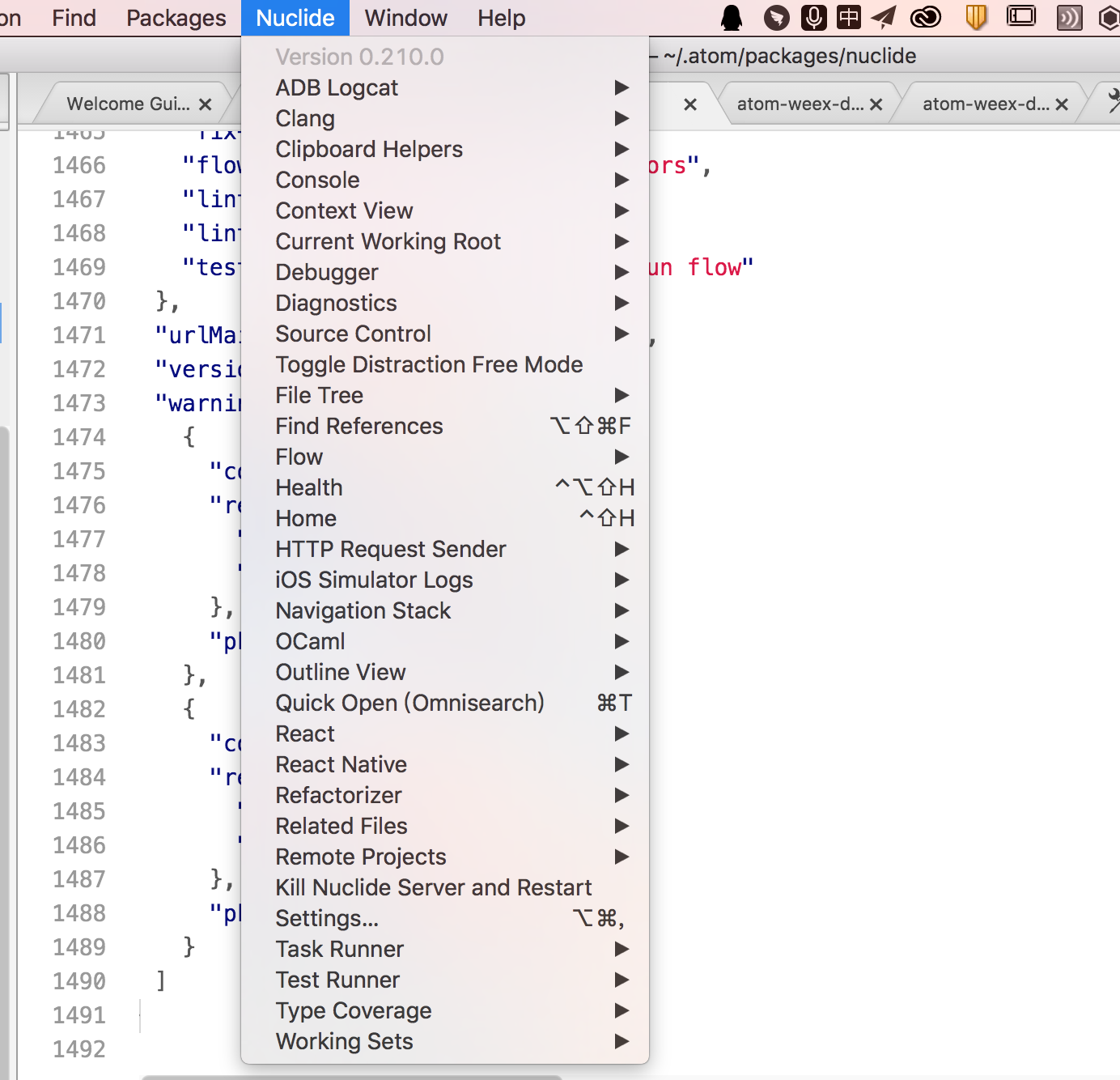
生成之后我们可以重启Atom来实现插件的加载,这样你可以看到在菜单栏上面 Packages 里就有你的插件了。Atom 支持对JS的调试,你可以点击菜单 View > Developer > Toggle Developer Tools 来打开 devtool 进行console 输出和调试。
实现基本的业务代码流程
比如我们想要实现一个需求,就是快速将一组字符串分割成成数组。
`1234` => [1,2,3,4]
实现很简单,但是我们大致说说实现业务的整个流程,以及文件分布。
lib 目录下一班存放的就是我们实现业务的 JS 文件。我们在这里定义我们需要设置到菜单或者鼠标右击或者 Package Command 这些命令执行的具体内容。打开我们创建的项目 目录下lib/atom-tets.js 文件的内容:
// Events subscribed to in atom's system can be easily cleaned up with a CompositeDisposable
this.subscriptions = new CompositeDisposable();
// Register command that toggles this view
this.subscriptions.add(atom.commands.add('atom-workspace', {
'atom-weex-devtool:toggle': () => this.toggle(),
}));
我们会在这里添加我们希望实现的一些功能。比如我们先添加对 字符串分割的实现,我们先添加一个方法 split
split() {
let editor
if (editor = atom.workspace.getActiveTextEditor()) {
let selection = editor.getSelectedText()
selection = selection.split('')
editor.insertText(selection)
}
}
里面的实现很简单,首先我们需要获取到 Atom 中的编辑器对象,然后,获取选中的文本,然后执行一个字符串分割数组的函数就行,最后将分割后的数组插入到编辑中。
我们很大程度上会使用到 Atom 中的编辑器实例,我们可以去 这里查看更多关于编辑器的一些API。
基本功能实现了,我们就可以在 atom-workspace 中添加这样的功能:
this.subscriptions.add(atom.commands.add('atom-workspace', {
'atom-test:toggle': () => this.toggle(),
'atom-test:split': () => this.split(),
}));
如果细心观察的话,我们可以看到 atom-test.js 中还有一些其他的方法。这些方法实际就是Atom会在不同生命周期去执行的代码。
- activate 是当Atom 初始化加载时候触发,用于初始化一些对象,比如用户界面这些,以及相应界面执行的某些命令。
- deactivate 是当这个插件停用了时候触发。
- serialize 则是当 用户希望保存 插件的状态时进行调用,它会返回一个参数 给
activate当插件包被 Atom下次加载时。
添加菜单
我们如果安装了某些插件,我们需要通过顶部菜单来实现一些设置的话,我们可以在 menus 里的配置文件来指定具体的按钮名称。

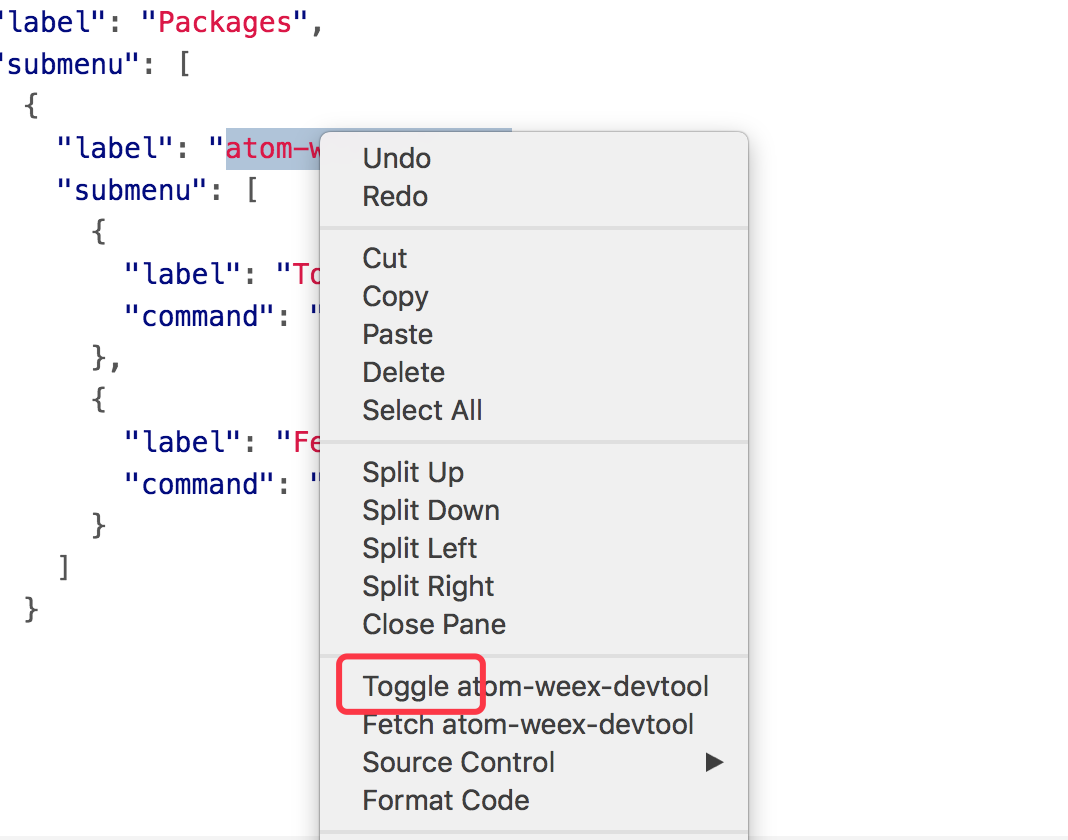
在配置文件中,我们可以看到 "context-menu" 和 "menu" 两项, context-menu 主要是鼠标右击后出现的选项,而 menu 则是存放在 Packages 里面 每个 插件的 菜单选项。
"context-menu": {
"atom-text-editor": [
{
"label": "Toggle sourcefetch",
"command": "atom-test:toggle"
}
]
},
我们可以在 label 里面设置 显示的内容,而command 就是我们定义在 lib/atom-test.js中创建的内容。

"menu": [
{
"label": "Packages", // 那个菜单下
"submenu": [
{
"label": "atom-test",
"submenu": [
{
"label": "Toggle",
"command": "atom-test:toggle"
},
{
"label": "Splite",
"command": "atom-test:split"
}
]
}
]
}
]
而在 menu 里定义的形式与上面一致,指明叫上面和具体执行上面样的命令。
定义快捷键
在 插件目录 中我们可以看到一个叫 kemaps 的目录:
{
"atom-workspace": {
"ctrl-alt-o": "sourcefetch:toggle"
}
}
在这里我们可以定义快捷键,其中 ctrl+ali+o 其中 ctrl 也对应这 Mac下的 Cmd 键。我们可以添加一个快捷来快速执行上面实现的功能,我们新增一行插入:
"ctrl-alt-s": "atom-test: split"
我们制定快捷键时最好参考下目前 Atom 已经设置的快捷键,避免不必要的冲突。我们可以点击 Atom -> Perference 中的 Keybindings 查看具体的已经实现绑定了的快捷键。
使用第三方模块

我们知道Electron具有node的环境,这样可以使用第三方的npm模块来提升我们的开发效率。我们只需要按照平常 使用 npm 的方式使用就可以,我们的源码都是JS,因此我们可以按照常用模块写法来引入, 我们可以使用ES6 来开发,我们可以引入构建工具等,因为这个插件是完完全全的前端项目。自由度,完全在开发工程师自己手里。
npm install request --save
这样安装完成后,你可以直接在 lib/atom-test.js 里直接引入模块开始使用。
发布一款插件
插件开发完成后,我们如果需要别的开发者能够用到, 我们则需要将自己的插件包发到Atom的网站上。首先我们先去Atom 插件市场 确认你自己想发布的插件是否被占用,如果占用就需要自己去重新更换一个名字。如果你是使用之前 package generator 生成的项目化,你应该确认下自己的项目中package.json的一些重要信息,比如名称, 描述, repository 的地址是否正确。确定你的版本号,以及是否有对atom版本的要求比如: engines": {"atom": ">=1.0.0 <2.0.0"}。
发版前,请先用 apm 进行授权,确保你的用户信息,你可以 atom.io查看到你的授权的 token。完成信息确认后,你可以直接进入你的目录发布了:
cd your_plugin_path
apm publish minor
publish 最后的 minor 表示增加版本号的中间数字 + 1 ,你还可以使用 major , patch具体却别可以看这里 Publishing
